Layout Customization
28 Jun 20178 minutes to read
Size
Allows you to render PivotClient in different sizes. You can set height and width under ‘e-size’ property.
Set size in Pixels
<div ng-controller="PivotClientCtrl">
<div id="PivotClient1" ej-pivotclient e-size="size" />
</div>
<script>
angular.module('PivotClientApp', ['ejangular']).controller('PivotClientCtrl', function ($scope) {
//..
$scope.size = {
width: "1000px" , height: "685px"
};
});
</script>PivotClient with decreased size from Default size

Set size in percentage
You can set the PivotClient size in percentage also.
NOTE
Size of the parent container should be set in Pixels.
<div id="control" style="width:1000px; height:800px">
<div ng-controller="PivotClientCtrl">
<div id="PivotClient1" ej-pivotclient e-size="size" />
</div>
<script>
angular.module('PivotClientApp', ['ejangular']).controller('PivotClientCtrl', function ($scope) {
//..
$scope.size = {
width: "50%" , height: "80%"
};
});
</script>
</div>NOTE
PivotClient set with minimum height and width to show decent UI.
Control Placement
Tab View
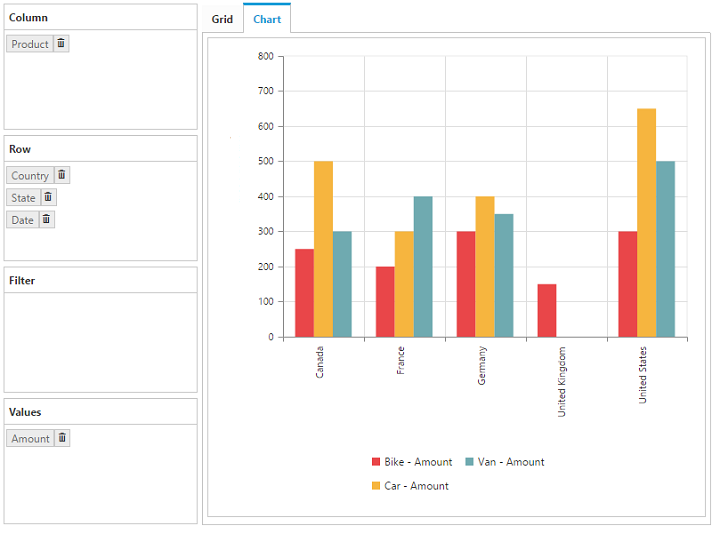
In Tab View representation, both Grid and Chart will be displayed in separate tabs. This could be set by using the e-controlPlacement property under the e-displaySettings option. By default, Tab value is set.
<div ng-controller="PivotClientCtrl">
<div id="PivotClient1" ej-pivotclient e-displaySettings="displaySettings" />
</div>
<script>
angular.module('PivotClientApp', ['ejangular']).controller('PivotClientCtrl', function ($scope) {
//..
$scope.displaySettings = {
controlPlacement: ej.PivotClient.ControlPlacement.Tab
};
});
</script>
Tile View
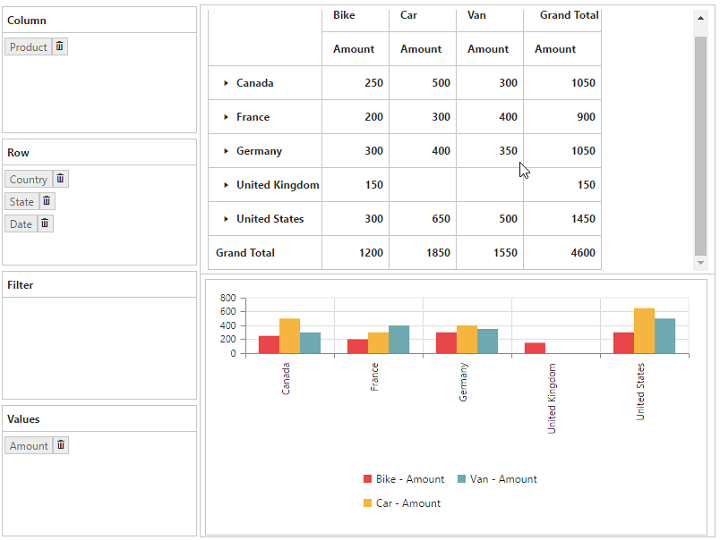
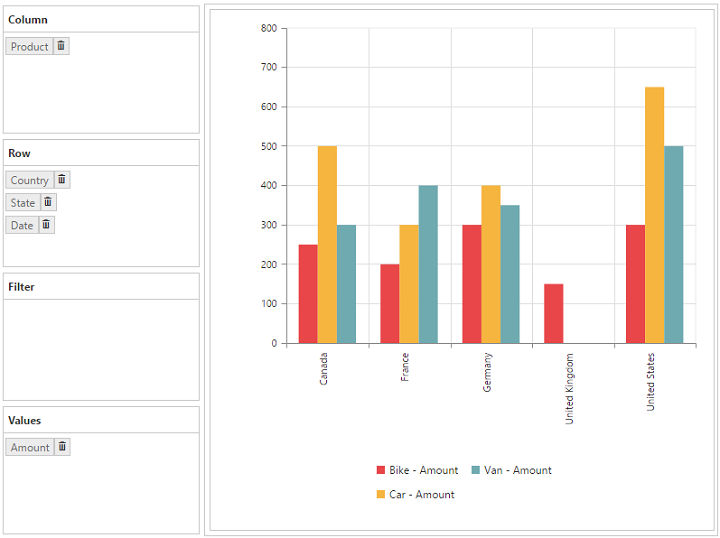
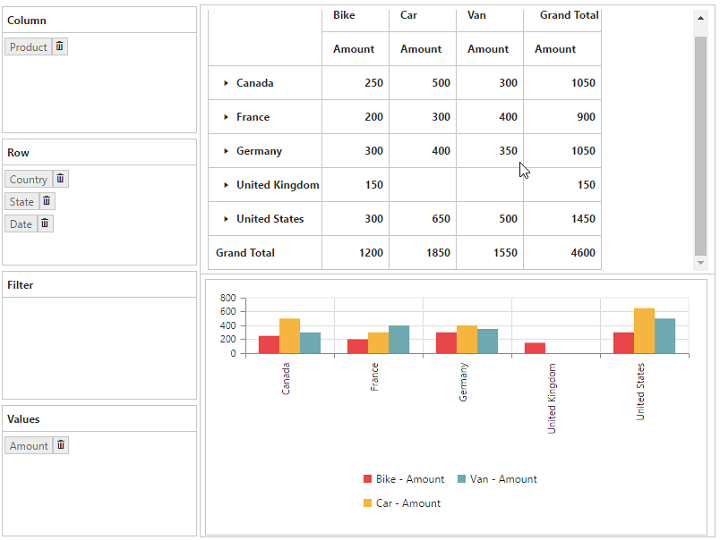
In Tile View representation, both Grid and Chart will be displayed one above the other, in the same layout. Tile view can be set by using the controlPlacement property under the e-displaySettings option.
$scope.displaySettings = {
controlPlacement: ej.PivotClient.ControlPlacement.Tile
};
Default View
Grid View
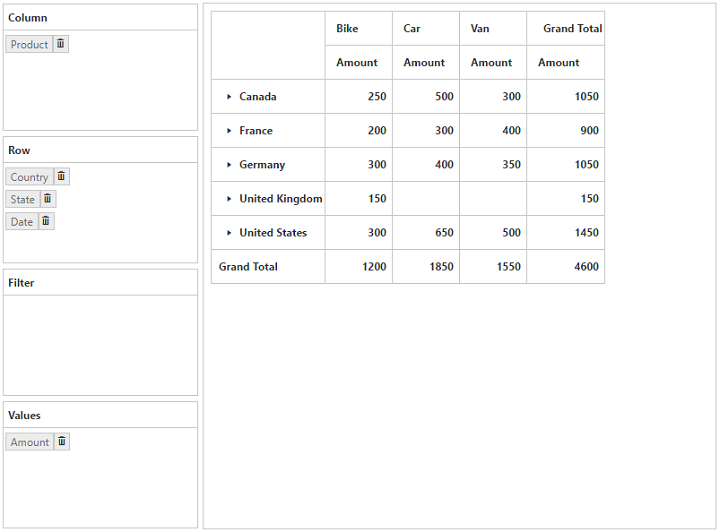
To display Grid control by default, set defaultView property under e-displaySettings option to Grid, which is the default value of the property.
$scope.displaySettings = {
defaultView: ej.PivotClient.DefaultView.Grid
};
Chart View
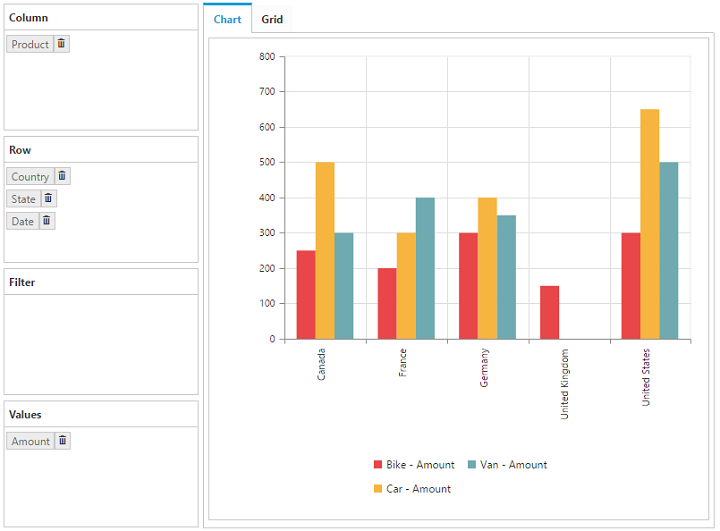
To display Chart control by default, set the property defaultView property to Chart.
$scope.displaySettings = {
defaultView: ej.PivotClient.DefaultView.Chart
};
Display Mode
Grid Only
By setting the mode property under e-displaySettings option to GridOnly, PivotGrid component alone will get rendered and PivotChart will not be rendered.
$scope.displaySettings = {
mode: ej.PivotClient.DisplayMode.GridOnly
};
Chart Only
By setting the mode property under e-displaySettings option to ChartOnly, PivotChart component alone will get rendered and PivotGrid will not be rendered.
$scope.displaySettings = {
mode: ej.PivotClient.DisplayMode.ChartOnly
};
Both Chart and Grid
By setting the mode property under e-displaySettings option to ChartAndGrid, data is displayed in both Grid and Chart. This is the default value of the property.
$scope.displaySettings = {
mode: ej.PivotClient.DisplayMode.ChartAndGrid
};
Toggle Panel
Toggle panel option lets the user to toggle the visibility of Axis Element Builder and Cube Dimension Browser panels in PivotClient with a use of a button. The button could be added to the control by enabling the enableTogglePanel property under e-displaySettings option. This property is disabled by default.
$scope.displaySettings = {
enableTogglePanel: true
};
Maximized/Full Screen View
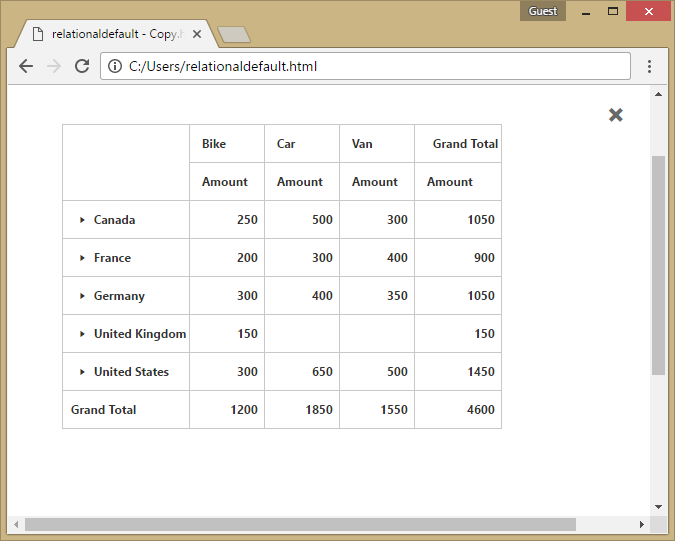
Full screen view helps to visualize the PivotGrid and PivotChart controls inside PivotClient precisely according to the browser window size. By selecting full screen icon in the toolbar, the control which is in the view gets maximized. Drilldown action can also be performed in both PivotGrid and PivotChart in the maximized view. This option is enabled by setting the enableFullScreen property under e-displaySettings option to true. The value is false by default.
$scope.displaySettings = {
enableFullScreen: true
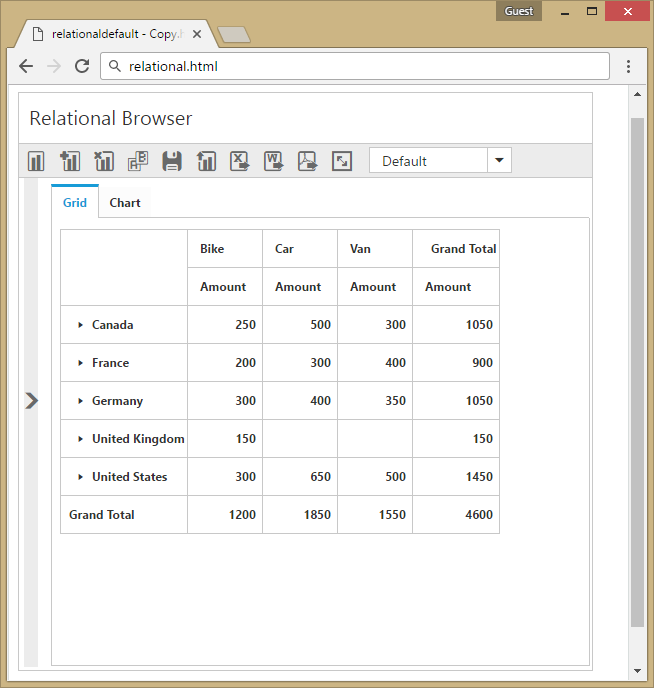
};![]()
The following screenshot shows the maximized view of PivotGrid.

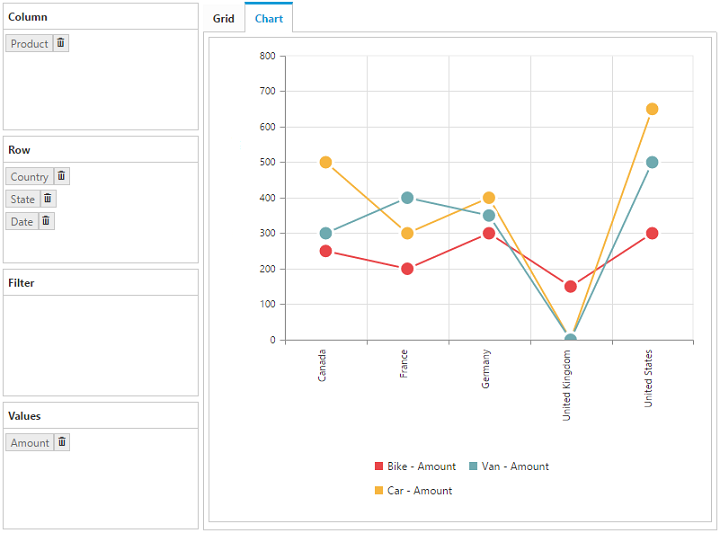
Chart Types
While loading the PivotClient initially, the PivotChart widget can be rendered in any one of the available chart types using the e-chartType property.
<div ng-controller="PivotClientCtrl">
<div id="PivotClient1" ej-pivotclient e-chartType="chartType" />
</div>
<script>
angular.module('PivotClientApp', ['ejangular']).controller('PivotClientCtrl', function ($scope) {
//..
$scope.chartType = ej.PivotChart.ChartTypes.Area;
});
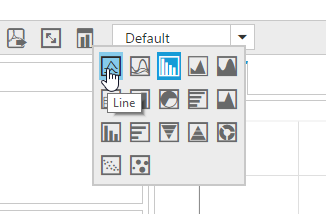
</script>The e-chartType property takes Column Chart by default. The types available are Column, Stacking Column, Bar, Stacking Bar, Line, Spline, Step Line, Area, Spline Area, Step Area, Stacking Area, Pie, Funnel and Pyramid.
The Chart Type can also be changed dynamically through the toolbar icon.


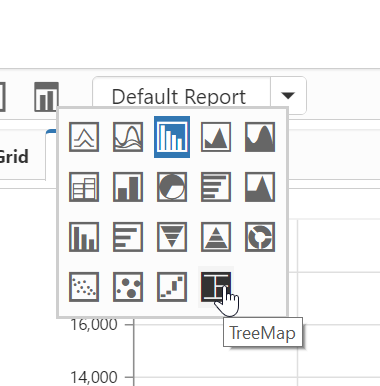
PivotTreeMap
IMPORTANT
This feature is applicable only for OLAP data source bound from server-side.
You can include the PivotTreeMap component as one of the chart types by setting e-enablePivotTreeMap property to true.
<div ng-controller="PivotClientCtrl">
<div id="PivotClient1" ej-pivotclient e-enablePivotTreeMap="enablePivotTreeMap" />
</div>
<script>
angular.module('PivotClientApp', ['ejangular']).controller('PivotClientCtrl', function ($scope) {
//..
$scope.enablePivotTreeMap = true;
});
</script>

Report Toolbar
You can customize the display of toolbar by enabling/disabling the visibility of each of the icons. This can be achieved by setting the properties under e-toolbarIconSettings option to false. The values are true by default.
<div ng-controller="PivotClientCtrl">
<div id="PivotClient1" ej-pivotclient e-toolbarIconSettings="toolbarIconSettings" />
</div>
<script>
angular.module('PivotClientApp', ['ejangular']).controller('PivotClientCtrl', function ($scope) {
//..
//Disable toolbar icon in PivotClient.
$scope.toolbarIconSettings = {
enableAddReport: false,
enableNewReport: false,
enableRemoveReport: false
};
});
</script>![]()
The following screenshot shows after disabling the toolbar icons.
![]()