Exporting
28 Jun 201714 minutes to read
The PivotChart control can be exported to the following file formats.
- Excel
- Word
- Image
The PivotChart control can be exported by invoking “exportPivotChart” method, with an appropriate export option as parameter.
<div ng-controller="PivotChartCtrl">
<div id="PivotChart1" ej-pivotchart e-beforeExport="OnBeforeExport"/>
<button id="export" class="ang-button btn" ej-button="" e-showroundedcorner="true" e-size="medium" e-click="ExportBtnClick" e-text="Export"></button>
</div>
<script>
angular.module('PivotChartApp', ['ejangular']).controller('PivotChartCtrl', function ($scope) {
///..
$scope.ExportBtnClick = function(args){
var chartObj = $('#PivotChart1').data("ejPivotChart");
//If you render PivotChart in Client Mode, set the export option like below.
chartObj.exportPivotChart("http://js.syncfusion.com/ejservices/api/PivotChart/Olap/ExcelExport","fileName");
//If you render PivotChart in Server Mode, set the export option like below.
chartObj.exportPivotChart(ej.PivotChart.ExportOptions.Excel);
};
});
</script>When PivotChart is rendered in Server Mode, a service method needs to be added in WCF/WebAPI for server side operations.
For WebAPI controller, the below method needs to be added.
[System.Web.Http.ActionName("Export")]
[System.Web.Http.HttpPost]
public void Export() {
string args = HttpContext.Current.Request.Form.GetValues(0)[0];
string fileName = "Sample";
htmlHelper.ExportPivotChart(args, fileName, System.Web.HttpContext.Current.Response);
}For WCF service, the below method needs to be added.
public void Export(System.IO.Stream stream) {
System.IO.StreamReader sReader = new System.IO.StreamReader(stream);
string args = System.Web.HttpContext.Current.Server.UrlDecode(sReader.ReadToEnd()).Remove(0, 5);
string fileName = "Sample";
htmlHelper.ExportPivotChart(args, fileName, System.Web.HttpContext.Current.Response);
}Excel Export
User can export contents of the PivotChart to Excel document for future archival, references and analysis purposes.
Client Mode
To achieve Excel export, service URL and file name is sent as the parameter.
$scope.ExportBtnClick = function(args){
var chartObj = $('#PivotChart1').data("ejPivotChart ");
chartObj.exportPivotChart("http://js.syncfusion.com/ejservices/api/PivotChart/Olap/ExcelExport","fileName");
};Server Mode
To achieve Excel export, we need to add the following dependency libraries into the application.
- Syncfusion.Compression.Base
- Syncfusion.XlsIO.Base
For Excel export, “ej.PivotChart.ExportOptions.Excel” enumeration value is sent as the parameter.
$scope.ExportBtnClick = function(args){
var chartObj = $('#PivotChart1').data("ejPivotChart");
//Setting export option as Excel in the exportPivotChart method for ServerMode
chartObj.exportPivotChart(ej.PivotChart.ExportOptions.Excel);
};Word Export
User can export contents of the PivotChart to Word document for future archival, references and analysis purposes.
Client Mode
To achieve Word export, service URL and file name is sent as the parameter.
$scope.ExportBtnClick = function(args){
var chartObj = $('#PivotChart1').data("ejPivotChart ");
chartObj.exportPivotChart("http://js.syncfusion.com/ejservices/api/PivotChart/Olap/WordExport","fileName");
};Server Mode
To achieve Word export, we need to add the following dependency libraries into the application.
- Syncfusion.Compression.Base
- Syncfusion.DocIo.Base
For Word export, “ej.PivotChart.ExportOptions.Word” enumeration value is sent as the parameter.
$scope.ExportBtnClick = function(args){
var chartObj = $('#PivotChart1').data("ejPivotChart");
//Setting export option as Word in the exportPivotChart method
chartObj.exportPivotChart(ej.PivotChart.ExportOptions.Word);
};PDF Export
User can export contents of the PivotChart to PDF document for future archival, references and analysis purposes.
Client Mode
To achieve PDF export, service URL and file name is sent as the parameter.
$scope.ExportBtnClick = function(args){
var chartObj = $('#PivotChart1').data("ejPivotChart ");
chartObj.exportPivotChart("http://js.syncfusion.com/ejservices/api/PivotChart/Olap/PDFExport","fileName");
};Server Mode
To achieve PDF export, we need to add the following dependency libraries into the application.
- Syncfusion.Compression.Base
- Syncfusion.Pdf.Base
For PDF export, “ej.PivotChart.ExportOptions.PDF” enumeration value is sent as the parameter.
$scope.ExportBtnClick = function(args){
var chartObj = $('#PivotChart1').data("ejPivotChart ");
//Setting export option as PDF in the exportPivotChart method
chartObj.exportPivotChart(ej.PivotChart.ExportOptions.PDF);
};
function exportBtnClick(args)
{
var chartObj = $('#PivotChart1').data("ejPivotChart ");
//Setting export option as PDF in the exportPivotChart method
chartObj.exportPivotChart(ej.PivotChart.ExportOptions.PDF);
}Image Export
User can export contents of the PivotChart to image format for future archival, references and analysis purposes. We can export PivotChart to the following image formats.
- PNG
- EMF
- JPG
- GIF
- BMP
Client Mode
To export PivotChart in PNG format, service URL, file name and “ej.PivotChart.ExportOptions.PNG” enumeration value is sent as the parameter. This is similar to other image formats.
$scope.ExportBtnClick = function(args){
var chartObj = $('#PivotChart1').data("ejPivotChart ");
chartObj.exportPivotChart("http://js.syncfusion.com/ejservices/api/PivotChart/Olap/ImageExport","fileName", ej.PivotChart.ExportOptions.PNG);
};Server Mode
To export PivotChart in PNG format, “ej.PivotChart.ExportOptions.PNG” enumeration value is sent as the parameter. This is similar to other image formats.
$scope.ExportBtnClick = function(args){
var chartObj = $('#PivotChart1').data("ejPivotChart ");
//Setting export option as PNG in the exportPivotChart method
chartObj.exportPivotChart(ej.PivotChart.ExportOptions.PNG);
};
Exporting Customization
You can add title and description to the exporting document by using title and description property obtained in the “beforeExport” event.
NOTE
Title and description cannot be added to image formats.
$scope.OnBeforeExport=function(args){
args.title = "PivotChart";
args.description = "Visualizes both OLAP and Relational datasource in graphical format";
};
$scope.ExportBtnClick = function(args){
var chartObj = $('#PivotChart1').data("ejPivotChart ");
//If you render PivotChart in Client Mode, set the export option like below.
chartObj.exportPivotChart("http://js.syncfusion.com/ejservices/api/PivotChart/Olap/ExcelExport","fileName");
//If you render PivotChart in Server Mode, set the export option like below.
chartObj.exportPivotChart(ej.PivotChart.ExportOptions.Excel);
};You can also edit the exporting document with the use of a server side event for required exporting option.
//...
using Syncfusion.EJ.Export;
using Syncfusion.Compression.Base;
using Syncfusion.XlsIO;
using Syncfusion.DocIO.Base;
using Syncfusion.Pdf.Base;
//Following service method needs to be added in WebAPI for JSON export.
[System.Web.Http.ActionName("ExcelExport")]
[System.Web.Http.HttpPost]
public void ExcelExport()
{
PivotChartExcelExport pivotChartExcelExport = new PivotChartExcelExport();
string args = HttpContext.Current.Request.Form.GetValues(0)[0];
pivotChartExcelExport.ExcelExport += pivotChartExcelExport_ExcelExport;
Dictionary<string, string> chartParams = serializer.Deserialize<Dictionary<string, string>>(args);
pivotChartExcelExport.ExportToExcel(chartParams);
}
void pivotChartExcelExport_ExcelExport(object sender, Syncfusion.XlsIO.IWorkbook workBook)
{
//You can customize exporting document here.
}
[System.Web.Http.ActionName("WordExport")]
[System.Web.Http.HttpPost]
public void WordExport()
{
PivotChartWordExport pivotChartWordExport = new PivotChartWordExport();
string args = HttpContext.Current.Request.Form.GetValues(0)[0];
pivotChartWordExport.WordExport += pivotChartWordExport_WordExport;
Dictionary<string, string> chartParams = serializer.Deserialize<Dictionary<string, string>>(args);
pivotChartWordExport.ExportToWord(chartParams);
}
void pivotChartWordExport_WordExport(object sender, Syncfusion.DocIO.DLS.WordDocument document)
{
//You can customize exporting document here.
}
[System.Web.Http.ActionName("PdfExport")]
[System.Web.Http.HttpPost]
public void PdfExport()
{
PivotChartPDFExport pivotChartPDFExport = new PivotChartPDFExport();
string args = HttpContext.Current.Request.Form.GetValues(0)[0];
pivotChartPDFExport.AddPDFHeaderFooter += pivotChartPDFExport_AddPDFHeaderFooter;
pivotChartPDFExport.PDFExport += pivotChartPDFExport_PDFExport;
Dictionary<string, string> chartParams = serializer.Deserialize<Dictionary<string, string>>(args);
pivotChartPDFExport.ExportToPDF(chartParams);
}
void pivotChartPDFExport_PDFExport(object sender, Syncfusion.Pdf.PdfDocument pdfDoc)
{
//You can customize exporting document here.
}
void pivotChartPDFExport_AddPDFHeaderFooter(object sender, Syncfusion.Pdf.PdfDocument pdfDoc)
{
//You can add header/footer information to the pdf document.
}
//Following service method needs to be added in WCF/WebAPI for PivotEngine export.
[System.Web.Http.ActionName("Export")]
[System.Web.Http.HttpPost]
public void Export()
{
string args = HttpContext.Current.Request.Form.GetValues(0)[0];
string fileName = "Sample";
htmlHelper.ExcelExport += htmlHelper_ExcelExport;
htmlHelper.WordExport += htmlHelper_WordExport;
htmlHelper.AddPDFHeaderFooter += htmlHelper_AddPDFHeaderFooter;
htmlHelper.PDFExport += htmlHelper_PDFExport;
htmlHelper.ExportPivotChart(args, fileName, System.Web.HttpContext.Current.Response);
}
void htmlHelper_PDFExport(object sender, Syncfusion.Pdf.PdfDocument pdfDoc)
{
//You can customize exporting document here.
}
void htmlHelper_AddPDFHeaderFooter(object sender, Syncfusion.Pdf.PdfDocument pdfDoc)
{
//You can add header/footer information to the pdf document.
}
void htmlHelper_WordExport(object sender, Syncfusion.DocIO.DLS.WordDocument document)
{
//You can customize exporting document here.
}
void htmlHelper_ExcelExport(object sender, Syncfusion.XlsIO.IWorkbook workBook)
{
//You can customize exporting document here.
}The name of the document can be customized as per the users requirement.
For Client mode, we need to send file name as parameter to the “exportPivotChart” method along with service URL.
$scope.ExportBtnClick = function(args){
var chartObj = $('#PivotChart1').data("ejPivotChart ");
chartObj.exportPivotChart("http://js.syncfusion.com/ejservices/api/PivotChart/Olap/ExcelExport","fileName");
};For Server mode, the exporting document name is provided in the WebAPI controller as found in the below code snippet.
[System.Web.Http.ActionName("Export")]
[System.Web.Http.HttpPost]
public void Export() {
string args = HttpContext.Current.Request.Form.GetValues(0)[0];
string fileName = " File name is customized here ";
htmlHelper.ExportPivotChart(args, fileName, System.Web.HttpContext.Current.Response);
}For Server mode, the exporting document name is provided in the WCF Service as found in the below code snippet.
public void Export(System.IO.Stream stream) {
System.IO.StreamReader sReader = new System.IO.StreamReader(stream);
string args = System.Web.HttpContext.Current.Server.UrlDecode(sReader.ReadToEnd()).Remove(0, 5);
string fileName = " File name is customized here ";
htmlHelper.ExportPivotChart(args, fileName, System.Web.HttpContext.Current.Response);
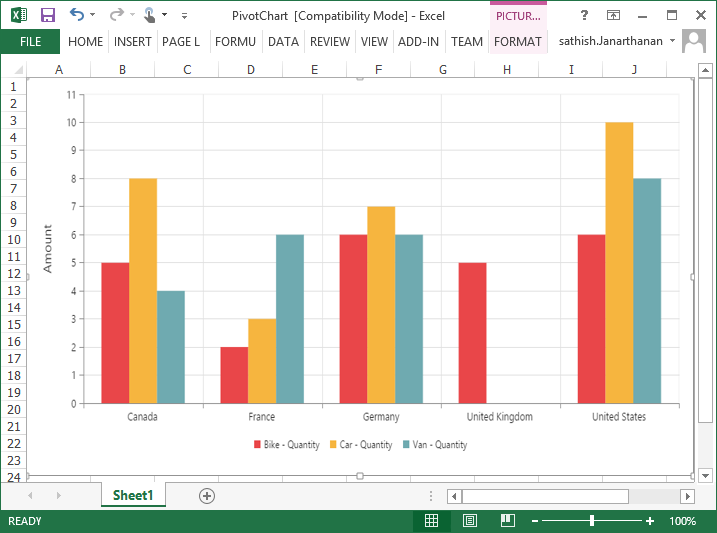
}The below screenshot shows the PivotChart control exported to Excel document.

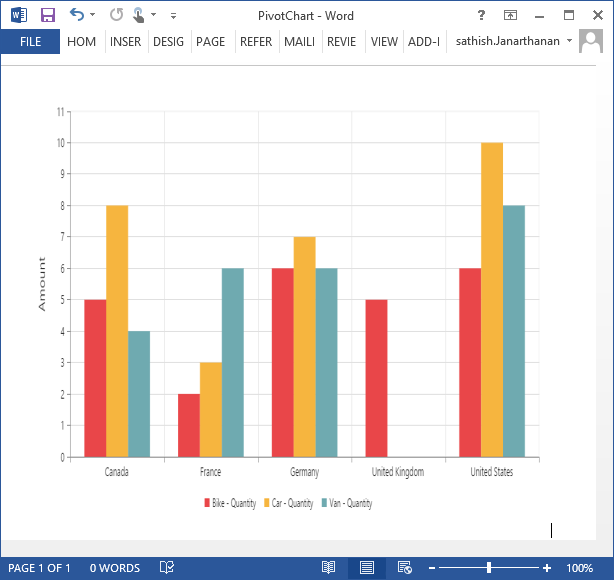
The below screenshot shows the PivotChart control exported to Word document.

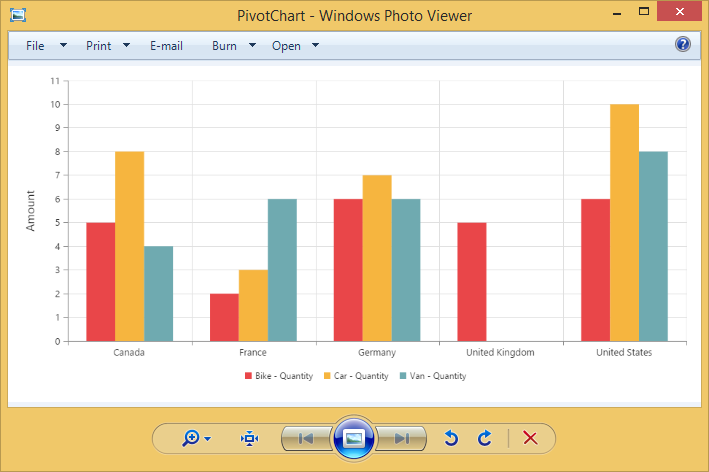
The below screenshot shows the PivotChart control exported to PDF document.

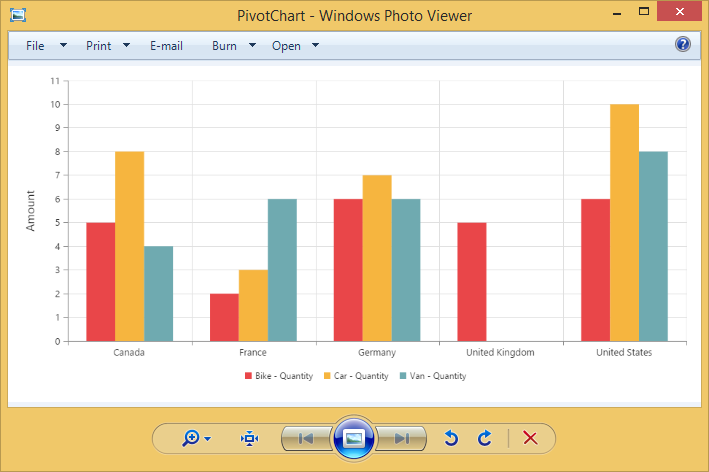
The below screenshot shows the PivotChart control exported to PNG format.