Header Customization
5 Jul 20189 minutes to read
Collapsible
Accordion widget allows you to set Collapsible state for an Accordion header by setting the collapsible property as true. It is used to expand and collapse accordion contents. By default collapsible property is set to false.
Enable Collapsible settings
The following steps will explain to enable Collapsible state for Accordion.
In an HTML page, define a div element that is a container for Accordion widget and add the contents correspondingly.
<div id="accordion" style="width: 500px" ej-accordion e-collapsible="true">
<h3>
<a href="#">Orubase</a>
</h3>
<div>
<!-- add accordion contents here to load contents under this header -->
Orubase is the only mobile application development framework built especially for developing complex line-of-business mobile applications targeting iOS, Android, and Windows Phone platforms in the shortest possible time frame.
</div>
<h3>
<a href="#">WinRTXAML</a>
</h3>
<div>
<!-- add accordion contents here to load contents under this header -->
Essential Studio for WinRT contains all the controls you need to build line-of-business tablet applications including grid, chart, map, tree map, SSRS report viewer, rich-text editor, pdf viewer, gauges, barcode, editors, and much more. It also includes a unique set of controls for reading and writing Excel, Word, and PDF documents in Windows store apps.
</div>
<h3>
<a href="#">Metro Studio</a>
</h3>
<div>
<!-- add accordion contents here to load contents under this header -->
Syncfusion Metro Studio is a collection of over 2500 Metro-style icon templates that can be easily customized to create thousands of unique Metro icons.
</div>
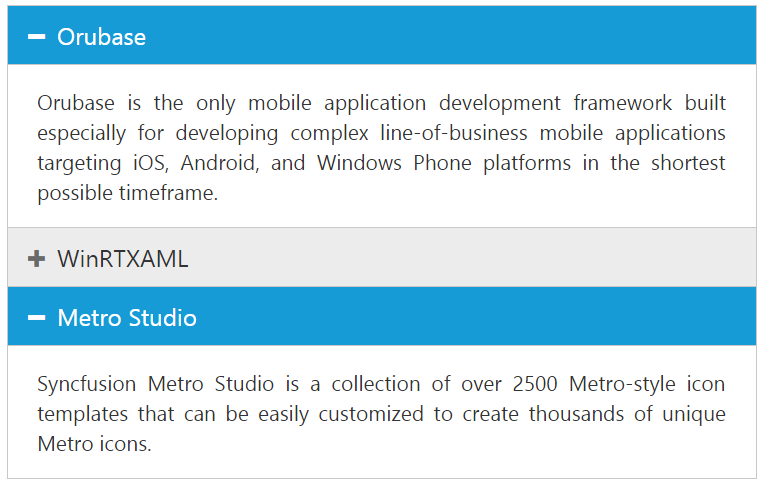
</div>The following screenshot illustrates the Accordion control with collapsible headers.

Enable Header Expand
Accordion widget provides support to set the event, where the headers should expand and collapse. The default events are mouseout, mouseover, and click.
Configure header expand event
Add the below code in order to set the mouseout event for accordion which will be triggered while expanding the header.
<div id="accordion" style="width: 500px" ej-accordion e-events="mouseout">
<h3>
<a href="#">Orubase</a>
</h3>
<div>
<!-- add accordion contents here to load contents under this header -->
Orubase is the only mobile application development framework built especially for developing complex line-of-business mobile applications targeting iOS, Android, and Windows Phone platforms in the shortest possible time frame.
</div>
<h3>
<a href="#">WinRTXAML</a>
</h3>
<div>
<!-- add accordion contents here to load contents under this header -->
Essential Studio for WinRT contains all the controls you need to build line-of-business tablet applications including grid, chart, map, tree map, SSRS report viewer, rich-text editor, pdf viewer, gauges, barcode, editors, and much more. It also includes a unique set of controls for reading and writing Excel, Word, and PDF documents in Windows store apps.
</div>
<h3>
<a href="#">Metro Studio</a>
</h3>
<div>
<!-- add accordion contents here to load contents under this header -->
Syncfusion Metro Studio is a collection of over 2500 Metro-style icon templates that can be easily customized to create thousands of unique Metro icons.
</div>
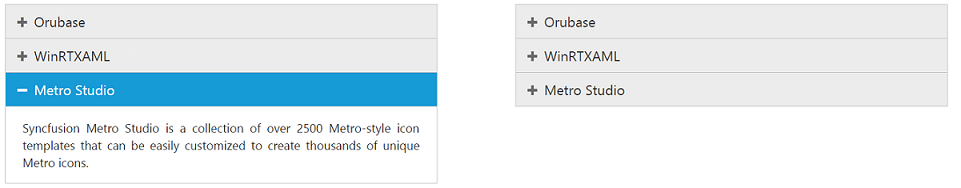
</div>Output for Accordion control that expands header on mouseout event is as follows.

Set Selected Header
Single selection
Using selectedItemIndex property you can modify the expanded panel when the control is rendered. By default selectedItemIndex is ‘0’ that always activate the first Accordion panel.
Specify the selected item in Accordion panel
The following steps will explains the configuring selected item for Accordion.
In an HTML page, define a div element that is a container for Accordion widget and set the selectedItemIndex property as like the below code.
<div id="accordion" style="width: 500px" e-selecteditemindex="1">
<h3>
<a href="#">Orubase</a>
</h3>
<div>
<!-- add accordion contents here to load contents under this header -->
Orubase is the only mobile application development framework built especially for developing complex line-of-business mobile applications targeting iOS, Android, and Windows Phone platforms in the shortest possible time frame.
</div>
<h3>
<a href="#">WinRTXAML</a>
</h3>
<div>
<!-- add accordion contents here to load contents under this header -->
Essential Studio for WinRT contains all the controls you need to build line-of-business tablet applications including grid, chart, map, tree map, SSRS report viewer, rich-text editor, pdf viewer, gauges, barcode, editors, and much more. It also includes a unique set of controls for reading and writing Excel, Word, and PDF documents in Windows store apps.
</div>
<h3>
<a href="#">Metro Studio</a>
</h3>
<div>
<!-- add accordion contents here to load contents under this header -->
Syncfusion Metro Studio is a collection of over 2500 Metro-style icon templates that can be easily customized to create thousands of unique Metro icons.
</div>
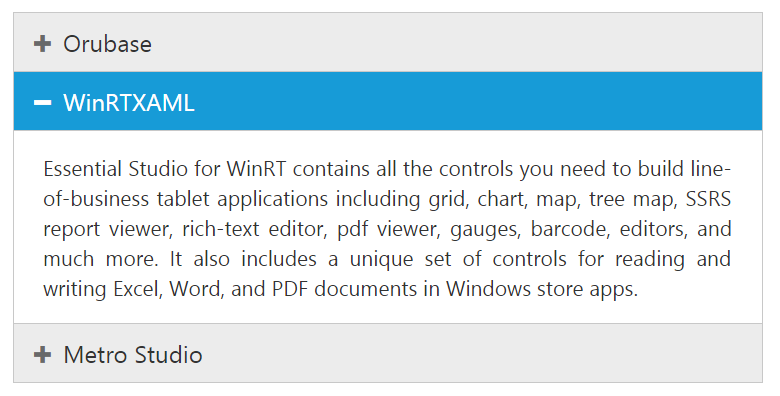
</div>Output for Accordion control with the selected item by index is as follows.

Multiple Selection
In Accordion widget, you can select multiple panel items using selectedItems property. It takes array of indices that needs to be selected on rendering the control. As you need to select multiple items, you can set enableMultipleOpen to true.
Configure multiple selection in Accordion panel
The following steps explains to configure selected items for Accordion.
In an HTML page, define a <div> element that is a container for Accordion widget and add the contents correspondingly
<div id="accordion" style="width: 500px" ej-accordion e-enablemultipleopen="true" e-selecteditems="items">
<h3>
<a href="#">Orubase</a>
</h3>
<div>
<!-- add accordion contents here to load contents under this header -->
Orubase is the only mobile application development framework built especially for developing complex line-of-business mobile applications targeting iOS, Android, and Windows Phone platforms in the shortest possible time frame.
</div>
<h3>
<a href="#">WinRTXAML</a>
</h3>
<div>
<!-- add accordion contents here to load contents under this header -->
Essential Studio for WinRT contains all the controls you need to build line-of-business tablet applications including grid, chart, map, tree map, SSRS report viewer, rich-text editor, pdf viewer, gauges, barcode, editors, and much more. It also includes a unique set of controls for reading and writing Excel, Word, and PDF documents in Windows store apps.
</div>
<h3>
<a href="#">Metro Studio</a>
</h3>
<div>
<!-- add accordion contents here to load contents under this header -->
Syncfusion Metro Studio is a collection of over 2500 Metro-style icon templates that can be easily customized to create thousands of unique Metro icons.
</div>
</div>angular.module('AccordionApp', ['ejangular'])
.controller('AccordionCtrl', function ($scope) {
$scope.items = [0, 2];
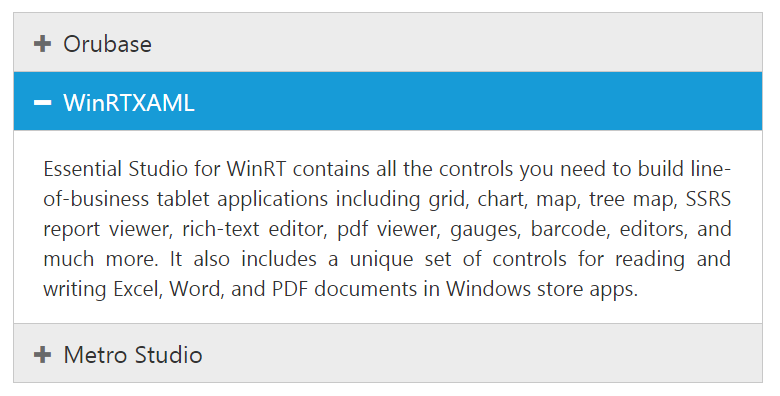
});Output for Accordion control with the multiple selected items is as follows.