Data Binding
29 Jun 201822 minutes to read
Data Binding is the process that establishes a connection between the application and different kinds of data sources such as business objects.
Local Data Binding
In Local Data Binding, datasource for rendering the TreeGrid control is retrieved from the same application locally.
Two types of Data Binding are possible with TreeGrid control,
- Hierarchical Datasource Binding
- Self-Referential Data Binding (Flat Data)
Hierarchy Datasource Binding
The following code example shows you how to bind the hierarchical local data into the TreeGrid control.
import {Component} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
public projectData: any;
public columns: any;
constructor() {
//...
this.columns = [{
field: "taskID",
headerText: "Task Id",
editType: ej.TreeGrid.EditingType.Numeric
},
{
field: "taskName",
headerText: "Task Name",
editType: ej.TreeGrid.EditingType.String,
allowEditing: true,
validationRules: {
maxlength: 5
}
},
{
field: "startDate",
headerText: "Start Date",
editType: ej.TreeGrid.EditingType.DatePicker
},
{
field: "endDate",
headerText: "End Date",
editType: ej.TreeGrid.EditingType.DatePicker,
allowEditing: true
},
{
field: "duration",
headerText: "Duration",
editType: ej.TreeGrid.EditingType.Numeric
},
{
field: "progress",
headerText: "Status",
editType: ej.TreeGrid.EditingType.Numeric
},
]
this.projectData = [{
taskID: 1,
taskName: "Planning",
startDate: "02/03/2014",
endDate: "02/07/2014",
progress: 100,
duration: 5,
subtasks: [{
taskID: 2,
taskName: "Plan timeline",
startDate: "02/03/2014",
endDate: "02/07/2014",
duration: 5,
progress: 100
},
{
taskID: 3,
taskName: "Plan budget",
startDate: "02/03/2014",
endDate: "02/07/2014",
duration: 5,
progress: 100
},
//...
]
},
//...
];
}
public treeColumnIndex = 1;
}<ej-treegrid id="TreeGridControl" [dataSource]="projectData" [columns]="columns" childMapping="subtasks" [treeColumnIndex]=treeColumnIndex
//...>
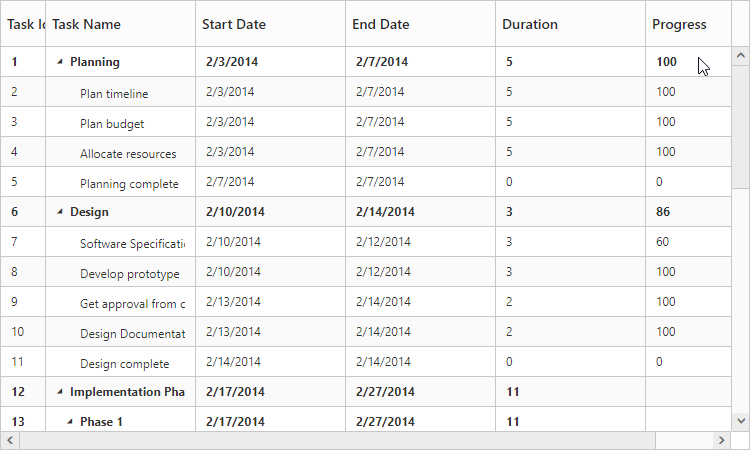
</ej-treegrid>The output of the above steps is as follows:

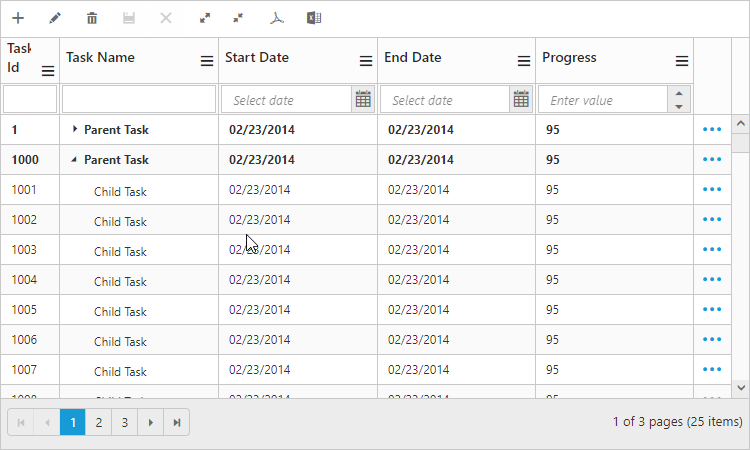
###Self-Referential Data Binding (Flat Data)
TreeGrid is rendered from Self-Referential data structures by providing two fields: ID field and parent ID field.
-
ID Field - This field contains unique values used to identify nodes. Its name is assigned to the
idMappingproperty. -
Parent ID Field - This field contains values that indicate parent nodes. Its name is assigned to the
parentIdMappingproperty.
import {Component} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
public projectData: any;
public columns: any;
constructor() {
//...
this.columns = [{
field: "taskID",
headerText: "Task Id",
editType: ej.TreeGrid.EditingType.Numeric
},
{
field: "taskName",
headerText: "Task Name",
editType: ej.TreeGrid.EditingType.String,
allowEditing: true,
validationRules: {
maxlength: 5
}
},
{
field: "startDate",
headerText: "Start Date",
editType: ej.TreeGrid.EditingType.DatePicker
},
{
field: "endDate",
headerText: "End Date",
editType: ej.TreeGrid.EditingType.DatePicker,
allowEditing: true
},
{
field: "duration",
headerText: "Duration",
editType: ej.TreeGrid.EditingType.Numeric
},
{
field: "progress",
headerText: "Status",
editType: ej.TreeGrid.EditingType.Numeric
},
]
this.projectData = [
{
taskID: 1,
taskName: "Task 1",
startDate: "02/03/2014",
endDate: "03/07/2014",
duration: 5
},
{
taskID: 2,
pId: 1,
taskName: "Child Task 1",
startDate: "02/03/2014",
endDate: "02/07/2014",
duration: 5
},
{
taskID: 3,
pId: 1,
taskName: "Child Task 2",
startDate: "02/03/2014",
endDate: "02/07/2014",
duration: 5,
progress: "100"
},
{
taskID: 22,
pId: 2,
taskName: "Sub Child Task 1",
startDate: "02/03/2014",
endDate: "02/07/2014",
duration: 5
},
{
taskID: 23,
pId: 2,
taskName: "Sub Child Task 2",
startDate: "02/03/2014",
endDate: "02/07/2014",
duration: 5,
progress: "100"
},
//...
];
}
public treeColumnIndex = 1;
}<ej-treegrid id="TreeGridControl" [dataSource]="projectData" [columns]="columns" [treeColumnIndex]=treeColumnIndex
idMapping="taskID" parentIdMapping="pId"
//...>
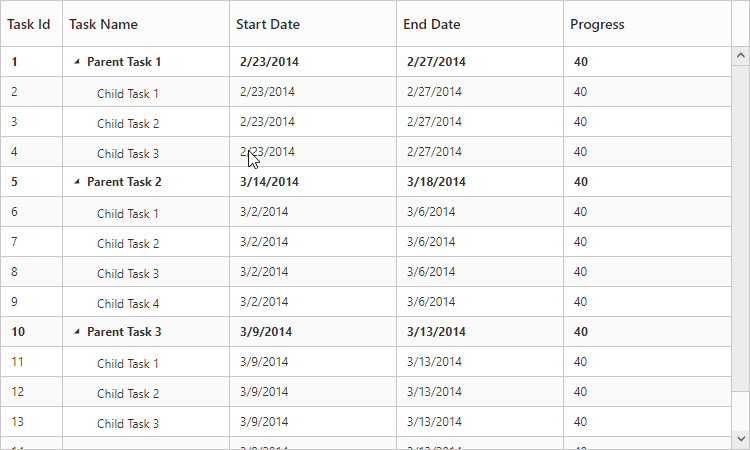
</ej-treegrid>The following screenshot shows the output of the above steps,

Remote data binding
Load on demand
TreeGrid provides Load on Demand support for rendering remote data. Load on demand is considered in TreeGrid for the following actions,
- Expanding root nodes.
- Navigating pages, with paging enabled in TreeGrid.
When load on demand is enabled, all the root nodes are rendered in collapsed state at initial load.
When load on demand support is enabled in TreeGrid with paging, the current or active page’s root node alone will be rendered in collapsed state. On expanding the root node, the child nodes will be loaded from the remote server.
When a root node is expanded, its child nodes are rendered and are cached locally, such that on consecutive expand/collapse actions on root node, the child nodes are loaded from the cache instead from the remote server.
Similarly, if the user navigates to a new page, the root nodes of that specific page, will be rendered with request to the remote server.
NOTE
- Load on demand support in TreeGrid can be enabled only for remote data.
- For better initial load time performance, we need to define the “hasChildMapping” property.
Load on demand support in TreeGrid can be enabled by using the property enableLoadOnDemand.
The following code explains how to use Load on Demand in TreeGrid Control,
import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
public projectData:any;
public columns:any;
public dataManager:any;
constructor() {
//...
this.dataManager = ej.DataManager({
url: "http://js.syncfusion.com/demos/ejServices/Wcf/TreeGridGantt/TreeGantt.svc/SelfReferenceDatas",
crossDomain: true,
});
this.columns=[ {field: "TaskID", headerText: "Task Id", width: columnWidth},
{ field: "TaskName", headerText: "Task Name"},
{ field: "StartDate", headerText: "Start Date" },
{ field: "EndDate", headerText: "End Date” },
{ field: "Progress", headerText: "Progress" }]
this.projectData= this.dataManager;
}
public treeColumnIndex = 1;
}<ej-treegrid id="TreeGridControl" [dataSource]="projectData" [columns]="columns" [treeColumnIndex]=treeColumnIndex
idMapping="TaskID" parentIdMapping="ParentID" hasChildMapping= "isParent" [enableLoadOnDemand]="true" [enableVirtualization]="true"
//...>
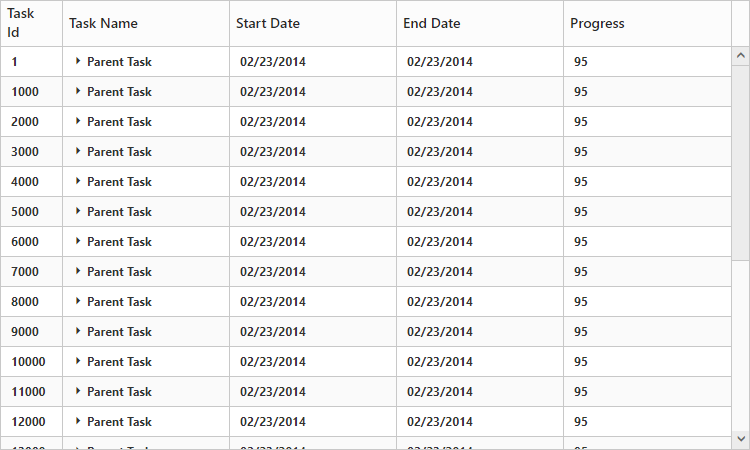
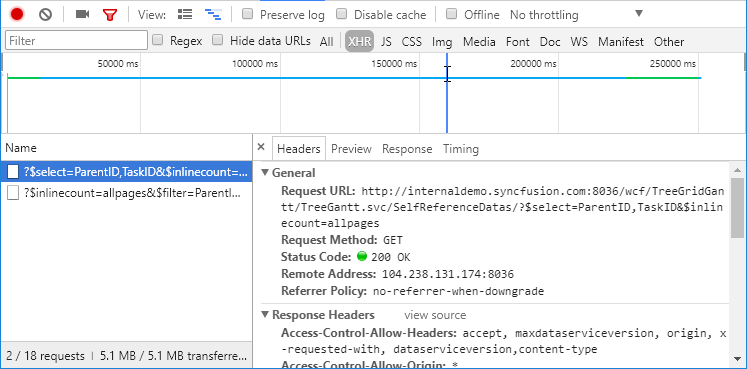
</ej-treegrid>The output for load on demand support in TreeGrid:


The following output shows how load on demand works for expanding action

Load at once:
On remote data binding, for every action such as paging, sorting, filtering, the data will be fetched from remote server each time. To avoid requesting the data from the remote server for each action, we can set TreeGrid to load all the data on initialization and make all the data operations in client side. To enable this, we can use offline property of ej.DataManager. the following code example explains this.
import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
public projectData:any;
public dataManager:any;
public columns:any;
constructor() {
//...
this.dataManager = ej.DataManager({
url: "http://js.syncfusion.com/demos/ejServices/Wcf/TreeGridGantt/TreeGantt.svc/SelfReferenceDatas",
offline: true,
});
this.columns=[ {field: "TaskID", headerText: "Task Id", width: columnWidth},
{ field: "TaskName", headerText: "Task Name"},
{ field: "StartDate", headerText: "Start Date" },
{ field: "EndDate", headerText: "End Date” },
{ field: "Progress", headerText: "Progress" }]
this.projectData=this.dataManager;
}
}<ej-treegrid id="TreeGridControl" [dataSource]= "projectData"
idMapping= "TaskID"
parentIdMapping= "ParentID"
hasChildMapping= "isParent"
[enableVirtualization]= "true"
//...>
</ej-treegrid>Please refer the link for further reference on offline property
Limitations:
- Mapping the expand state of a record using
expandStateMappingproperty is not supported in load on demand feature. - If a root or parent node is in collapsed state (child nodes not yet loaded), then that parent node will not be expanded while inserting new child to that parent node using toolbar icon or drag and drop actions.