Context Menu
6 Feb 201816 minutes to read
Context menu is used to improve user action with Kanban using popup menu. It can be shown by defining contextMenuSettings.enable as true. Context menu has option to add default items in contextMenuSettings.menuItems and customized items in [contextMenuSettings.customMenuItems.
Default Context Menu items
Please find the below table for default context menu items and its actions.
| Section | Context menu items | Action |
|---|---|---|
| Header | Hide Column | Hide the current column |
| Visible Columns | Show the column if already hidden | |
| Content | Add Card | Start Add new card |
| Card | Edit Card | Start Edit in current card |
| Delete Card | Delete the current card | |
| Top of Row | Move the card to Top of Row | |
| Bottom of Row | Move the card to Bottom of Row | |
| Move Up | Move the card in Up direction | |
| Move Down | Move the card in Down direction | |
| Move Left | Move the card in Left direction | |
| Move Right | Move the card in Right direction | |
| Move to Swimlane | Move the card to Swim lane which is chosen from given list | |
| Print Card | Print the specific card |
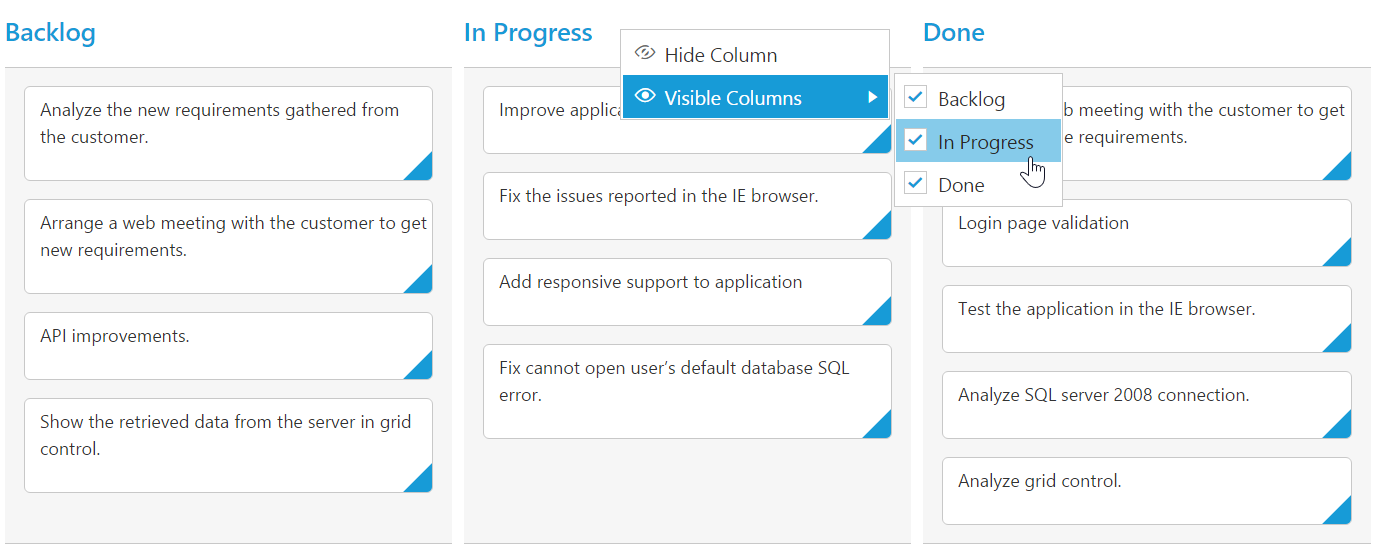
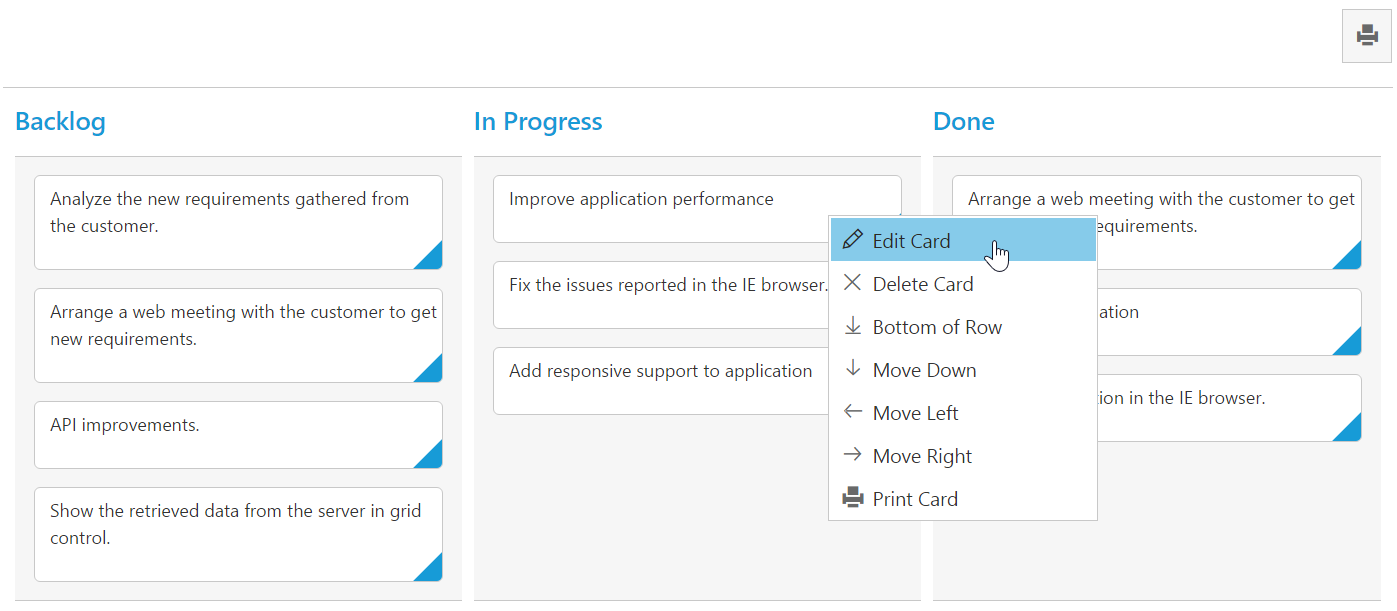
The following code example describes the above behavior.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id" e-contextmenusettings-enable="true">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open"></div>
<div e-column e-headertext="In Progress" e-key="InProgress"></div>
<div e-column e-headertext="Testing" e-key="Testing"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
});
</script>
</body>
</html>The following output is displayed as a result of the above code example.


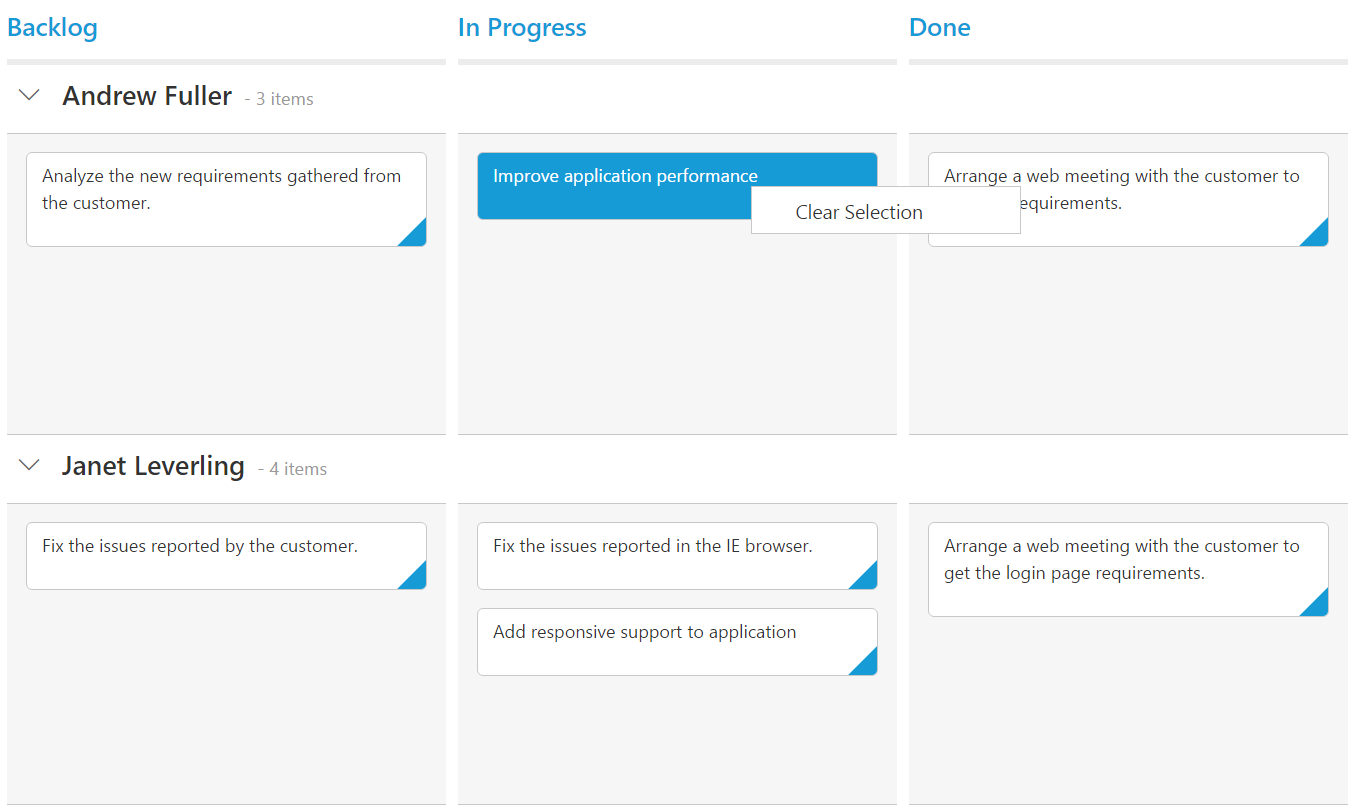
Custom Context Menu
Custom context menu is used to create your own menu item and its action. To add customized context menu items, you need to use contextMenuSettings.customMenuItems property and to bind required actions for this, use contextClick event.
The following code example describes the above behavior.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id" e-fields-swimlanekey="Assignee" e-fields-tag="Tags" e-contextmenusettings-enable="true" e-contextmenusettings-menuitems=[] e-contextmenusettings-custommenuitems="customMenuItems">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open"></div>
<div e-column e-headertext="In Progress" e-key="InProgress"></div>
<div e-column e-headertext="Testing" e-key="Testing"></div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
$scope.customMenuItems = [{ text: "Clear Selection" }];
});
</script>
</body>
</html>The following output is displayed as a result of the above code example.

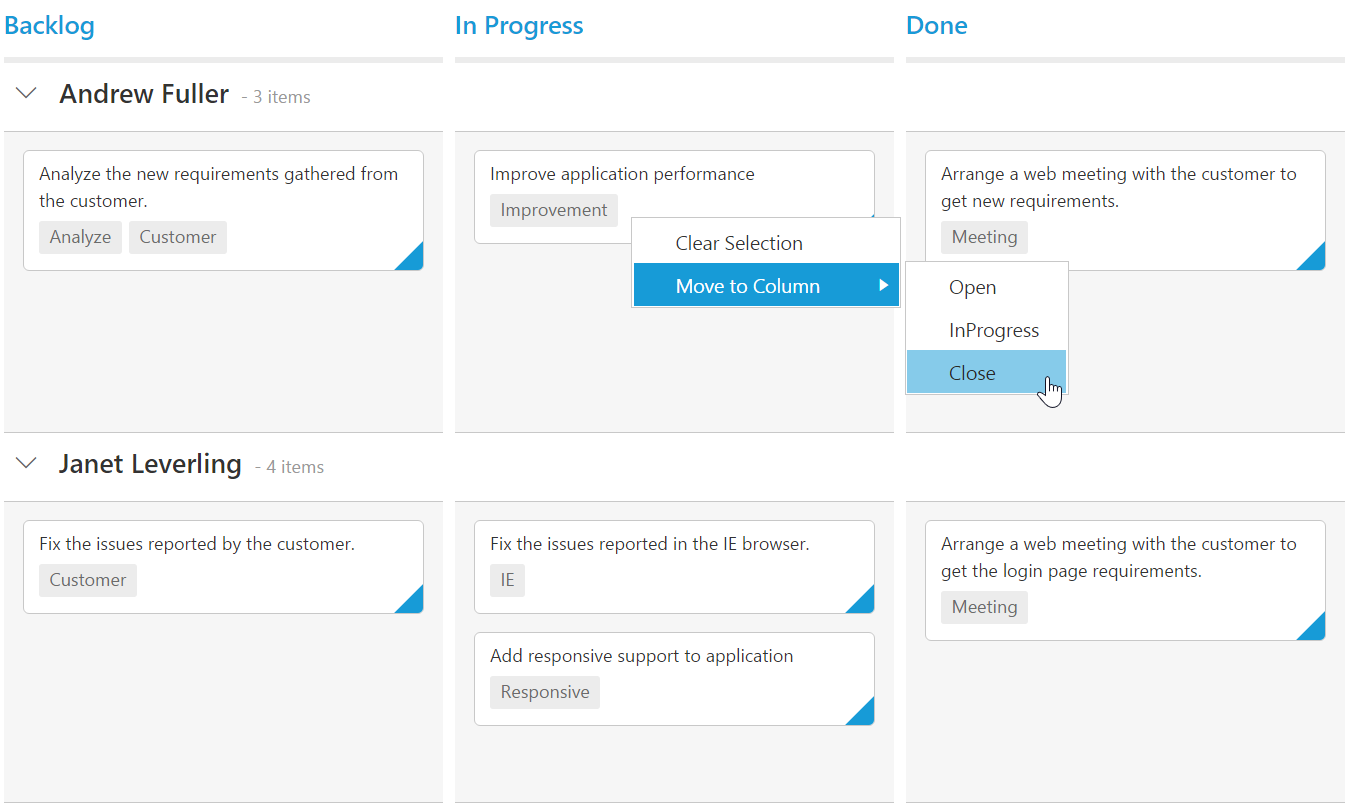
Sub Context Menu
Sub context menu is used to add customized sub menu to the custom context menu item. To add a sub context menu, you need to use contextMenuSettings.subMenu property and to bind required actions for this, use contextClick event.
The following code example describes the above behavior.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id" e-fields-swimlanekey="Assignee" e-fields-tag="Tags" e-editsettings-allowediting="true" e-editsettings-allowadding="true" e-contextmenusettings-enable="true" e-contextmenusettings-menuitems=[] e-contextmenusettings-custommenuitems="customMenuItems" e-contextclick="contextClick">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open"></div>
<div e-column e-headertext="In Progress" e-key="InProgress"></div>
<div e-column e-headertext="Testing" e-key="Testing"></div>
</div>
<div e-editsettings-edititems>
<div e-editsettings-edititem e-field="Id"></div>
<div e-editsettings-edititem e-field="Status" e-edittype="dropdownedit"></div>
<div e-editsettings-edititem e-field="Assignee" e-edittype="dropdownedit"></div>
<div e-editsettings-edititem e-field="Estimate" e-edittype="numericedit"></div>
<div e-editsettings-edititem e-field="Summary" e-edittype="textarea"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
$scope.customMenuItems = [{ text: "Clear Selection" }];
$scope.contextClick = function (args) {
if (args.text == "Clear Selection")
this.KanbanSelection.clear();
};
});
</script>
</body>
</html>The following output is displayed as a result of the above code example.