Localization
28 Jun 20171 minute to read
DateRangePicker has been provided with Built-in localization support, so that it will be able adapt based on culture specific locale defined for it. To get the DateRangePicker for different localizations, add the required scripts in your code and can bind different values of localization using locale keyword. Please check the below snippets for scripts and usage of localization in DateRangePicker . You can get the script required for localization from getting started.
<div ng-controller="dateRangeCtrl" >
<input type="text" id="daterange" ej-daterangepicker e-value="value" e-locale="locale" e-width="300px" />
</div><script>
angular.module('syncApp', ['ejangular'])
.controller('dateRangeCtrl', function ($scope) {
$scope.value ="1/1/2017 - 2/2/2017";
$scope.locale= "vi-VN";
});
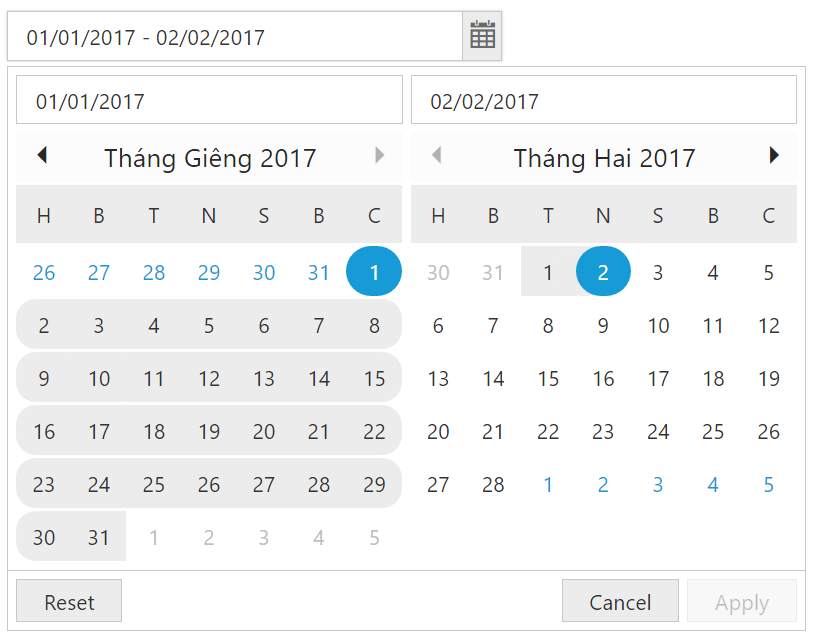
</script>Run the above code to get the below output.