Axes
28 Jun 201717 minutes to read
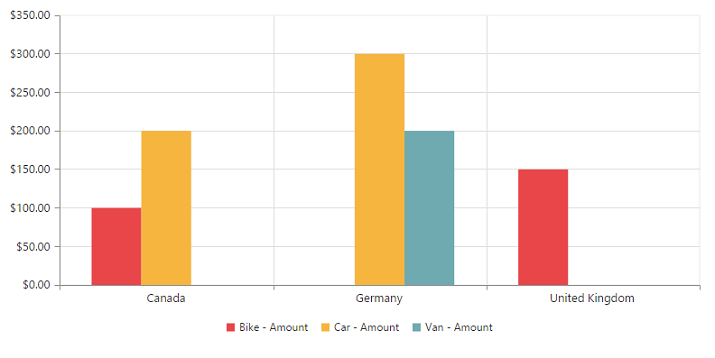
Label Format
Format Numeric labels
By using the labelFormat property, you can format the numeric labels. Numeric values can be formatted with n (number with decimal points), c (currency) and p (percentage) commands.
<body>
<div ng-controller="PivotChartCtrl">
<div id="PivotChart1" ej-pivotchart e-primaryYaxis="primaryYAxis"/>
</div>
<script>
angular.module('PivotChartApp', ['ejangular']).controller('PivotChartCtrl', function ($scope) {
///..
$scope.primaryYAxis = {
//...
//Applying currency format to Y-Axis labels
labelFormat: 'c'
};
});
</script>
</body>
Following table describes the result on applying some commonly used label formats on numeric values.
| Label Value | Label Format Property Value | Result | Description |
|---|---|---|---|
| 1000 | n1 | 1000.0 | The Number is rounded to 1 decimal place |
| 1000 | n2 | 1000.00 | The Number is rounded to 2 decimal place |
| 1000 | n3 | 1000.000 | The Number is rounded to 3 decimal place |
| 0.01 | p1 | 1.0% | The Number is converted to percentage with 1 decimal place |
| 0.01 | p2 | 1.00% | The Number is converted to percentage with 2 decimal place |
| 0.01 | p3 | 1.000% | The Number is converted to percentage with 3 decimal place |
| 1000 | c1 | $1,000.0 | The Currency symbol is appended to number and number is rounded to 1 decimal place |
| 1000 | c2 | $1,000.00 | The Currency symbol is appended to number and number is rounded to 2 decimal place |
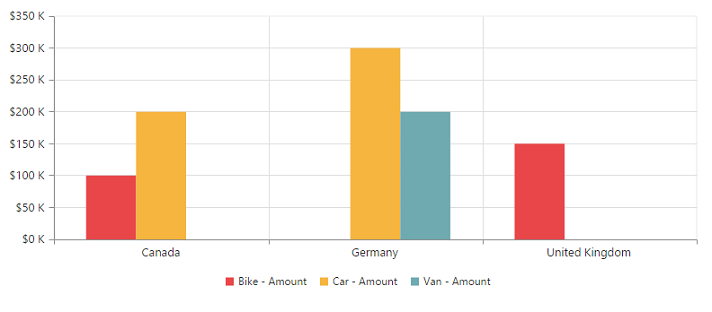
Label Format Customization
By using the labelFormat property of e-primaryYaxis, you can add the category labels with prefix and/or suffix.
<body>
<div ng-controller="PivotChartCtrl">
<div id="PivotChart1" ej-pivotchart e-primaryYaxis="primaryYAxis"/>
</div>
<script>
angular.module('PivotChartApp', ['ejangular']).controller('PivotChartCtrl', function ($scope) {
///..
$scope.primaryYAxis = {
//...
//Adding prefix and suffix to Y-axis labels
labelFormat: '${value} K'
};
});
</script>
</body>
Common Axis Features
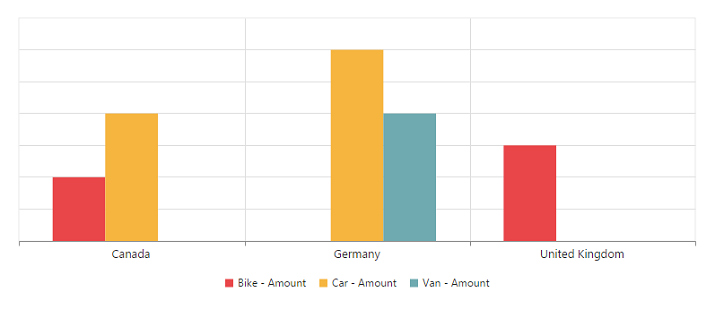
Axis Visibility
Axis visibility can be set by using the visible property of the respective axis.
NOTE
By default, the value of
visibleproperty is true in PivotChart.
<body>
<div ng-controller="PivotChartCtrl">
<div id="PivotChart1" ej-pivotchart e-primaryYaxis="primaryYAxis"/>
</div>
<script>
angular.module('PivotChartApp', ['ejangular']).controller('PivotChartCtrl', function ($scope) {
///..
$scope.primaryYAxis = {
//...
//Disabling visibility of Y-axis
visible: false
};
});
</script>
</body>
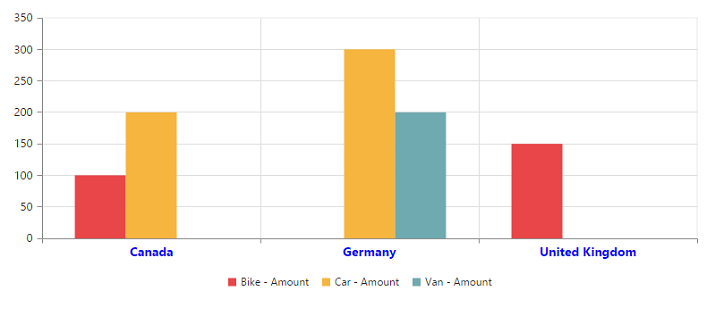
Label Customization
By using the font property of the axis, we can customize the labels – font family, color, opacity, size and font-weight.
<body>
<div ng-controller="PivotChartCtrl">
<div id="PivotChart1" ej-pivotchart e-primaryYaxis="primaryYAxis"/>
</div>
<script>
angular.module('PivotChartApp', ['ejangular']).controller('PivotChartCtrl', function ($scope) {
///..
$scope.primaryYAxis = {
//Customizing label appearance
font:
{
fontFamily: 'Segoe UI',
size: '14px',
fontWeight: 'bold',
color: 'blue'
}
};
});
</script>
</body>
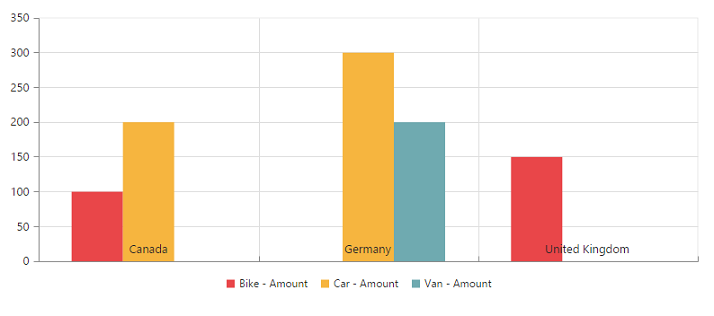
Label and Tick Positioning
Axis labels and ticks can be positioned inside or outside the Chart area by using the labelPosition and tickLinesPosition properties. The labels and ticks are positioned outside the Chart area, by default.
<body>
<div ng-controller="PivotChartCtrl">
<div id="PivotChart1" ej-pivotchart e-primaryYaxis="primaryYAxis"/>
</div>
<script>
angular.module('PivotChartApp', ['ejangular']).controller('PivotChartCtrl', function ($scope) {
///..
$scope.primaryYAxis = {
//Customizing label and tick positions
labelPosition: 'inside',
tickLinesPosition: 'inside'
};
});
</script>
</body>
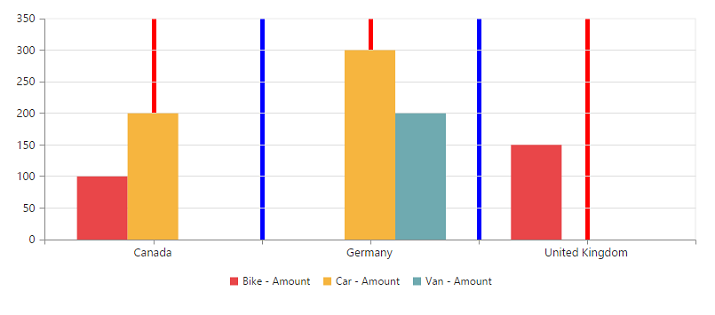
Grid Lines Customization
By using the majorGridLines and minorGridLines properties of the axis, you can customize the width, color, visibility and opacity of the grid lines.
NOTE
By default, the minor grid lines are not visible in PivotChart.
<body>
<div ng-controller="PivotChartCtrl">
<div id="PivotChart1" ej-pivotchart e-primaryYaxis="primaryYAxis"/>
</div>
<script>
angular.module('PivotChartApp', ['ejangular']).controller('PivotChartCtrl', function ($scope) {
///..
$scope.primaryYAxis = {
//Customizing Grid Lines
majorGridLines:
{
color: 'blue',
visible: true,
width: 5
},
minorTicksPerInterval: 1,
minorGridLines:
{
color: 'red',
visible: true,
width: 5
}
};
});
</script>
</body>
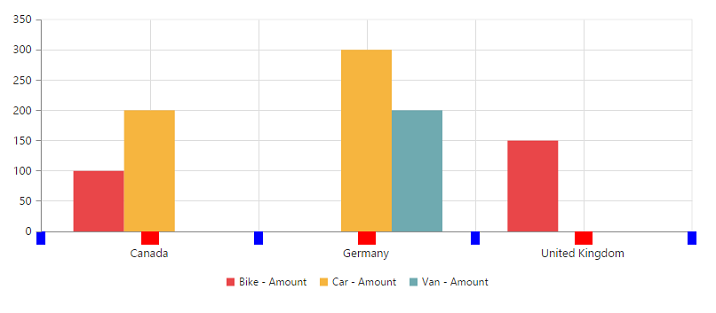
Tick Lines Customization
By using the majorTickLines and minorTickLines properties of the axis, you can customize the width, color, visibility, size and opacity of the tick lines.
NOTE
By default, the minor tick lines are not visible in PivotChart.
<body>
<div ng-controller="PivotChartCtrl">
<div id="PivotChart1" ej-pivotchart e-primaryYaxis="primaryYAxis"/>
</div>
<script>
angular.module('PivotChartApp', ['ejangular']).controller('PivotChartCtrl', function ($scope) {
///..
$scope.primaryYAxis = {
//Customizing Tick Lines
majorTickLines:
{
color: 'blue',
visible: true,
width: 10,
size: 15,
},
minorTicksPerInterval: 1,
minorTickLines:
{
color: 'red',
visible: true,
width: 20,
size: 15
}
};
});
</script>
</body>
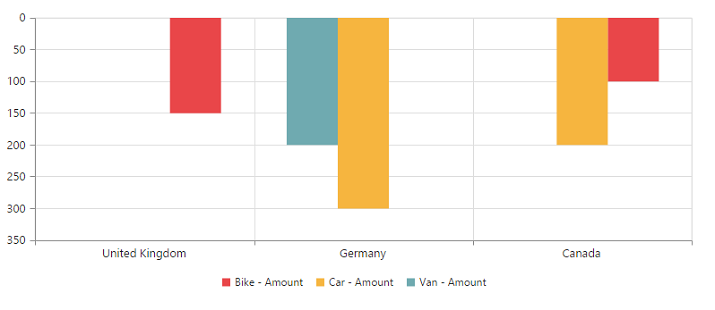
Inversing Axes
Axes can be inversed by using the isInversed property of the respective axis.
NOTE
By default, the
isInversedproperty is false in PivotChart.
<body>
<div ng-controller="PivotChartCtrl">
<div id="PivotChart1" ej-pivotchart e-primaryYaxis="primaryYAxis"/>
</div>
<script>
angular.module('PivotChartApp', ['ejangular']).controller('PivotChartCtrl', function ($scope) {
///..
$scope.primaryYAxis = {
//...
primaryXAxis:
{
//Inversing the X-axis
isInversed: true
},
primaryYAxis:
{
//Inversing the Y-axis
isInversed: true
}
};
});
</script>
</body>
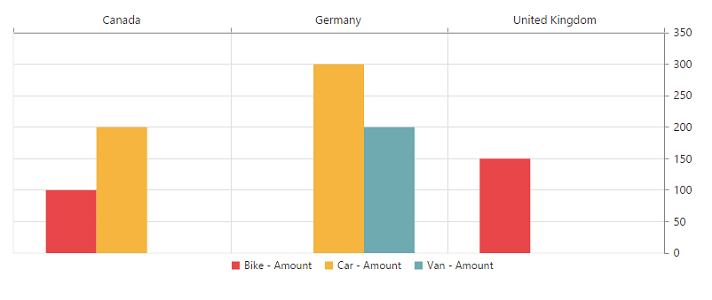
Placing Axes at Opposite Side
The opposedPosition property of Chart axis can be used to place the axis at the opposite direction from its default position.
NOTE
By default, the
opposedPositionproperty is false in PivotChart.
<body>
<div ng-controller="PivotChartCtrl">
<div id="PivotChart1" ej-pivotchart e-primaryXAxis="primaryXAxis" e-primaryYaxis="primaryYAxis"/>
</div>
<script>
angular.module('PivotChartApp', ['ejangular']).controller('PivotChartCtrl', function ($scope) {
///..
$scope.primaryYAxis = {
//Placing Y-axis at the opposite side of its normal position
opposedPosition: true
};
$scope.primaryXAxis = {
//Placing X-axis at the opposite side of its normal position
opposedPosition: true
};
});
</script>
</body>
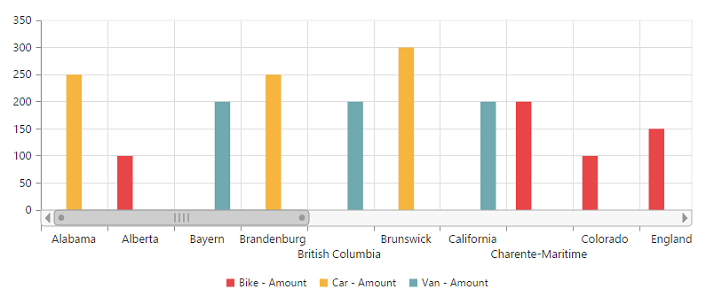
Smart Axis Labels
When the axis labels overlap with each other based on the Chart dimensions and label size, you can use labelIntersection property of the axis to avoid overlapping.
NOTE
By default, the
labelIntersectionproperty is none in PivotChart.
The following options that are supported for labelIntersection property are:
- rotate45
- rotate90
- trim
- multipleRows
- wrap
- hide.
<body>
<div ng-controller="PivotChartCtrl">
<div id="PivotChart1" ej-pivotchart e-primaryXAxis="primaryXAxis" e-primaryYaxis="primaryYAxis"/>
</div>
<script>
angular.module('PivotChartApp', ['ejangular']).controller('PivotChartCtrl', function ($scope) {
///..
// Avoid overlapping of X-axis labels
$scope.primaryXAxis = {
labelIntersectAction: 'multipleRows'
};
});
</script>
</body>