Responsive
18 Sep 20172 minutes to read
The TreeGrid control has support for responsive behavior based on client browser’s width and height. To enable responsive support in TreeGrid, isResponsive property must be enabled.
Please find the example describes the above behavior.
<ej-treegrid id="TreeGridControl" [isResponsive]="true"
//...>
</ej-treegrid>The following output is displayed as a result of the above code example

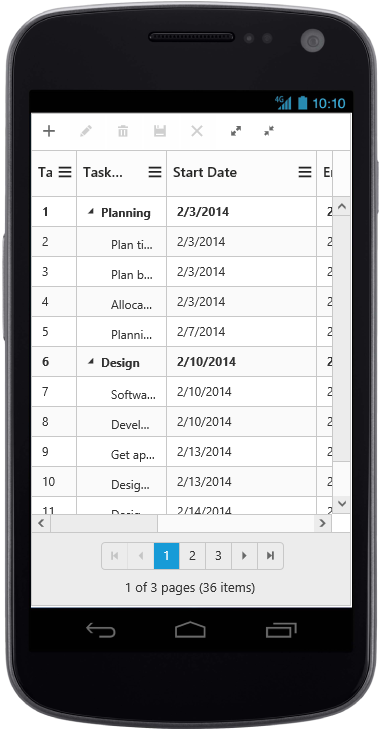
Responsive TreeGrid in Mobile layout.

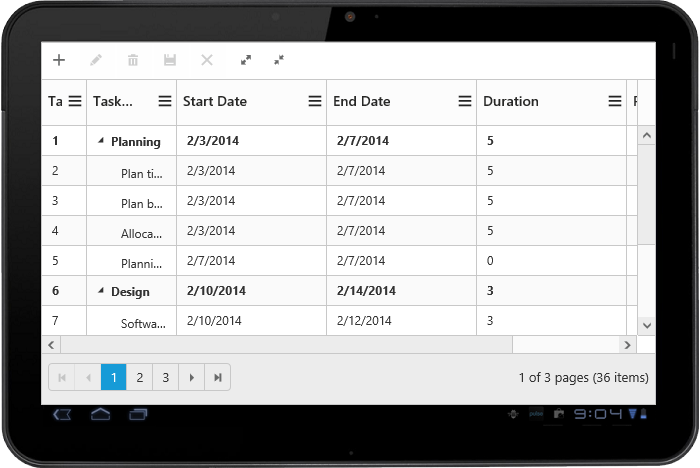
Responsive TreeGrid in tablet layout.
Layout
Below are the modes of responsive layout available in TreeGrid based on client width,
- Mobile(<321px)
- Tablet(321px to 768px)
- Desktop(>768px)
Mobile Layout
The customized layout for filtering, column chooser operations and add/edit operations in mobile device can be seen in the following screen shots.

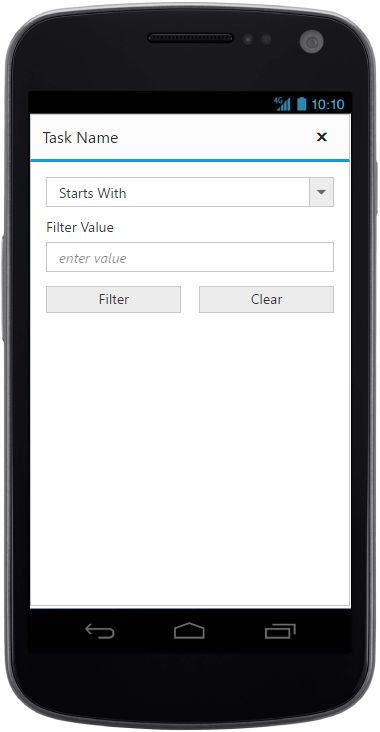
filtering in mobile layout.

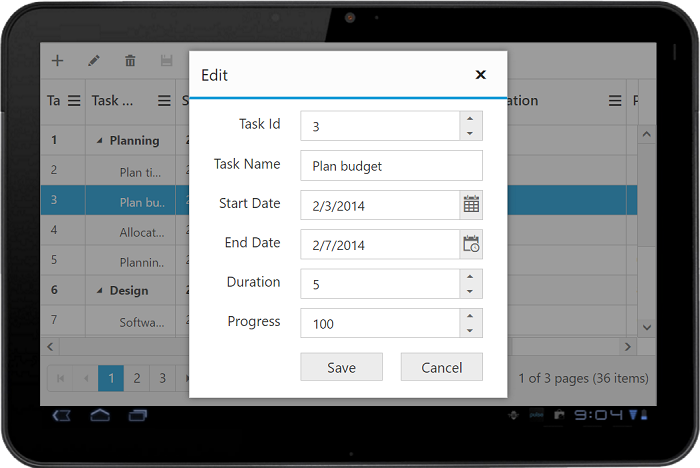
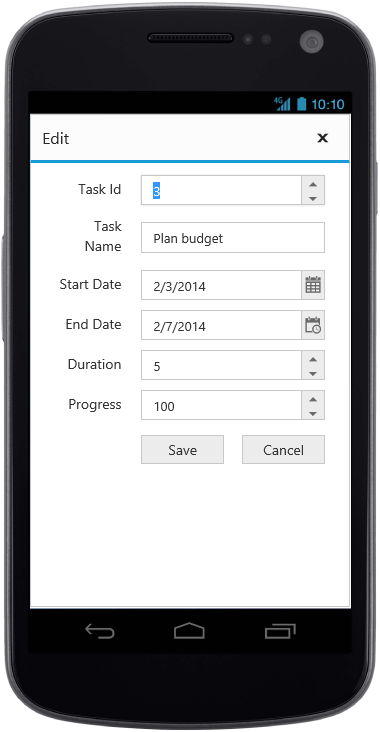
Add/edit in mobile layout

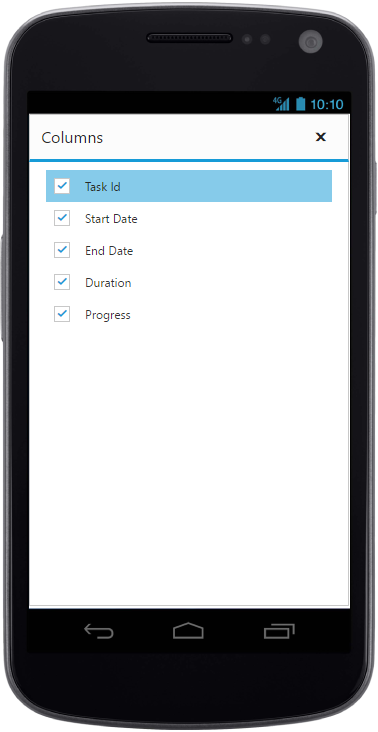
Column chooser in mobile layout

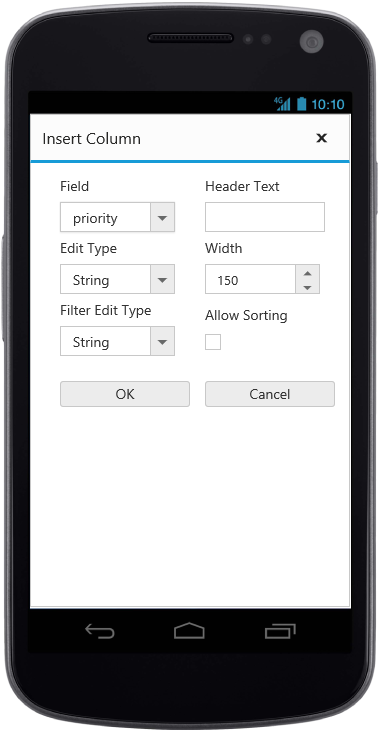
Insert column options in mobile layout
Tablet Layout
The customized layout for filtering, column chooser operations and add/edit operations in tablet device can be seen in the following screen shots.

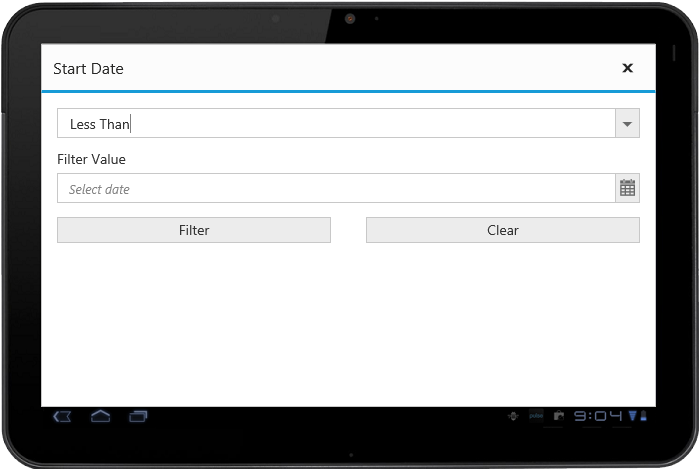
filtering in tablet layout.

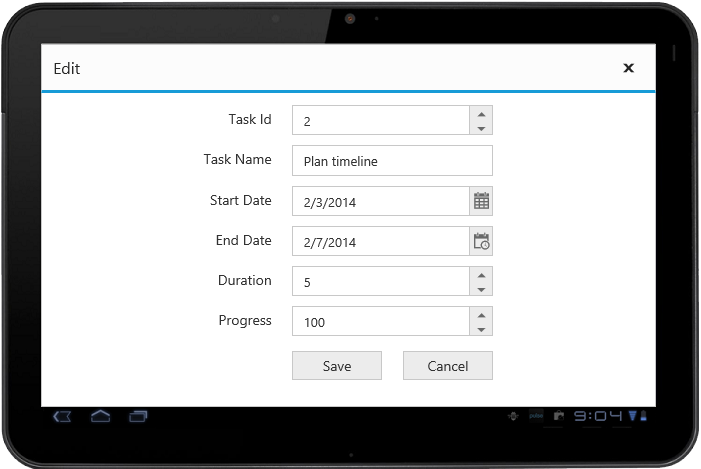
Add/edit in tablet layout

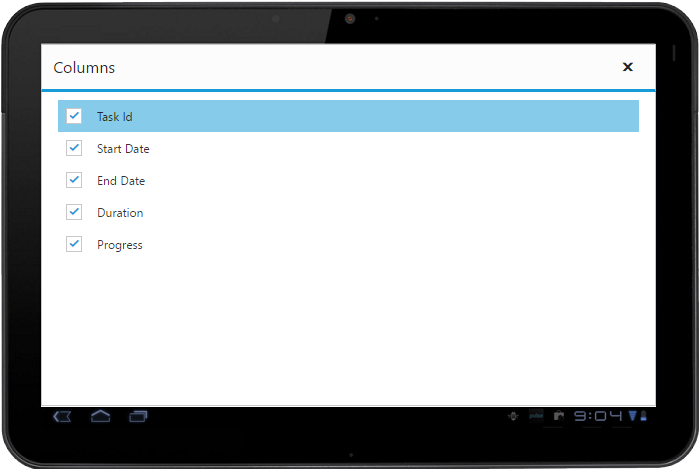
Column chooser in tablet layout

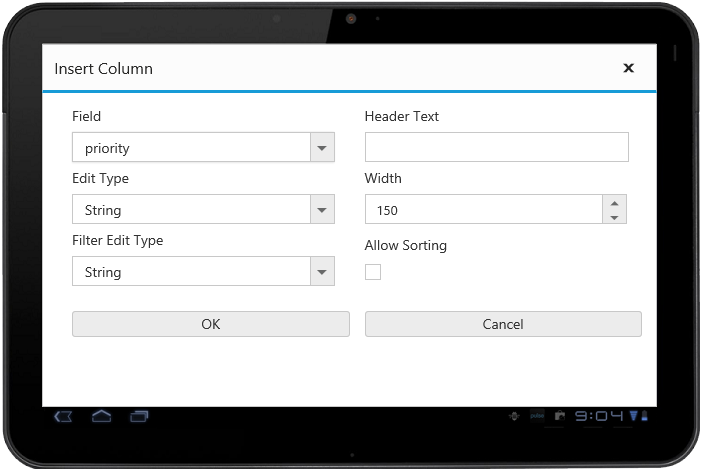
Insert column options in tablet layout
Changing responsive width using method
You can change the minimum responsive width dynamically by using public method updateResponsiveMinWidth(width) by passing the width as an argument.
The TreeGrid control get works in responsive mode only when the window width is below the minimum responsive width.
Please find the example describes the above behavior.
<button id="minResponsiveWidth" (click)="minResponsiveWidth($event, item)">minResponsiveWidth</button>
<ej-treegrid id="TreeGridControl" [isResponsive]="true"
//...>
</ej-treegrid>import {Component} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html',
})
export class AppComponent {
constructor() {
//...
}
public minResponsiveWidth(event, item) {
treegridObj = $("# TreeGridContainer ").data("ejTreeGrid");
treegridObj.updateResponsiveMinWidth(600);
}
}The following output is displayed as a result of the above code example