Change Splitter position
14 Nov 20171 minute to read
In Gantt control, Splitter separates the TreeGrid section from the Chart section,and is possible to change the position of the Splitter while loading the Gantt by using the e-splitterposition property, thereby varying the width of the TreeGrid and Chart sections in the control. e-splitterposition property denotes the percentage of the TreeGrid section’s width to be rendered and this property supports both pixels and percentage values.
The following code example explains how to define the e-splitterposition property in the Gantt.
<body ng-controller="GanttCtrl">
<!--Add Gantt control here-->
<div id="GanttContainer" ej-gantt
//...
e-splitterposition= "50%" // (or) e-splitterposition=”650” (or) e-splitterposition=“650px”
>
</div>
</body>
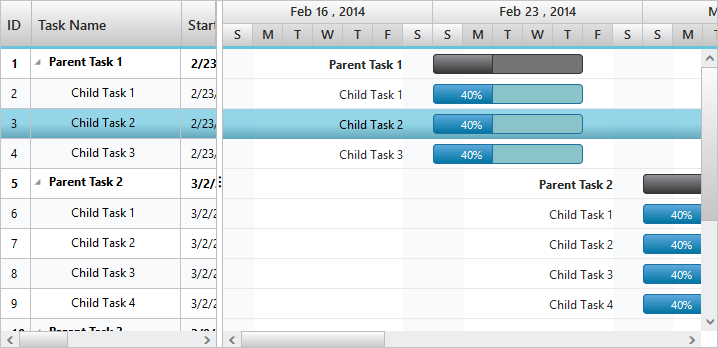
Gantt with 30 % splitter position

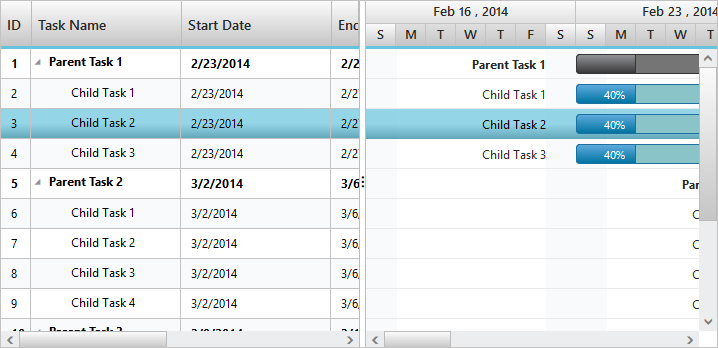
Gantt with 50% splitter position

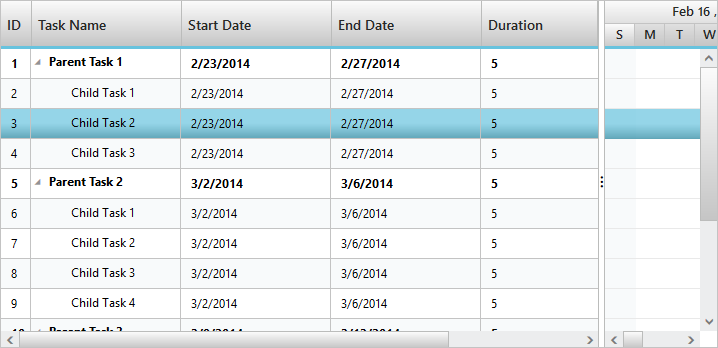
Gantt with 600px splitter position