Columns
28 Jun 201724 minutes to read
Column fields are present in the dataSource schema and it is rendering cards based its mapping column values.
Key Mapping
To render Kanban with simple cards, you need to map the dataSource fields to Kanban cards and columns. The required mapping field are listed as follows
| Mapping Fields | Description |
|---|---|
|
keyField |
Map the column name to use as key values to columns. |
|
columns-key |
Map the corresponding `key` values of `keyField` column to each columns. |
|
columns-headerText |
It represents the title for particular column |
|
fields-content |
Map the column name to use as content to cards. |
NOTE
- If the column with
keyFieldis not in the dataSource andkeyvalues specified will not available in column values, then the cards will not be rendered.- If the
fields-contentis not in the dataSource, then empty cards will be rendered.
The following code example describes the above behavior.
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open"></div>
<div e-column e-headertext="In Progress" e-key="InProgress"></div>
<div e-column e-headertext="Done" e-key="Close"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
});
</script>
</body>
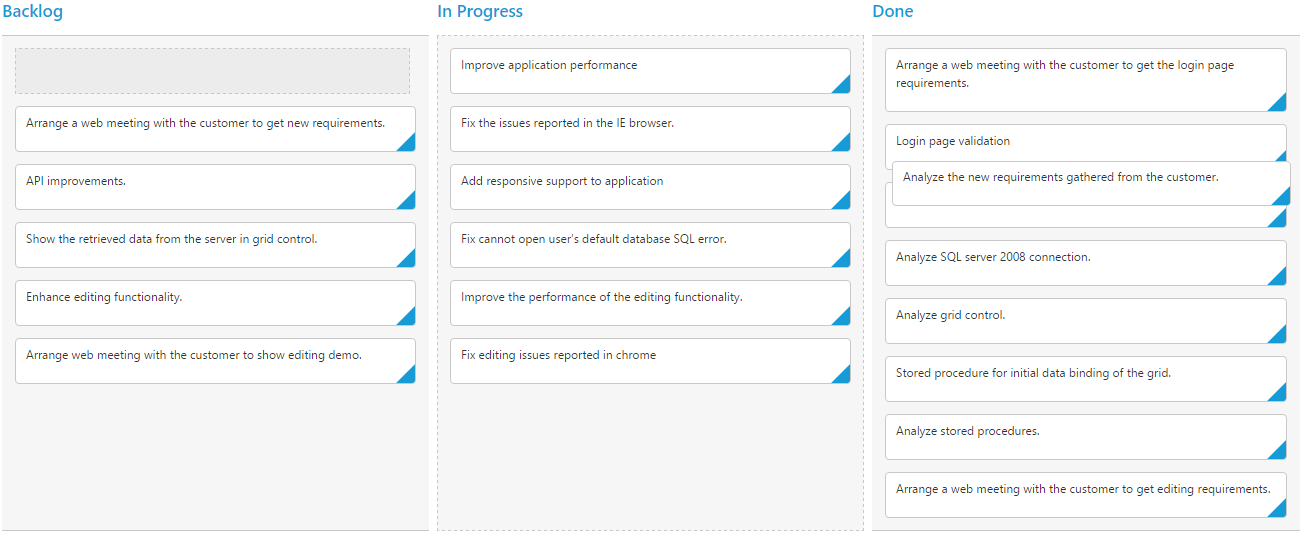
</html>The following output is displayed as a result of the above code example.

Multiple Key Mapping
You can map more than one datasource fields as key values to show different key cards into single column. For e.g , you can map “Validate,In progress” keys under “In progress” column.
The following code example and screenshot which describes the above behavior.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-allowTitle="true" e-fields-content="Summary" e-fields-primarykey="Id">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open"></div>
<div e-column e-headertext="In Progress or Validate" e-key="InProgress,Validate"></div>
<div e-column e-headertext="Done" e-key="Close"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
});
</script>
</body>
</html>The following output is displayed as a result of the above code example.

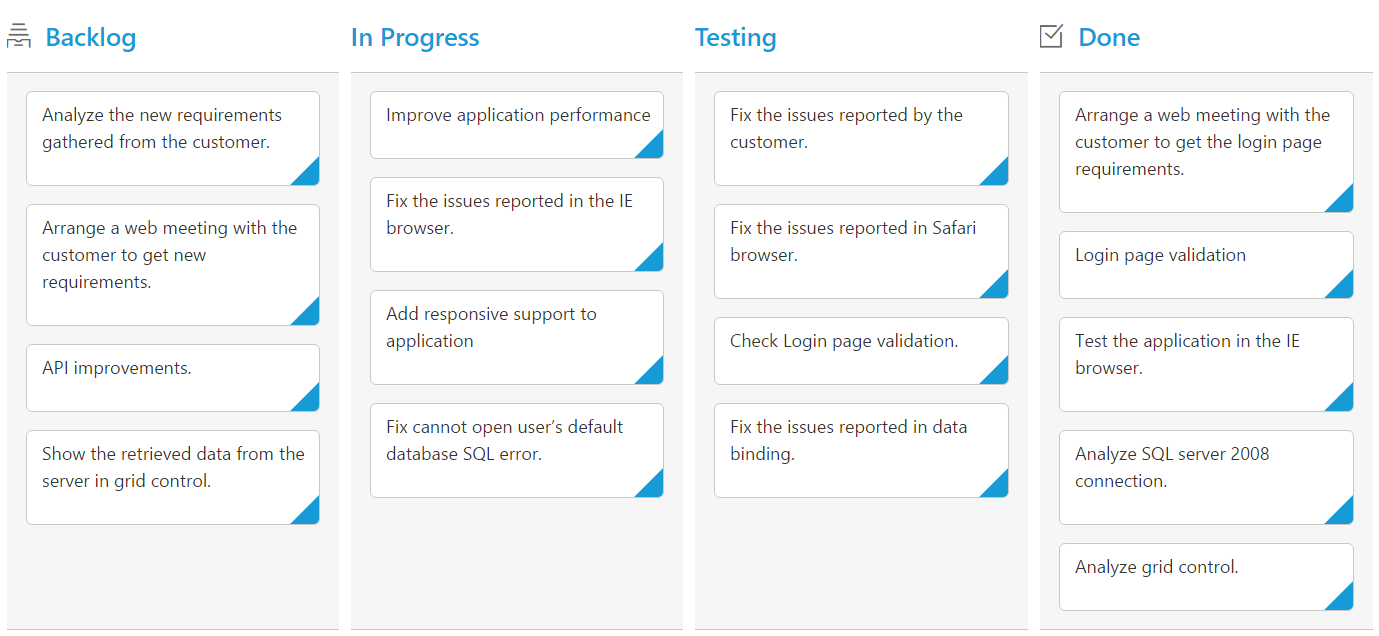
Headers
Header Template
The template design that applies on for the column header. To render template, set headerTemplate property of the columns.
You can use JsRender syntax in the template. For more information about JsRender syntax, please refer the link.
The following code example describes the above behavior.
<!—Column Template -->
<script id="column1" type="text/x-jsrender">
<span class="e-backlog e-icon"></span> Backlog
</script>
<div id="column4">
<span class="e-done e-icon"></span> Done
</div><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open" e-headertemplate="#column1"></div>
<div e-column e-headertext="In Progress" e-key="InProgress"></div>
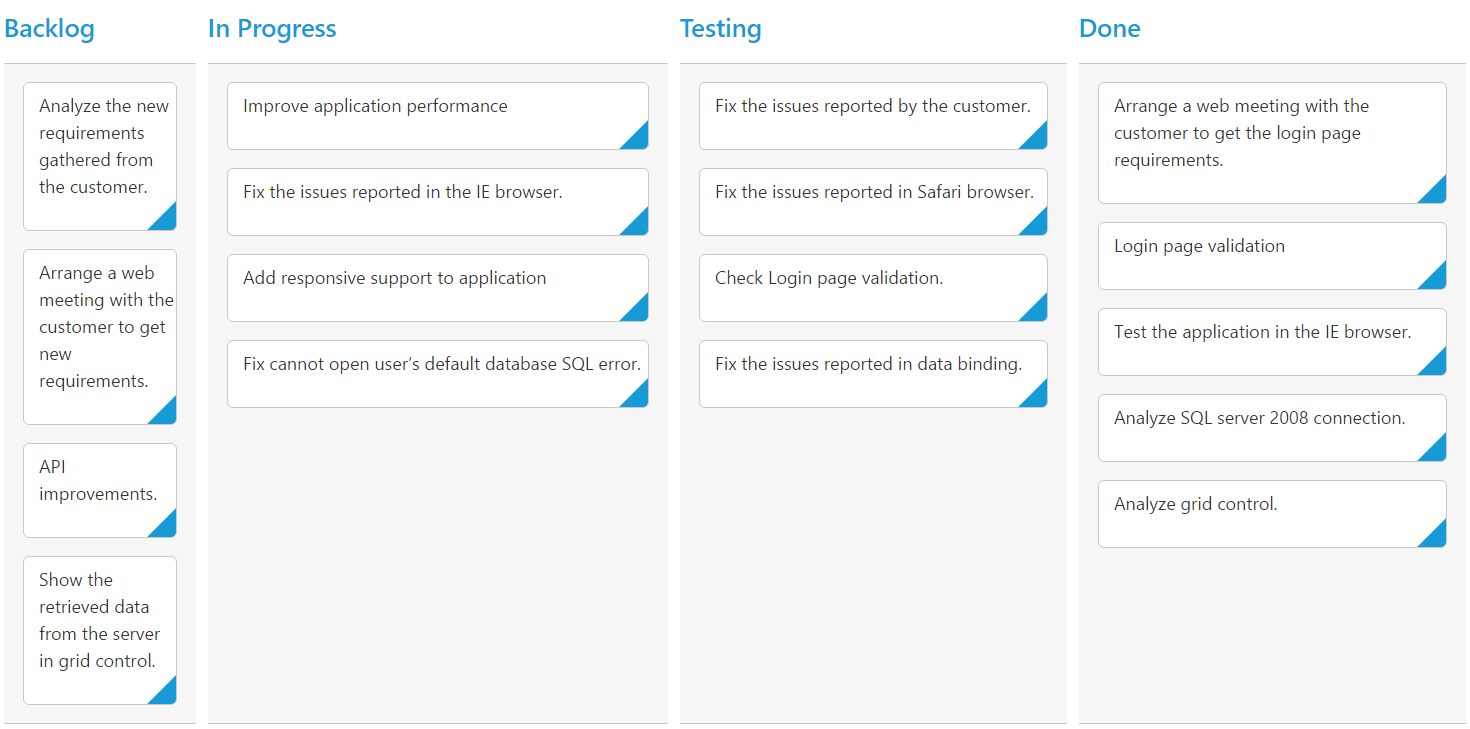
<div e-column e-headertext="Testing" e-key="Testing"></div>
<div e-column e-headertext="Done" e-key="Close" e-headertemplate="#column4"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
});
</script>
</body>
</html><style type="text/css">
/*CSS for Header template icon*/
.e-backlog, .e-done {
font-size: 16px;
padding-right: 5px;
display: inline-block;
}
.e-backlog:before {
content: "\e807";
}
.e-done:before {
content: "\e80a";
}
</style>The following output is displayed as a result of the above code example.

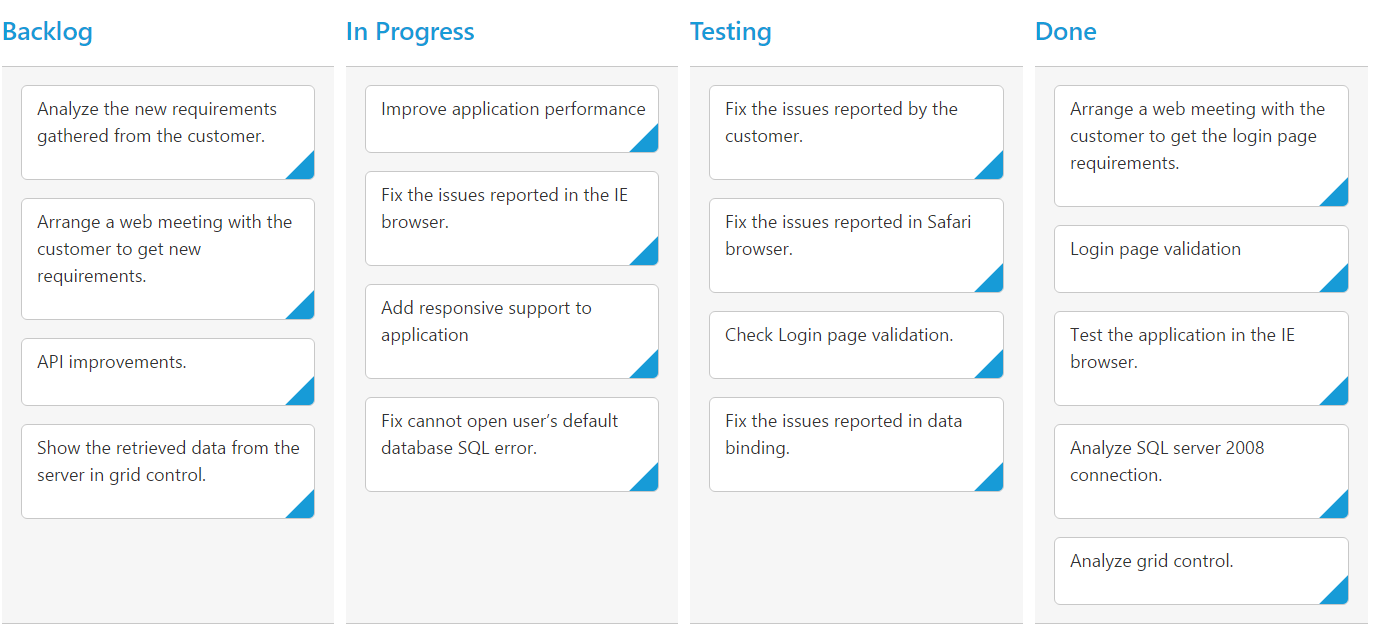
Width
You can specify the width for particular column by setting width property of columns as in pixel (ex: 100) or in percentage (ex: 40%).
The following code example describes the above behavior.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open" e-width="5%"></div>
<div e-column e-headertext="In Progress" e-key="InProgress" e-width="12%"></div>
<div e-column e-headertext="Testing" e-key="Testing" e-width="100"></div>
<div e-column e-headertext="Done" e-key="Close" e-width="100"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
});
</script>
</body>
</html>The following output is displayed as a result of the above code example.

Visibility
You can hide particular column in Kanban by setting visible property of it as false.
The following code example describes the above behavior.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open"></div>
<div e-column e-headertext="In Progress" e-key="InProgress"></div>
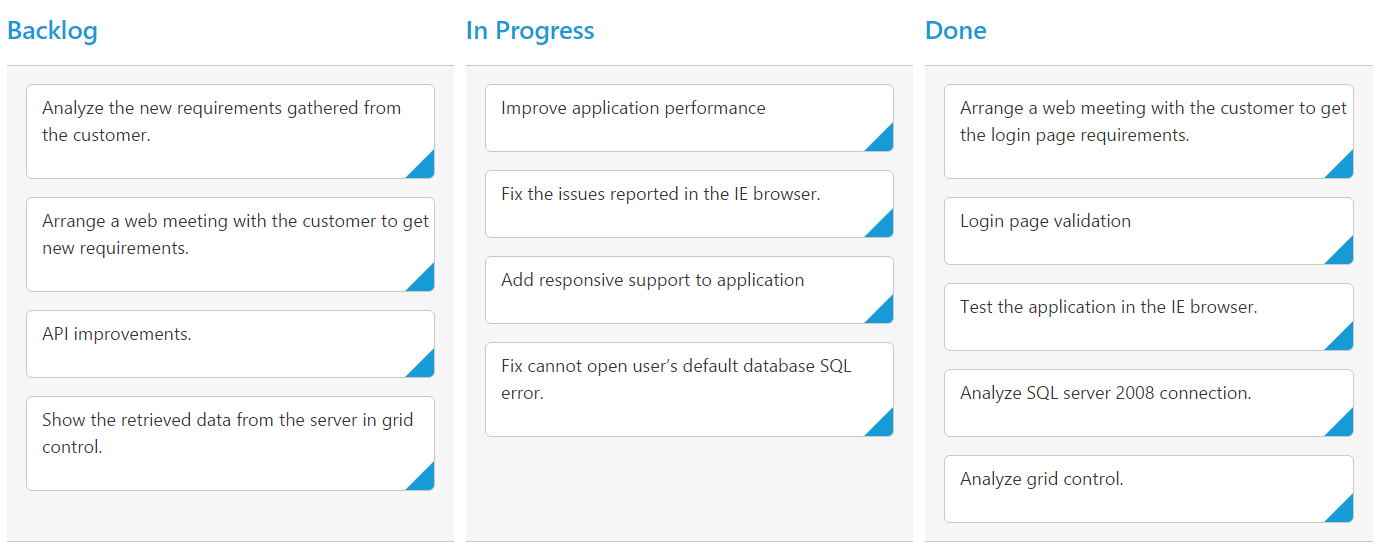
<div e-column e-headertext="Testing" e-key="Testing" e-visible=false></div>
<div e-column e-headertext="Done" e-key="Close"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
});
</script>
</body>
</html>The following output is displayed as a result of the above code example.

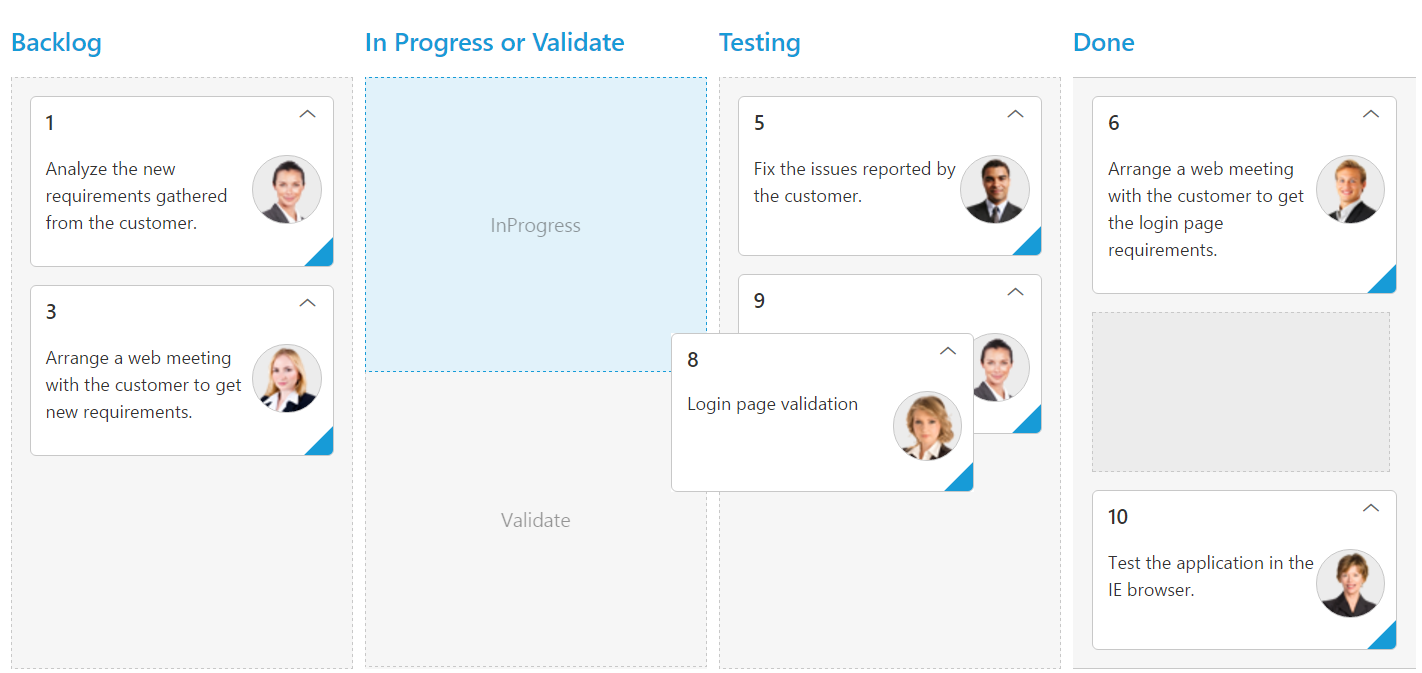
Toggle
You can set particular column collapsed state in Kanban by setting isCollapsed property of it as true. You need to set allowToggleColumn as true to use “Expand/Collapse” Column.
The following code example describes the above behavior.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id"
e-allowtogglecolumn="true">
<div e-columns>
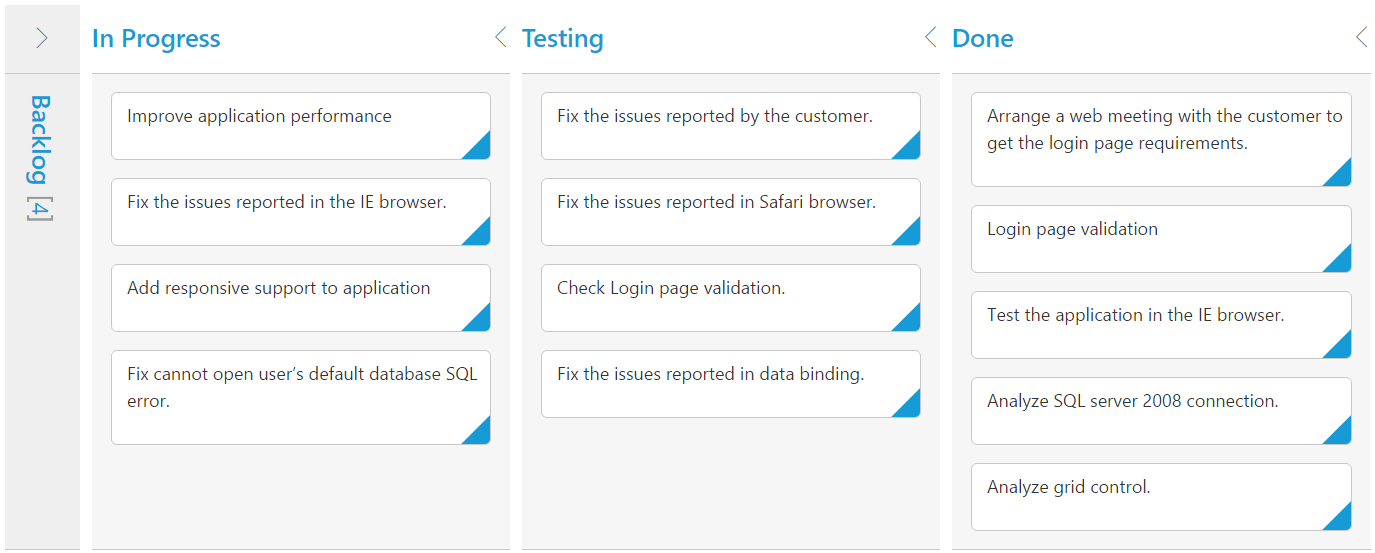
<div e-column e-headertext="Backlog" e-key="Open" e-iscollapsed="true"></div>
<div e-column e-headertext="In Progress" e-key="InProgress"></div>
<div e-column e-headertext="Testing" e-key="Testing"></div>
<div e-column e-headertext="Done" e-key="Close"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
});
</script>
</body>
</html>The following output is displayed as a result of the above code example.

Allow Dragging
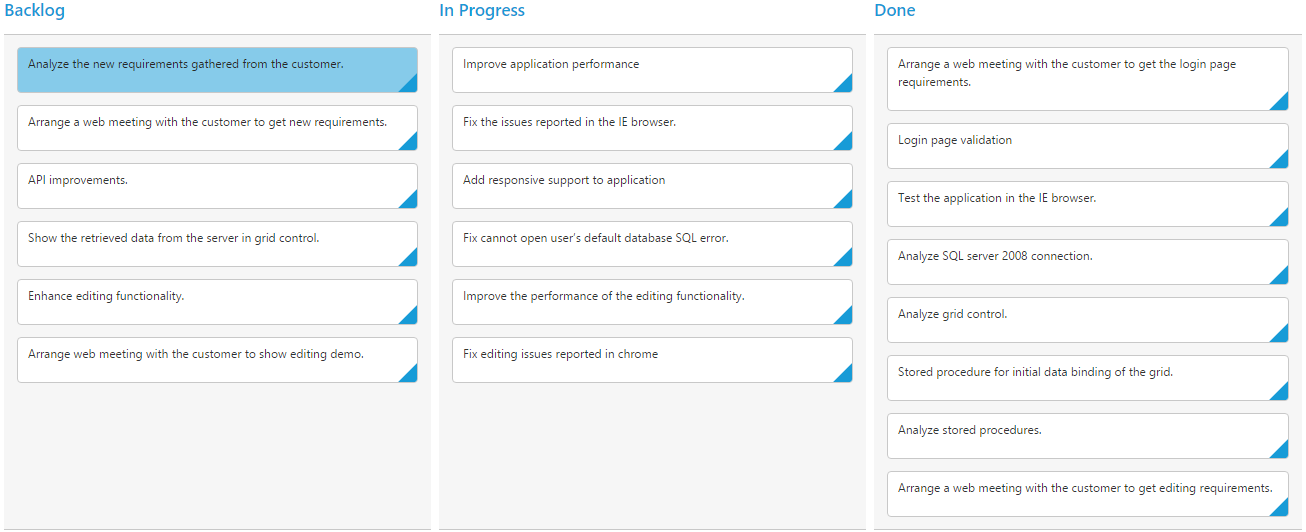
You can enable and disable drag behavior to the cards in the Kanban columns using the allowDrag property and the default value is true.
The following code example describes the above behavior.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open" e-allowdrag="false"></div>
<div e-column e-headertext="In Progress" e-key="InProgress"></div>
<div e-column e-headertext="Done" e-key="Close"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
});
</script>
</body>
</html>The following output is displayed as a result of the above code example.

Allow Dropping
You can enable and disable drop behavior to the cards in the Kanban columns using the allowDrop property and the default value is true.
The following code example describes the above behavior.
<div id='Kanban'></div><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open"></div>
<div e-column e-headertext="In Progress" e-key="InProgress"></div>
<div e-column e-headertext="Done" e-key="Close" allowdrop="false"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
});
</script>
</body>
</html>The following output is displayed as a result of the above code example.

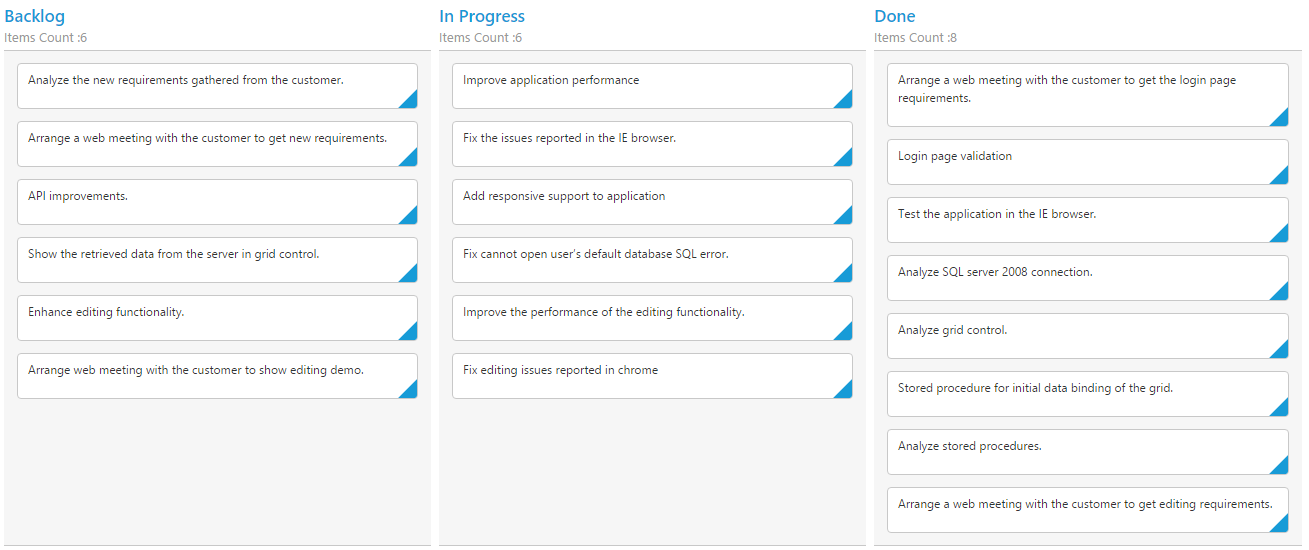
Items Count
You can show total cards count in each column’s header using the property enableTotalCount and the default value is false.
The following code example describes the above behavior.
<div id='Kanban'></div><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id" e-enabletotalcount="true">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open"></div>
<div e-column e-headertext="In Progress" e-key="InProgress"></div>
<div e-column e-headertext="Done" e-key="Close"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
});
</script>
</body>
</html>The following output is displayed as a result of the above code example.

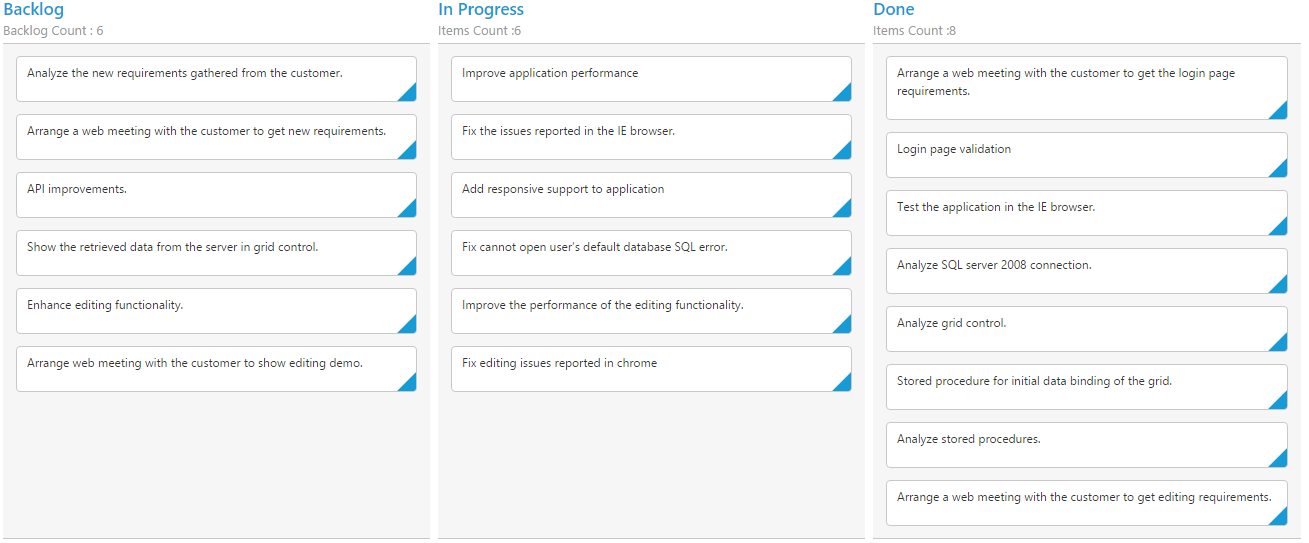
Customize Items Count Text
You can customize the Items count text using the property totalCount-text.
The following code example describes the above behavior.
<div id='Kanban'></div><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" ng-app="KanbanApp">
<head>
<title>Essential Studio for AngularJS: Kanban</title>
</head>
<body ng-controller="KanbanCtrl">
<div id="Kanban" ej-kanban e-datasource="data" e-keyfield="Status" e-fields-content="Summary" e-fields-primarykey="Id" e-enabletotalcount="true">
<div e-columns>
<div e-column e-headertext="Backlog" e-key="Open" e-totalcount-text="Backlog Count"></div>
<div e-column e-headertext="In Progress" e-key="InProgress"></div>
<div e-column e-headertext="Done" e-key="Close"></div>
</div>
</div>
<script>
angular.module('KanbanApp', ['ejangular'])
.controller('KanbanCtrl', function ($scope) {
$scope.data = new ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
});
</script>
</body>
</html>The following output is displayed as a result of the above code example.