Searching in Angular TreeGrid
17 Feb 20222 minutes to read
The TreeGrid control has an option to search its content using toolbar search box. The toolbar search box can be enabled by using the toolbarSettings.toolbarItems property. The following code example explains how to integrate search textbox in toolbar.
<ej-treegrid id="TreeGridControl" [toolbarSettings]="toolbarSettings"
//...>
</ej-treegrid>import {Component} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
public toolbarSettings: any;
constructor() {
//...
this.toolbarSettings = {
showToolbar: true,
toolbarItems: [
ej.TreeGrid.ToolbarItems.Search,
],
}
}
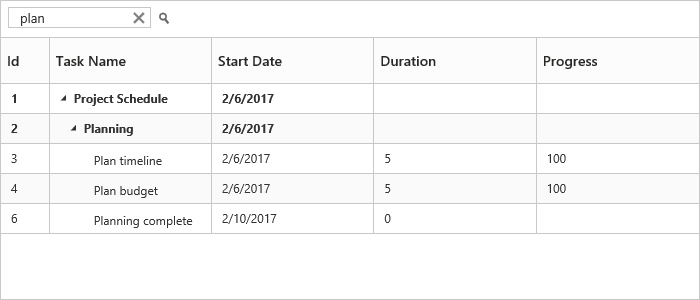
}The below screenshot shows TreeGrid search with plan key word.

Search Hierarchy Modes
The tree grid supports different types of search mode through the searchSettings.searchHierarchyMode property.
The following are the types of search modes available in the tree grid.
Parent: This is the default search hierarchy mode in the tree grid. It displays a searched record with its parent records. If the searched records do not have any parent record, it displays only the searched record.
Child: Displays the searched record with its child record. If the searched records do not have any child record, it displays only the searched record.
Both: Displays the searched record with both its parent and child records. If the searched records do not have any parent and child records, it displays only the searched record.
None: Displays only the searched record.
The following code example shows how to set the searchHierarchyMode in the tree grid.
<ej-treegrid id="TreeGridControl" [searchSettings]= "searchSettings"
//...>
</ej-treegrid>export class AppComponent {
public searchSettings: any;
constructor() {
this.searchSettings = {
searchHierarchyMode: ej.TreeGrid.SearchHierarchyMode.Child,
}
}
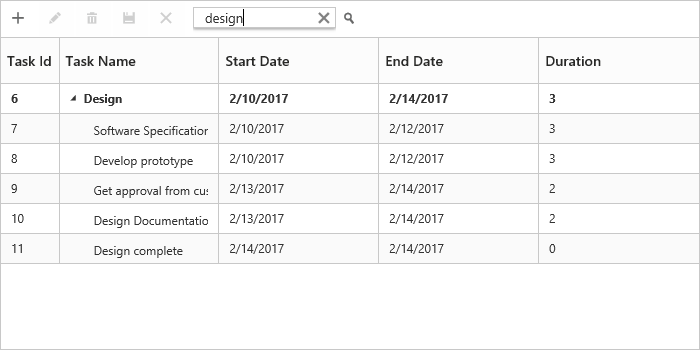
}The following image depicts the output of the previous code example.

The above screenshot shows Tree Grid with child search mode.