Getting Started
20 Mar 201917 minutes to read
The AngularJS directives are usually included within the ej.widget.angular.min.js file and all these directives are packed together in a common module known as ejangular. For basic details on how to configure Syncfusion widgets in AngularJS framework, refer here.
To get started with the PdfViewerControl in AngularJS framework, the following list of external dependencies are mandatory, which are available in the following link.
The external AngularJS script file angular.min.js can also be accessed from the following installed location.
- (installed location)\Syncfusion\Essential Studio\28.1.33\JavaScript\assets\external
An another mandatory script is ej.widget.angular.min.js, which can be accessed from the following specified location.
- (installed location)\Syncfusion\Essential Studio\28.1.33\JavaScript\assets\scripts\common
Add References, Scripts, Styles
Add References
Add reference to the following assemblies from NuGet package.
- System.Web.Http
- System. Web.Http.WebHost
- System.Net.Http.WebRequest
- System.Net.Http.Formatting
NOTE
The System.Web.Routing and System.Net.Http assemblies are also required, which are referred by default when creating the project.
Add the following references to the project that are necessary for using the ejPdfViewer control.
- Syncfusion.Compression.Base
- Syncfusion.EJ.PdfViewer
- Syncfusion.Pdf.Base
NOTE
Starting with v16.2.0.x, if you reference Syncfusion assemblies from trial setup or from the NuGet feed, include a license key in your projects. Refer to this link to learn about registering Syncfusion license key in your JavaScript application to use the components.
Add Scripts and Styles
The PDF Viewer has the JQuery external dependency.
The following table shows the list of ej widgets required for using the ejPdfViewer.
|
File |
Description/Usage |
| ej.core.min.js | Must be referred always before using all the JS widgets. |
| ej.data.min.js | To handle data operation and should be used while binding data to JS widgets. |
| ej.globalize.min.js | To support the globalization. |
| ej.draggable.js | Used for dragging and dropping an element in JS controls. |
| ej.pdfviewer.min.js | Main PDF viewer file |
| ej.toolbar.min.js | To add toolbar in the widget. |
| ej.button.min.js | To add buttons in the toolbar. |
| ej.dropdownlist.min.js | To add dropdownlist in the toolbar. |
| ej.scroller.min.js | To handle scrolling operation in the widget. |
| ej.waitingpopup.min.js | To show waiting popups on loading and rendering. |
| ej.checkbox.min.js | To add checkboxes in the text search toolbar and annotation properties window. |
| ej.tooltip.min.js | To add tooltip in the widget. |
| ej.colorpicker.min.js | To add colorpicker in the text markup annotation tools and the annotation properties window. |
| ej.splitbutton.min.js | |
| ej.maskedit.min.js | To add properties window for annotations in the widget. |
| ej.dialog.min.js | |
| ej.tab.min.js | |
| ej.menu.min.js | |
| ej.slider.min.js |
Find the scripts and style sheets in any of the following locations:
Local Disk: Click here to learn more about script and style sheets installed in local machine.
CDN Link: Click here to learn more about script and style sheets available online.
NuGet Package: Click here to learn more about script and style sheets available in NuGet package.
Create a new HTML file and include the following initial code.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title> </title>
</head>
<body>
</body>
</html>Refer to the CSS file from the specific theme folder to your HTML file within the head section as shown below. Refer to the Syncfusion built-in theme here.
<head>
<meta charset="utf-8" />
<title>Getting Started - PDF viewer</title>
<link href="http://cdn.syncfusion.com/28.1.33/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet" />
</head>Refer to the CDN script files with other required external dependencies.
<head>
<meta charset="utf-8" />
<title>Getting Started - PDF viewer</title>
<link href="http://cdn.syncfusion.com/28.1.33/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet" />
<script src="http://cdn.syncfusion.com/js/assets/external/jquery-3.0.0.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/jsrender.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/angular.min.js"></script>
<script src="http://cdn.syncfusion.com/28.1.33/js/web/ej.web.all.min.js"></script>
<script src="http://cdn.syncfusion.com/28.1.33/js/common/ej.widget.angular.min.js"></script>
</head>NOTE
For getting started, you can use the ej.web.all.min.js file, which encapsulates all the ej widgets and frameworks in a single file. In production, it is highly recommended to use custom script generator to create custom script file with required widgets and its dependencies to reduce the size of the script files.
Initialize and configure the control
The ng-app directive explains the root element (<html> or <body> tags) of the application. Assign a name to the ng-app directive and you should create a module with that name. In this module, define your directives, services, and configurations.
The PDF Viewer must be initialized using the following steps:
To initialize the PDF viewer control, use the serviceUrl property that is necessary to access the service from which the PDF document is loaded and processed for the control.
<div id="pdfviewer" style="width: 100%;height:680px" ej-pdfviewer e-serviceurl="serviceurl" e-isresponsive="true" ></div>angular.module('PDFViewer', ['ejangular']).controller('PDFViewerController', function ($scope) {
$scope.serviceurl = "http://js.syncfusion.com/ejservices/api/PdfViewer",
});NOTE
Default PDF document will be rendered, which is used in the online service.
Provide Web API action methods
The Web API action methods must be available in the server (Web API controller) to load and process the PDF documents. The available API methods in the controller are Load, FileUpload, Download, and Unload. You can modify the name of the server action methods as used in the controller using the serverActionSettings property in the PdfViewerControl.
<html ng-app="syncApp">
<head>
<title>PDF viewer</title>
<!-- Add Scripts and CSS for rendering Essential JS components -->
<link href="http://cdn.syncfusion.com/28.1.33/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet" />
<script src="http://cdn.syncfusion.com/js/assets/external/jquery-3.0.0.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/angular.min.js"></script>
<script src="http://cdn.syncfusion.com/28.1.33/js/web/ej.web.all.min.js"></script>
<script src="http://cdn.syncfusion.com/28.1.33/js/common/ej.widget.angular.min.js"></script>
</head>
<body>
<div ng-controller="PDFViewerController">
<div id="container" style="width: 100%; height: 680px" ej-pdfviewer e-serviceurl="serviceurl" e-serverActionSettings="serverActionSettings"></div>
<div>
</body>
</html>angular.module('PDFViewer', ['ejangular']).controller('PDFViewerController', function($scope) {
$scope.serviceurl = 'http://js.syncfusion.com/ejservices/api/PdfViewer';
$scope.serverActionSettings = {
load: 'LoadAction', fileUpload: 'FileUploadAction',
download: 'DownloadAction'
};
});Load PDF documents from client-side
The PDF documents can be loaded in the PdfViewerControl using load() method in the client-side. The path of the PDF document and the base64 string of the document can be used to load the PDF document.
NOTE
If the name of the PDF document is only passed as parameter in the load() method, the PDF document must be available in the folder that is specified in the Load action method in the controller.
var pdfviewer=$("#viewer").data("ejPdfViewer");
pdfviewer.load("HTTP Succinctly");When the PDF document is loaded in the PdfViewerControl, the documentLoad event will be triggered. You can define the event method using the documentLoad property of the control.
<html ng-app="syncApp">
<head>
<title>PDF viewer</title>
<!-- Add Scripts and CSS for rendering Essential JS components -->
<link href="http://cdn.syncfusion.com/28.1.33/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet" />
<script src="http://cdn.syncfusion.com/js/assets/external/jquery-3.0.0.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/angular.min.js"></script>
<script src="http://cdn.syncfusion.com/28.1.33/js/web/ej.web.all.min.js"></script>
<script src="http://cdn.syncfusion.com/28.1.33/js/common/ej.widget.angular.min.js"></script>
</head>
<body>
<div ng-controller="PDFViewerController">
<div id="container" style="width: 100%; height: 680px" ej-pdfviewer e-serviceurl="serviceurl" e-documentLoad ="documentLoad"></div>
<div>
</body>
</html>angular.module('PDFViewer', ['ejangular']).controller('PDFViewerController', function($scope) {
$scope.serviceurl = 'http://js.syncfusion.com/ejservices/api/PdfViewer';
$scope.documentLoad = function (args) {
alert("The document" + args.fileName + "is ready to view");
}
});Load the documents during control initialization
The PDF document can also be loaded during the PdfViewerControl initialization using the documentPath property. The path of the PDF document and the base64 string of the document can be used to load the PDF document.
NOTE
If the name of the PDF document is only set in the documentPath property, the PDF document must be available in the folder that is specified in the Load action method in the controller.
<html ng-app="syncApp">
<head>
<title>PDF viewer</title>
<!-- Add Scripts and CSS for rendering Essential JS components -->
<link href="http://cdn.syncfusion.com/28.1.33/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet" />
<script src="http://cdn.syncfusion.com/js/assets/external/jquery-3.0.0.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/angular.min.js"></script>
<script src="http://cdn.syncfusion.com/28.1.33/js/web/ej.web.all.min.js"></script>
<script src="http://cdn.syncfusion.com/28.1.33/js/common/ej.widget.angular.min.js"></script>
</head>
<body>
<div ng-controller="PDFViewerController">
<div id="container" style="width: 100%; height: 680px" ej-pdfviewer e-serviceurl="serviceurl" e-documentPath ="documentPath"></div>
<div>
</body>
</html>angular.module('PDFViewer', ['ejangular']).controller('PDFViewerController', function($scope) {
$scope.serviceurl = 'http://js.syncfusion.com/ejservices/api/PdfViewer';
$scope.documentPath = 'PDF Succinctly.pdf';
});Unload the documents from the PdfViewerControl
The PDF document loaded in the PdfViewerControl is unloaded using the unload() method in the client-side.
var pdfviewer=$(“#viewer”).data(“ejPdfViewer”);
pdfviewer.unload();Displaying PDF document using Remote Service
Add the following code in the <body> tag in the Default.html page. Here, the PDF Viewer uses hosted service in the remote machine to process the PDF.
<div id="pdfviewer" style="width: 100%;height:680px" ej-pdfviewer e-serviceurl="serviceurl" e-isresponsive="true" ></div>angular.module('PDFViewer', ['ejangular']).controller('PDFViewerController', function ($scope) {
$scope.serviceurl = "http://js.syncfusion.com/ejservices/api/PdfViewer",
});Displaying PDF document using Web API
Add Web API controller for PDF viewer
Add a new folder WebApi in the solution and add new Web API Controller Class. Name it as PdfViewerController and click OK.


Replace the following code in the PdfViewerController.cs
using Newtonsoft.Json;
using Syncfusion.EJ.PdfViewer;
using System.Collections.Generic;
using System.IO;
using System.Web;
using System.Web.Http;
namespace PDFViewerDemo
{
public class PdfViewerAPIController : ApiController
{
//Post action for processing the PDF documents
public object Load(Dictionary<string, string> jsonResult)
{
PdfViewerHelper helper = new PdfViewerHelper();
helper.Load(HttpContext.Current.Server.MapPath("~/Data/JavaScript_Succinctly.pdf"));
object output = helper.ProcessPdf(jsonResult);
return JsonConvert.SerializeObject(output);
}
//Post action for processing the PDF documents when uploading to the ejPdfviewer widget
public object FileUpload(Dictionary<string, string> jsonResult)
{
PdfViewerHelper helper = new PdfViewerHelper();
if (jsonResult.ContainsKey("uploadedFile"))
{
var fileUrl = jsonResult["uploadedFile"];
byte[] byteArray = Convert.FromBase64String(fileUrl);
MemoryStream stream = new MemoryStream(byteArray);
helper.Load(stream);
}
return JsonConvert.SerializeObject(helper.ProcessPdf(jsonResult));
}
//Post action for downloading the PDF documents from the ejPdfviewer widget
public object Download(Dictionary<string, string> jsonResult)
{
PdfViewerHelper helper = new PdfViewerHelper();
return helper.GetDocumentData(jsonResult);
}
//Post action for unloading and disposing the PDF document resources in the server-side from the ejPdfviewer widget
public void Unload()
{
PdfViewerHelper helper = new PdfViewerHelper();
helper.UnLoad();
}
}
}NOTE
Create a folder named Data in the project location and add the PDF document to be viewed in PDF Viewer.
Web API Routing
Right-Click the Project, select Add and Global.asax file from the listed templates.

You can route the Web API in the Application_Start event into Global.asax file as follows.
using System;
using System.Web.Http;
namespace PDFViewerDemo
{
public class Global : System.Web.HttpApplication
{
protected void Application_Start(object sender, EventArgs e)
{
System.Web.Http.GlobalConfiguration.Configuration.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional });
}
protected void Application_BeginRequest(object sender, EventArgs e)
{
if (Request.Url.AbsolutePath.EndsWith("/"))
{
Server.Transfer(Request.Url.AbsolutePath + "Default.html");
}
}
}
}Add the following code in the Angular.html page. Here, PDF Viewer uses the web API controller to process the PDF.
<div id="pdfviewer" style="width: 100%;height:680px" ej-pdfviewer e-serviceurl="serviceurl" e-isresponsive="true" ></div>angular.module('PDFViewer', ['ejangular']).controller('PDFViewerController', function ($scope) {
$scope.serviceurl = '../api/PdfViewer';
});Output
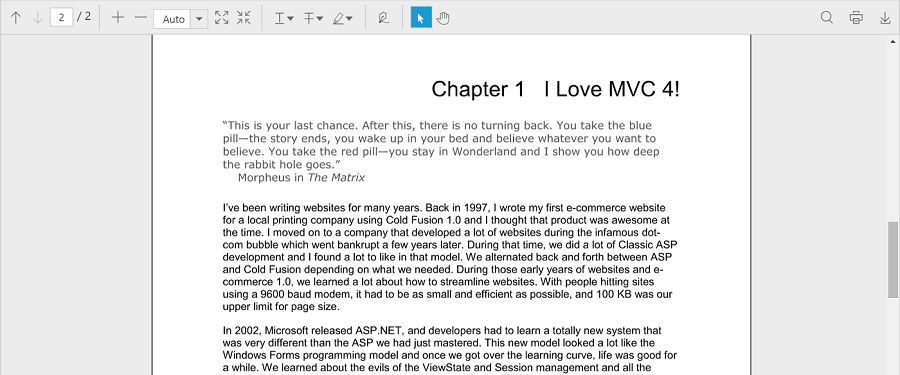
Run the sample application and you will see the PDF Viewer on the page as displayed in the following screenshot.
Sample:

Destroy
When closing a window containing the ejPdfViewer, you can also remove the ejPdfViewer and the related objects at runtime by calling the “destroy” function as follows.
var pdfviewerObj = $("#container").data("ejPdfViewer");
pdfviewerObj.destroy();