Localization and Globalization
28 Jun 201712 minutes to read
Localization in PivotClient control
We can localize the PivotClient control texts with a collection of localized strings using “ej.PivotClient.Locale” for different cultures.
NOTE
By default, the PivotClient control is localized in “en-US”.
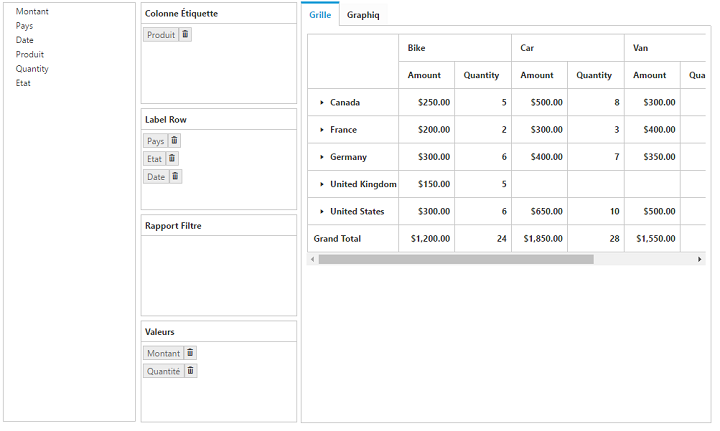
Following code example illustrates on how to localize PivotClient based on French culture.
<div ng-controller="PivotClientCtrl">
<div id="PivotClient1" ej-pivotclient e-url="url" e-locale="fr-FR" />
</div>
<script>
angular.module('PivotClientApp', ['ejangular']).controller('PivotClientCtrl', function ($scope) {
$scope.url: "/Olap"
});
ej.PivotClient.Locale["fr-FR"] = {
DeferUpdate: "Différer Mise à jour",
MDXQuery: "de requêtes MDX",
Column: "Colonne",
Row: "Rangée",
Slicer: "Tranche",
CubeSelector: "Sélecteur de Cube",
ReportName: "Nom du rapport",
NewReport: "Nouveau rapport",
CubeDimensionBrowser: "Cube navigateur dimnesion",
AddReport: "Ajouter un rapport",
RemoveReport: "Retirer rapport",
//...
}
ej.PivotGrid.Locale["fr-FR"] = {
ToolTipRow: "Rangée",
ToolTipColumn: "Colonne",
ToolTipValue: "Valeur"
}
ej.PivotChart.Locale["fr-FR"] = {
Measure: "Mesure",
Row: "Rangée",
Column: "Colonne",
Value: "Valeur",
Expand: "Développer",
Collapse: "Effondrement",
Exit: "Quitter"
}
ej.PivotSchemaDesigner.Locale["fr-FR"] = {
AddToFilter: "Ajouter au filtre",
AddToRow: "Ajouter à la rangée",
AddToColumn: "Ajouter à la colonne",
AddToValues: "Ajouter à la valeur",
PivotTableFieldList: "Liste des champs PivotTable",
//...
}
</script>Following table localizes the in-built keywords to French culture for PivotClient.
| Keywords | Values |
|---|---|
| DeferUpdate | "Différer Mise à jour" |
| MDXQuery | "de requêtes MDX" |
| Column | "Colonne" |
| Row | "Rangée" |
| Slicer | "Tranche" |
| CubeSelector | "Sélecteur de Cube" |
| ReportName | "Nom du rapport" |
| NewReport | "Nouveau rapport" |
| CubeDimensionBrowser | "Cube navigateur dimnesion" |
| AddReport | "Ajouter un rapport" |
| RemoveReport | "Retirer rapport" |
| CannotRemoveSingleReport | "Vous ne pouvez pas supprimer Rapport unique" |
| AreYouSureToDeleteTheReport | "Etes-vous sûr de vouloir supprimer le rapport" |
| RenameReport | "Renommer rapport" |
| SaveReport | "Enregistrer le rapport" |
| LoadReport | "Rapport de charge" |
| ToggleAxis | "Basculer Axis" |
| ExportToExcel | "Exporter vers Excel" |
| ExportToWord | "Exporter vers Word" |
| ExportToPdf | "Exporter vers PDF" |
| FullScreen | "Plein écran" |
| Grid | "Grille" |
| Chart | "Graphiq" |
| OK | "Bien" |
| Cancel | "Annuler" |
| MeasureEditor | "Mesurer éditeur" |
| MemberEditor | "Sous la direction de membres" |
| Measures | "Mesures" |
| SortOrFilterColumn | "Tri/filtrage (colonne)" |
| SortOrFilterRow | "Tri/filtrage (ligne)" |
| SortingAndFiltering | "Trier et filtrer" |
| Sorting | "Tri" |
| Measure | "Mesurer" |
| Order | "Ordre" |
| Filtering | "Filtrage" |
| Condition | "Condition" |
| Value | "Valeur" |
| PreserveHierarchy | "Préserver hiérarchie" |
| Ascending | "Croissant" |
| Descending | "Descendant" |
| Enable | "Permettre" |
| Disable | "Désactiver" |
| And | "et" |
| Line | "ligne" |
| Spline | "spline" |
| Column | "colonne" |
| Area | "zone" |
| SplineArea | "spline zone" |
| StepLine | "étape ligne" |
| StepArea | "étape zone" |
| Pie | "tarte" |
| Bar | "bar" |
| StackingArea | "Stacking zone" |
| StackingColumn | "Colonne d'empilage" |
| StackingBar | "Stacking bar" |
| Pyramid | "pyramide" |
| Funnel | "entonnoir" |
| ChartTypes | "Types de graphiques" |
| Sort | Trier |
| SelectField | sélectionnez Champ |
| LabelFilterLabel | Afficher les éléments pour lesquels l'étiquette |
| ValueFilterLabel | Voir les articles pour lesquels |
| LabelFilters | Filtres d'étiquetage |
| BeginsWith | Commence par |
| NotBeginsWith | Non Commence par |
| EndsWith | Se termine par |
| NotEndsWith | Non Se termine par |
| Contains | Contient |
| NotContains | Ne contient pas |
| ValueFilters | Filtres de valeur |
| ClearFilter | Effacer le filtre |
| Equals | Équivaut à |
| Top10 | "Top Count" |
| EqualTo | Égal à |
| NotEquals | pas equals |
| GreaterThan | Plus grand que |
| GreaterThanOrEqualTo | Plus grand ou égal à |
| LessThan | Moins que |
| LessThanOrEqualTo | Inférieur ou égal à |
| Between | Entre |
| NotBetween | Entre pas |
| DoesNotBeginsWith | N'a pas commence par |
| DoesNotEndsWith | Ne se termine par |
| DoesNotContains | Ne contient |
| DoesNotEquals | N'est pas égaux |
| IsGreaterThan | Est supérieure à |
| IsGreaterThanOrEqualTo | Est supérieure ou égale à |
| IsLessThan | Est inférieure à |
| IsLessThanOrEqualTo | Est inférieure ou égale à |
| IsLessThanOrEqualTo | Est inférieure ou égale à |
| Search | Recherchez |
| SetReportNameAlertMsg | Veuillez définir le nom du rapport |
| SetRecordNameAlertMsg | Veuillez définir nom d'enregistrement |
| Remove | Déposer |
| Rename | Renommer |
| DBReport | La manipulation en DB Rapport |
| SelectReport | Sélectionnez Rapport |
| SelectRecord | Sélectionnez Enreg |
| SaveAs | Enregistrer sous |
| Save | Sauvegarder |
| Save | Sauvegarder |
| Load | Charger |
| RenameRecord | L'enregistrement de nom |
| RemoveRecord | Effacer l'enregistrement |
| RecordName | Nom d'enregistrement |
| SelectRecordAlertMsg | Veuillez sélectionner un enregistrement valide |
| FilterInvalidAlertMsg | Opération non valide |
| FilterEndValueAlertMsg | Veuillez définir une valeur de fin |
| FilterStartValueAlertMsg | Veuillez définir une valeur de départ |
| FilterConditionAlertMsg | Veuillez définir une condition valide |
| FilterMeasureSelectionAlertMsg | Veuillez sélectionner une mesure valide |
| FilterSortElementAlertMsg | Élément non trouvé dans l'axe de la colonne. Veuillez ajouter un élément dans l'axe de la colonne pour trier/filtrage |
| FilterSortrowMeasureAlertMsg | Veuillez ajouter à la mesure de l'axe de rang |
| FilterSortcolMeasureAlertMsg | Veuillez ajouter à la mesure de l'axe de la colonne |
| FilterSortColumnAlertMsg | On ne trouve pas dans la dimension de l'axe de la colonne. Veuillez ajouter la dimension de l'axe de l'élément dans la colonne de tri et de filtrage |
| FilterSortRowAlertMsg | On ne trouve pas dans la dimension de l'axe de rang. Veuillez ajouter la dimension élément de la ligne de tri axe/filtrage |
| MDXAlertMsg | Veuillez ajouter une mesure, dimension ou de hiérarchie dans un axe approprié pour afficher la requête MDX |
| Alert | Alert |
| TreeMap | Carte d'arbres |
| Bubble | Bubble |
| Scatter | dispersion |
| Doughnut | Donut |
| Close | Fermer |
| ReportList | Liste des rapports |
| AddToSlicer | Ajouter à Slicer |
| AddToRow | Ajouter à la rangée |
| AddToColumn | Ajouter à la colonne |
| AddToColumn | Ajouter à la colonne |
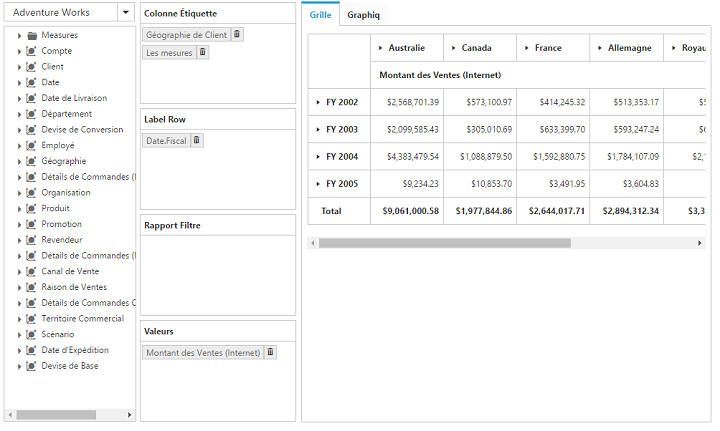
Localization and Globalization of Cube Info (Client Mode)
Content displayed within the PivotClient control are obtained from the OLAP cube. Following are the steps to get the localized and globalized cube content.
- To get localized data from OLAP cube, we need to set “Locale Identifier” in the connection string to a specific culture in the “data” property present inside “dataSource”.
- To bind the globalized content in PivotClient control, we need to set “locale” property to a specific culture and the specific culture file is referred in the sample.
NOTE
Culture files are present under “[installed drive]:\Users\ [user name]\AppData\Local\Syncfusion\EssentialStudio\X.X.X.X\JavaScript\samples\web\scripts\cultures”.
<div ng-controller="PivotClientCtrl">
<div id="PivotClient1" ej-pivotclient e-datasource="dataSource" e-locale="fr-FR"/>
</div>
<script>
angular.module('PivotClientApp', ['ejangular']).controller('PivotClientPivotCtrl', function ($scope) {
$scope.datasource = {
data: "http://bi.syncfusion.com/olap/msmdpump.dll; Locale Identifier=1036;",
//..
};
$scope.dataSource = $scope.datasource;
});
</script>
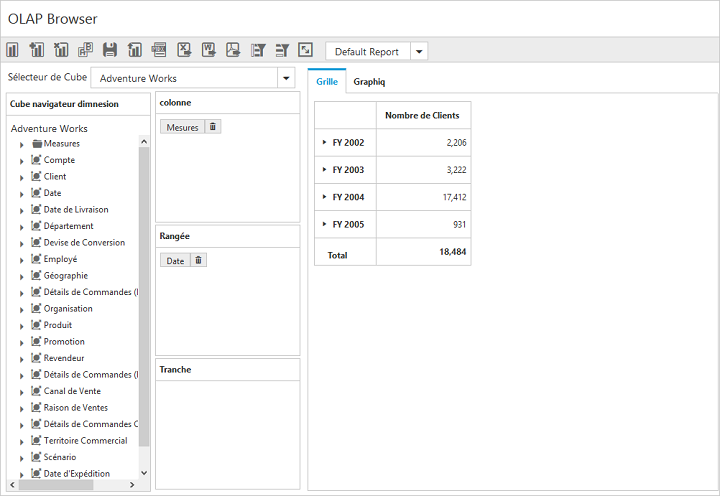
Localization and Globalization of Cube (Server Mode)
Content displayed within the PivotClient control are obtained from the OLAP cube. Following are the steps to get the localized and globalized cube content.
- To get the localized string based on different cultures, from OLAP cube, you need to set “Locale Identifier” in the connection string to a specific culture.
- To bind the globalized content in PivotClient control, you need to set “Culture” and
OverrideDefaultFormatStringsproperties in OlapDataManager class to a specific culture.
//1036 refers to "fr-FR" culture.
string connectionString = "Data Source=localhost; Initial Catalog=Adventure Works DW; Locale Identifier=1036;";
DataManager = new OlapDataManager(connectionString);
DataManager.Culture = new System.Globalization.CultureInfo(1036);
DataManager.OverrideDefaultFormatStrings = true;
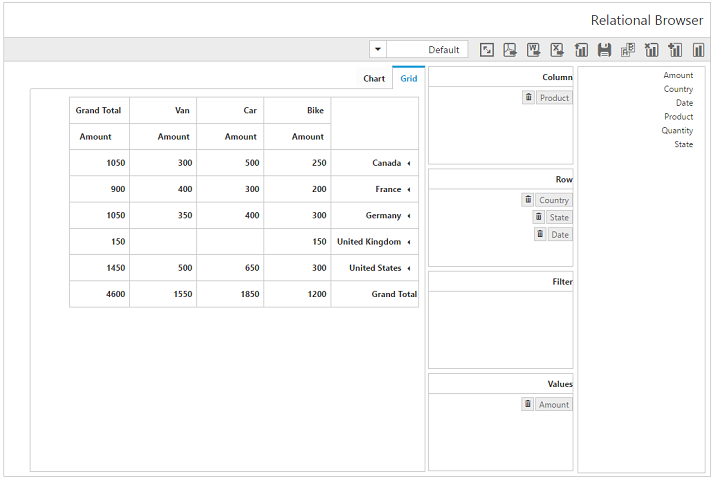
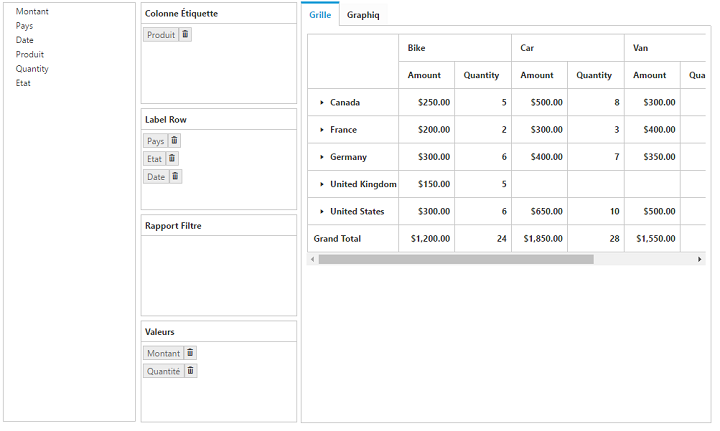
Localization and Globalization of Relational Info (Client Mode)
Content displayed within the PivotClient control are obtained from the Relational datasource. Following are the steps to get localized as well as globalized content.
- To get the localized content, the Relational datasource must have localized headers in them which will be directly applied to PivotClient.
- To globalize the values appeared in PivotClient, we need to set the “format” and “locale” property accordingly. Also the specific culture file is referred in the sample.
NOTE
Culture files are present under “[installed drive]:\Users\ [user name]\AppData\Local\Syncfusion\EssentialStudio\X.X.X.X\JavaScript\samples\web\scripts\cultures”.
<div ng-controller="PivotClientCtrl">
<div id="PivotClient1" ej-pivotclient e-datasource="dataSource" e-locale="fr-FR" />
</div>
<script>
angular.module('PivotClientApp', ['ejangular']).controller('PivotClientCtrl', function ($scope) {
var pivot_dataset = [ ]; // specify data source
$scope.dataSource = {
data: pivot_dataset,
//..
values: [
{
fieldName: "Amount",
fieldCaption: "Amount",
format: "currency"
}
]
};
});
</script>
Localization and Globalization of Relational Info (Server Mode)
Content displayed within the PivotClient control are obtained from the Relational datasource. Following are the steps to get localized as well as globalized content.
- To get the localized content, the Relational datasource must have localized headers in them which will be directly applied to PivotClient.
- “Format” settings in PivotComputationInfo class would globalize the values appeared in PivotClient.
PivotReport pivotSetting = new PivotReport();
//...
pivotSetting.PivotCalculations.Add(new PivotComputationInfo {
CalculationName = "Amount", Description = "Amount", FieldHeader = "Amount", FieldName = "Amount", Format = "C", SummaryType = Syncfusion.PivotAnalysis.Base.SummaryType.DoubleTotalSum
});
//...
RTL
You can render our PivotClient control from Right to Left by setting e-enableRTL property to true.
<div ng-controller="PivotClientCtrl">
<div id="PivotClient1" ej-pivotclient e-enableRTL="true" />
</div>