Customization
14 Aug 20187 minutes to read
Dimension Customization
The dimension of the FileExplorer can be customized through height and width property. The dimension can be set in percentage (ex; width: “100 %”), so that the control inherits the width from the parent element.
<div id="fileExplorer" ej-fileexplorer e-path="path" e-ajaxaction="action" e-isresponsive="true" e-width="300px" e-height="900px" ></div>angular.module('FileCtrl', ['ejangular']).controller('FileCtrl', function ($scope) {
$scope.path = "http://js.syncfusion.com/demos/ejServices/Content/FileBrowser/",
$scope.action = http://js.syncfusion.com/demos/ejServices/api/FileExplorer/FileOperations
});Customizing the Navigation pane
The navigation pane contains the tree view element which displays all the folders from the filesystem in a hierarchical manner. This is useful to a quick navigation of any folder in the filesystem.
The visibility of the navigation pane can be controlled by the showNavigationPane property. By disabling this property, you can hide the navigation pane from FileExplorer.
<div id="fileExplorer" ej-fileexplorer e-path="path" e-ajaxaction="action" e-isresponsive="true" e-shownavigationpane="false" ></div>angular.module('FileCtrl', ['ejangular']).controller('FileCtrl', function ($scope) {
$scope.path = "http://js.syncfusion.com/demos/ejServices/Content/FileBrowser/",
$scope.action = http://js.syncfusion.com/demos/ejServices/api/FileExplorer/FileOperations
});Customizing the Content pane
The content pane is the main part of the FileExplorer UI which displays all the files and folders from the filesystem. The content pane supports the following two types of layout views:
- Grid
- Tile
The grid view displays the files and folders in a grid layout with the details in separate columns. By default the grid view having the four columns which displays the file name, type, date modified and size of the file. For more details about grid view customization, refer here.
The tile view display the files and folders like a small size icons. It allows the thumbnails for the image files so that you can view the tiny preview of all image files.
Changing the Layout views
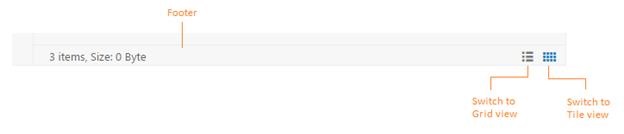
You can change the layout of current view by the switcher which displays at right-bottom of footer in the FileExplorer. By clicking the grid and tile view buttons you can change the layout of current view.

Also the layout views can be changed through the layout property. The layoutChange event will be triggered whenever the layout view type is changed.
<div id="fileExplorer" ej-fileexplorer e-path="path" e-ajaxaction="action" e-isresponsive="true" e-layout="tile" ></div>angular.module('FileCtrl', ['ejangular']).controller('FileCtrl', function ($scope) {
$scope.path = "http://js.syncfusion.com/demos/ejServices/Content/FileBrowser/",
$scope.action = http://js.syncfusion.com/demos/ejServices/api/FileExplorer/FileOperations
});Customizing the Grid view
By default sorting is enabled in grid view of FileExplorer, it helps you to sort each columns in ascending or descending order by pressing the corresponding column header. The sorting functionality can be disabled by setting allowSorting property to false.
The behavior of the columns can be customized through the columns property.
<div id="fileExplorer" ej-fileexplorer e-path="path" e-ajaxaction="action" e-isresponsive="true" e-gridsettings="gridSettings" ></div>angular.module('FileCtrl', ['ejangular']).controller('FileCtrl', function ($scope) {
$scope.path = "http://js.syncfusion.com/demos/ejServices/Content/FileBrowser/",
$scope.action = http://js.syncfusion.com/demos/ejServices/api/FileExplorer/FileOperations,
$scope.gridSettings={
// disables the sorting functionality in grid view
allowSorting: false,
// it displays 3 columns only, like this you can display your // desired columns here
columns: [
{ field: "name", headerText: "Name", width: 150 },
{ field: "dateModified", headerText: "Date Modified", width: 150 },
{ field: "size", headerText: "Size", width: 90, textAlign: "right", headerTextAlign: "left" }
]
}
});Footer Customization
The footer displays the details of the current selected files and folders, and the footer contains the switcher to change the layout view. The visibility of the footer can be customized by the showFooter property.
<div id="fileExplorer" ej-fileexplorer e-path="path" e-ajaxaction="action" e-isresponsive="true" e-showfooter="false" ></div>angular.module('FileCtrl', ['ejangular']).controller('FileCtrl', function ($scope) {
$scope.path = "http://js.syncfusion.com/demos/ejServices/Content/FileBrowser/",
$scope.action = http://js.syncfusion.com/demos/ejServices/api/FileExplorer/FileOperations
});Customize the Root Folder name in FileExplorer
You can set the alias name for root folder name in FileExplorer by using rootFolderName API. It is used to replace the actual root folder name in the FileExplorer UI. Refer to the below code block for set the alias name for root folder name in FileExplorer.
<div id="root" ej-fileexplorer e-path="path" e-ajaxaction="action" e-isresponsive="true" e-rootfoldername="rootFolderName" ></div>angular.module('FileCtrl', ['ejangular']).controller('FileCtrl', function ($scope) {
$scope.path = "http://js.syncfusion.com/demos/ejServices/Content/FileBrowser/",
$scope.action = "http://js.syncfusion.com/demos/ejServices/api/FileExplorer/FileOperations",
$scope.rootFolderName = "This PC"
});