Stripline
15 Mar 20181 minute to read
The stripline in the Gantt control is used to highlight the important event in Gantt chart part. By using this feature, you can add the striplines to highlight important days in your project. The following code example shows how to add the stripline in Gantt control:
<body ng-controller="GanttCtrl">
<!--Add Gantt control here-->
<div id="GanttContainer" ej-gantt
//...
e-striplines="stripLines"
>
</div>
<script>
var stripLines= [{
day: "01/02/2014",
label: "Project Release",
lineStyle: "dotted",
lineColor: "Dark blue",
lineWidth: 2
}]
angular.module('listCtrl', ['ejangular'])
.controller('GanttCtrl', function($scope) {
//...
$scope.stripLines = "stripLines";
});
</script>
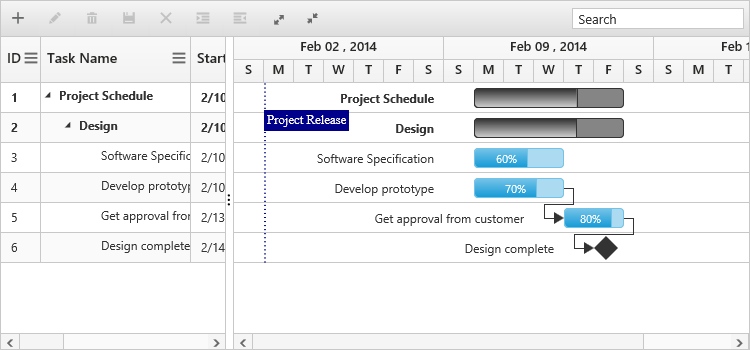
</body>The following screenshot shows the stripline in Gantt control: