Tooltip
28 Jun 20171 minute to read
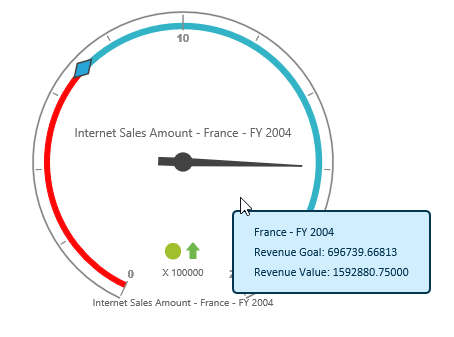
Tooltip can be enabled by using the e-enableTooltip property.
NOTE
By default, this property is set to “false”.
<div ng-controller="PivotGaugeCtrl">
<div id="PivotGauge1" ej-pivotgauge e-enableTooltip="true" />
</div>Tooltip appearance can be customized by overriding its CSS class.
.e-pivotgauge-tooltip {
background-color: aqua!important;
border: 2 px solid red!important;
color: black!important;
border-radius: 18 px!important;
margin-top: 20 px;
text-align: left;
font: 12 px Segoe UI;
line-height: 20 px;
}