Getting Started
28 Jun 20173 minutes to read
The following section is briefly explain the things to get started with FileExplorer control.
Preparing the HTML Document
Create a new Html file and include the below code.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title> </title>
</head>
<body>
</body>
</html>Adding the References
CSS References
Add the below CSS reference in the head section, for the default theme
<link rel="stylesheet" href="http://cdn.syncfusion.com/24.2.3/js/web/flat-azure/ej.web.all.min.css" />Script References
The external script dependencies of the FileExplorer widget are,
- jQuery 1.7.1 or later versions.
- jsrender – for grid view template.
And the internal script dependencies of the FileExplorer widget are:
|
File |
Description/Usage |
|
Angular.min.js |
Angular common source file |
|
ej.core.min.js |
Must be referred always before using all the JS controls. |
|
ej.data.min.js |
Used to handle data operation and should be used while binding data to JS controls. |
|
ej. draggable.min.js |
Used to handle the drag and drop functionality |
|
ej.scroller.min.js |
Used to show the scroller in the layout area |
|
ej.button.min.js |
Used to display the buttons in the toolbar |
|
ej.treeview.min.js |
Used to display the treeview in the navigation pane |
|
ej.uploadbox.min.js |
Used to perform the upload functionality |
|
ej.waitingpopup.min.js |
Used to showcase the waiting popup |
|
ej.dialog.min.js |
Used to create the alert windows |
|
ej.splitter.min.js |
Used as the body section to separate the navigation and layout area |
|
ej.toolbar.min.js |
Used to showcase the hearer section |
|
ej.menu.min.js |
Used to showcase the context menu |
|
ej.grid.min.js |
Used to showcase the grid layout view |
|
ej.widget.angular.min.js |
Essential Studio angular source file |
For getting started you can use the “ej.web.all.min.js” file, which encapsulates all the ej controls and frameworks in one single file.
Essential JavaScript includes angular directives for all controls with the ej.widget.angular.min.js script file. All the Essential JS directives have been encapsulated into a single module called ejangular. To render our ej controls in angular, you need to refer the “angular.min.js” and “ej.widget.angular.min.js” in your application.
So you can add the below Script references in the head section:
<!doctype html>
<html lang="en" ng-app="'FileApp'">
<head>
<title>Essential Studio for JavaScript : Angular JS Support for FileExplorer </title>
<!-- Style sheet for default theme (flat azure) -->
<link href="http://cdn.syncfusion.com/24.2.3/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet" />
<!--Scripts-->
<script src="http://cdn.syncfusion.com/js/assets/external/jquery-1.11.3.min.js" type="text/javascript"> </script>
<script src="http://cdn.syncfusion.com/js/assets/external/jquery.easing.1.3.min.js" type="text/javascript"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/angular.min.js"></script>
<script type="text/javascript" src="http://cdn.syncfusion.com/24.2.3/js/web/ej.web.all.min.js "></script>
<script src="http://cdn.syncfusion.com/24.2.3/js/common/ej.widget.angular.min.js"></script>
<!--Add custom scripts here -->
</head>
<body>
<!--Add the elements here-->
</body>
</html>Initialize and configure the control
The ng-app directive explains the root element (<html> or <body> tags) of the application. You will assign a name to the ng-app directive, then you must create a module with that name. In this module, you will have to define your directives, services, filters and configurations.
Once added the element you can initialize the control from the script section like below:
<div id="fileExplorer" ej-fileexplorer e-path="path" e-ajaxaction="ajaxaction" e-isresponsive="true" e-layout="grid" e-width="100%" ></div>angular.module('FileCtrl', ['ejangular']).controller('FileCtrl', function ($scope) {
$scope.path = "http://js.syncfusion.com/demos/ejServices/Content/FileBrowser/",
$scope.ajaxaction = "http://js.syncfusion.com/demos/ejServices/api/FileExplorer/FileOperations"
});To perform the server side actions using local web API service, please refer the link
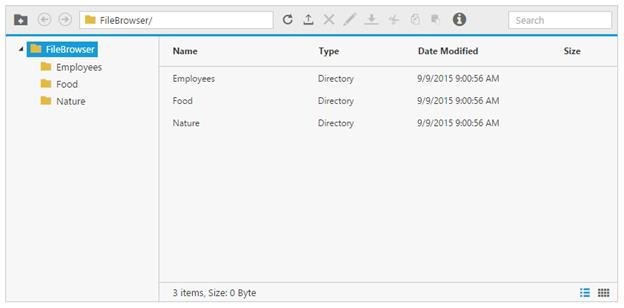
Once you completed the above steps, you get an output like below,