Data Binding
28 Jun 201711 minutes to read
Local Data Binding
Essential Studio AngularJS ListView provides support for Data Binding. Data Binding provides a simple and consistent way for applications to present and interact with data. Elements can be bounded to data from a variety of data sources. In local data binding, the data source is written inside the program. Then it is handled by the ListView component. DataSource is used to get the data source that holds the list items.
Create div element to render the ListView sample.
<div ej-listview id="anglistview" e-width="400" e-datasource="datalist" e-fieldsettings="settings" >
</div>Add the following script in your code.
syncApp.controller('ListViewCtrl', function ($scope) {
$scope.datalist = [{ "text": "Hot Singles" },
{ "text": "Rising Artists" },
{ "text": "Live Music" },
{ "text": "Best of 2013 So Far" },
{ "text": "100 Albums - $5 Each" },
{ "text": "Hip-Hop and R&B Sale" },
{ "text": "CD Deals" },
{ "text": "Songs" },
{ "text": "Bestselling Albums" },
{ "text": "New Releases" },
{ "text": "Bestselling Songs" },
{ "text": "Rock" },
{ "text": "Gospel" },
{ "text": "Latin Music" },
{ "text": "Jazz" },
{ "text": "Music Trade-In" },
{ "text": "Redeem a Gift Card" },
{ "text": "Band T-Shirts" },
{ "text": "Web MVC" }];
$scope.settings = {
"text": "text"
};
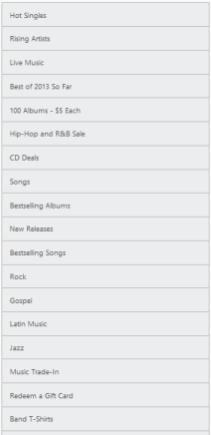
});Run the code to get the following output

Remote Data Binding
ListView also provides support for Remote Data Binding.
OData
OData is a standardized protocol for creating and consuming the data. You can retrieve data from OData service by using ej.DataManager.
Here the CustomerID field is mapped with text property of the field object. The queries can be created using ej.Query().
<div ej-listview id="anglistview" e-width="400" e-query="query" e-datasource="datalist" e-fieldsettings="settings" >
</div>var dataManger = ej.DataManager({
url: "http://js.syncfusion.com/ejservices/Wcf/Northwind.svc/”
});
var query = ej.Query().from('Customers').take(10);
syncApp.controller('ListViewCtrl', function ($scope) {
$scope.datalist = dataManger;
$scope.query=query;
$scope.settings = {
"text": "CustomerID"
};
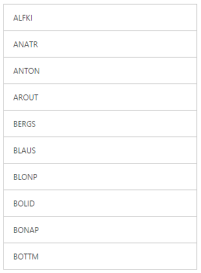
});Run the above code to render the following output.

WebAPI
ASP.NET Web API is a Framework for building HTTP services. You can retrieve data from ASP.NET Web API by using ej.DataManager.
<div ej-listview id="anglistview" e-width="400" e-datasource="datalist" e-fieldsettings="settings" >
</div>var dataManger = ej.DataManager({
url: "http://js.syncfusion.com/ejservices/Wcf/Northwind.svc/", crossDomain: true
});
syncApp.controller('ListViewCtrl', function ($scope) {
$scope.datalist = dataManger;
$scope.settings = {
"text": "CustomerID"
};
});NOTE
In the above data manager configuration, “crossDomain” must be set to true to access the data from Web API.
Run the above code to render the following output.

FieldSettings
The e-fieldsettings property is used to map the DataSource field with the list item fields. In addition to the list item specific properties, the following fields are available while mapping.
FieldSettings
| Properties | Definition |
| ParentPrimaryKey | In DB, you can relate any child item to some other item. Set here is ‘PrimaryKey’ for the parent item. Here ‘ParentPrimaryKey’ defines the ‘PrimaryKey’ of some parent item to identify its parent. |
| Attributes | In DB, you can define your desired class name or styles for the list item through the ‘Attributes’ field. |
| navigateUrl | This will helps to <a href=http://dictionary.cambridge.org/dictionary/english/direct>direct</a> the navigation for a location |
| text | Defines the specific field name in the data source to load the suggestion list with data. |
| primarykey | This primarykey field name in the data source defines the ‘PrimaryKey’ of an item |
| checked | This filed will helps the value to be checked |
Please refer the following code examples.
<div ej-listview id="anglistview" e-width="400" e-datasource="datalist" e-fieldsettings="musicFields" e-showheader="header" e-headertitle="title">
</div>Add the following script in your code.
syncApp.controller('ListViewCtrl', function ($scope) {
$scope.datalist = [{ "Texts": "Discover Music", "PrimaryKeys": "1", "Title": "Discover Music", "BackIconText": "back" },
{ "Texts": "Hot Singles", "ParentPrimaryKeyss": "1" },
{ "Texts": "Rising Artists", "PrimaryKeyss": null, "ParentPrimaryKeyss": "1" },
{ "Texts": "Live Music", "ParentPrimaryKeyss": "1" },
{ "Texts": "Best of 2013 So Far", "ParentPrimaryKeyss": "1" },
{ "Texts": "Sales and Events", "PrimaryKeys": "2", "Title": "Sales and Events", "BackIconText": "back" },
{ "Texts": "100 Albums - $5 Each", "ParentPrimaryKeyss": "2" },
{ "Texts": "Hip-Hop and R&B Sale", "ParentPrimaryKeyss": "2" },
{ "Texts": "CD Deals", "ParentPrimaryKeyss": "2" },
{ "Texts": "Categories", "PrimaryKeys": "3", "Title": "Categories", "BackIconText": "back" },
{ "Texts": "Songs", "ParentPrimaryKeyss": "3" },
{ "Texts": "Bestselling Albums", "ParentPrimaryKeyss": "3" },
{ "Texts": "New Releases", "ParentPrimaryKeyss": "3" },
{ "Texts": "Bestselling Songs", "ParentPrimaryKeyss": "3" },
{ "Texts": "MP3 Albums", "PrimaryKeys": "4", "Title": "MP3 Albums", "BackIconText": "back" },
{ "Texts": "Rock", "ParentPrimaryKeyss": "4" },
{ "Texts": "Gospel", "ParentPrimaryKeyss": "4" },
{ "Texts": "Latin Music", "ParentPrimaryKeyss": "4" },
{ "Texts": "Jazz", "ParentPrimaryKeyss": "4" },
{ "Texts": "More in Music", "PrimaryKeys": "5", "Title": "More in Music", "BackIconText": "back" },
{ "Texts": "Music Trade-In", "ParentPrimaryKeyss": "5" },
{ "Texts": "Redeem a Gift Card", "ParentPrimaryKeyss": "5" },
{ "Texts": "Band T-Shirts", "ParentPrimaryKeyss": "5" },
{ "Texts": "Web MVC", "ParentPrimaryKeyss": "5" }];
$scope.musicFields = {
"text": "Texts",
"primaryKey": "PrimaryKeys",
"parentPrimaryKey": "ParentPrimaryKeyss",
"childHeaderTitle": "Title",
"childHeaderBackButtonText": "BackIconText"
};
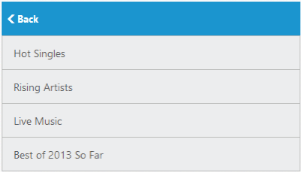
});Run the code to get the following output

When you click on the parent item, it navigates to its corresponding child list item as follows.