DataSource
28 Jun 20174 minutes to read
GroupButton can populate the button items based on data source and by specifying the associated fields.
Refer the below table to know about the available fields.
|
text |
Text to be displayed in button. |
|
prefixIcon |
Icon class name – prefixIcon will be displayed from the left margin of the button. |
|
suffixIcon |
Icon class name – suffixIcon will be displayed from the left margin of the button. |
|
contentType |
Specifies content type of button item. |
|
imagePosition |
Specifies position of the image in a button item. |
|
Selected |
Specifies the selection state of button item. |
|
URL |
Used to include the URL tag to the button item. |
|
htmlAttribute |
It defines the HTML attributes such as class and styles for an button item. |
|
linkAttribute |
It defines the image attributes such as height, width, styles, etc. |
Local Data
To set the local JSON data, define a JSON array and initialize the GroupButton with dataSource property. Specify the column names in the fields’ property.
NOTE
the columns are bounded automatically when the field’s are specified with the default names like id, text, etc…
Below is the sample to code to render the GroupButton JSON dataSource.
<div id="groupButton" ej-groupbutton e-groupbuttonmode="radiobutton" e-width="100%" e-showroundedcorner="true" e-datasource="dataSource"></div><script>
angular.module('GroupBtnCtrl', ['ejangular'])
.controller('GroupBtnCtller', function ($scope) {
var groupdata = [
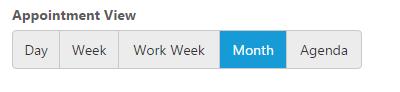
{ text: "Day", contentType: "textonly" },
{ text: "Week", contentType: "textonly" },
{ text: "Work Week", contentType: "textonly" },
{ text: "Month", contentType: "textonly", selected: "selected" },
{ text: "Agenda", contentType: "textonly" }];
$scope.dataSource = groupdata;
});
</script>
Remote Data
To bind remote data to the GroupButton, you can assign a service data as an instance of ejDataManager to the dataSource property along with the fields mapping.
<div id="groupButton" ej-groupbutton e-groupbuttonmode="radiobutton" e-width="100%" e-showroundedcorner="true" e-datasource="dataManager" e-fields="field" e-query="query" ></div><script>
angular.module('GroupBtnCtrl', ['ejangular'])
.controller('GroupBtnCtller', function ($scope) {
$scope.field = { text: "CustomerID" };
$scope.dataManager = ej.DataManager({
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/"
});
$scope.query = ej.Query().from("Orders").take(6);
});
</script>