Frame Type
28 Jun 20172 minutes to read
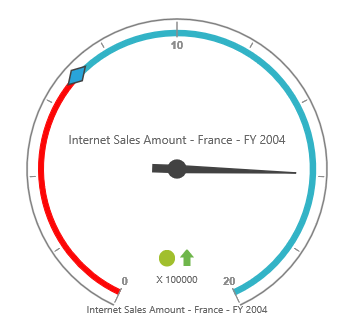
Full Circle
Full Circle frame lets the PivotGauge display in circular shape. Frame type can be set using the frameType property. By default, the frame type is “fullCircle”.
<div ng-controller="PivotGaugeCtrl">
<div id="PivotGauge1" ej-pivotgauge e-frame="frame" />
</div>
<script>
angular.module('PivotGaugeApp', ['ejangular']).controller('PivotGaugeCtrl', function ($scope) {
//..
$scope.frame = {
frame: { frameType: "fullCircle" }
};
});
</script>
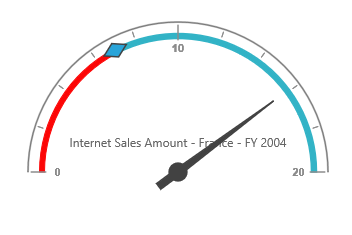
Half Circle
Half Circle frame lets the PivotGauge to display in semi-circular shape. For this, frame type needs to be set as “halfCircle” within the frameType property and need to set startAngle and sweepAngle for the PivotGauge in the scales property.
<div ng-controller="PivotGaugeCtrl">
<div id="PivotGauge1" ej-pivotgauge e-scales="scales" e-frame="frame" />
</div>
<script>
var scale= [{
//..
startAngle: 180, sweepAngle: 180
//..
}];
angular.module('PivotGaugeApp', ['ejangular']).controller('PivotGaugeCtrl', function ($scope) {
//..
$scope.frame = {
frameType: 'halfcircle',
halfCircleFrameStartAngle: 180, halfCircleFrameEndAngle: 360
};
$scope.scales = scale;
});
</script>