Globalization
13 Sep 20171 minute to read
TimePicker supports globalization with different culture.
Enabling Globalization Support
The following steps explains you on how to enable Globalization support for TimePicker.
In an HTML page, add a <input> element to configure TimePicker widget.
<div align="center">
<input type="text" id="time" [locale]="locale" ej-timepicker/>
</div>import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: './default.component.html'
})
export class DefaultComponent {
locale: string;
constructor() {
this.locale = "zh-CN";
}
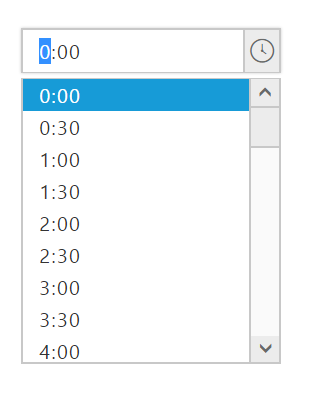
}Execute the above code to render the following output.