Task scheduling modes
8 Mar 20182 minutes to read
The Gantt provides support for automatic and manual task scheduling modes. By using the e-taskschedulingmode property, you can change the scheduling mode of the task. The following are the enumeration values that can be set to the e-taskschedulingmode property.
- auto
- manual
- custom
Automatically Scheduled tasks
In this scheduling mode, all tasks in the project will be rendered as automatically scheduled tasks. The tasks will be automatically scheduled based on the factors such as dependencies between the tasks, and non-working days like holidays and weekends. Tasks automatically recalculate the scheduling date when its predecessor task has been affected. But still you can schedule these tasks manually. Summary tasks will also be automatically scheduled, but its start date, end date, and duration values cannot be edited manually.
<body ng-controller="GanttCtrl">
<!--Add Gantt control here-->
<div id="GanttContainer" ej-gantt
//...
e-taskschedulingmode = ej.Gantt.TaskSchedulingMode.Auto
>
</div>
</body>NOTE
Automatic scheduling mode is the default task scheduling mode in the Gantt.
Manually Scheduled tasks
In this mode, all the tasks in the project will be rendered as manually scheduled tasks. The tasks will not get rescheduled and dates will not be recalculated automatically based on the factors such as task dependencies and non-working days. Manually scheduled tasks will lie on weekends and holidays, but you can restrict this mode in the predecessor calculation by using the e-validatemanualtasksonlinking property. By enabling this property, the dates of manual tasks will recalculate automatically, while its predecessor tasks have been affected.
<body ng-controller="GanttCtrl">
<!--Add Gantt control here-->
<div id="GanttContainer" ej-gantt
//...
e-taskschedulingmode = ej.Gantt.TaskSchedulingMode.Manual
e-validatemanualtasksonlinking = "false">
</div>
</body>Custom
Tasks can be either automatically scheduled or manually scheduled, and you can map the scheduling mode from the data source field by using the mapping property e-taskschedulingmodemapping.
<body ng-controller="GanttCtrl">
<!--Add Gantt control here-->
<div id="GanttContainer" ej-gantt
//...
e-taskschedulingmodemapping = "isManual">
</div>
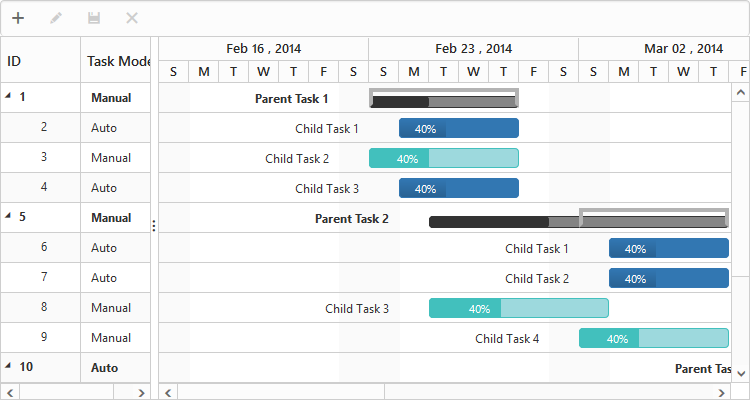
</body>The following screenshot depicts the project with both automatically and manually scheduled tasks: