Selection
8 Jun 20174 minutes to read
Selection provides an interactive support to highlight cell, row, or column that you select. Selection can be done through Mouse, Touch or Keyboard interaction. To enable selection, set allowSelection as true.
Selection Modes
The mode of selection can be single or range selection. The default selection mode can be set using selectionUnit in selectionSettings.
The two types of selection mode are as follows,
- Single -
ej.Spreadsheet.SelectionUnit.Single - Range -
ej.Spreadsheet.SelectionUnit.Range
Selection Type
There are four types of selection in Spreadsheet,
- Cell Selection
- Row Selection
- Column Selection
- Sheet Selection
You can set default selectionType in selectionSettings.
Cell Selection
Cell selection is used to select a single or multiple cells. It can be performed using selectRange method.
The following code example describes the above behavior,
<ej-spreadsheet id="spreadsheet" (loadComplete)= loadComplete($event)>
</ej-spreadsheet>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for spreadsheet control html file.
})
export class AppComponent {
loadComplete(event) {
let xlObj = $("#spreadsheet").data("ejSpreadsheet");
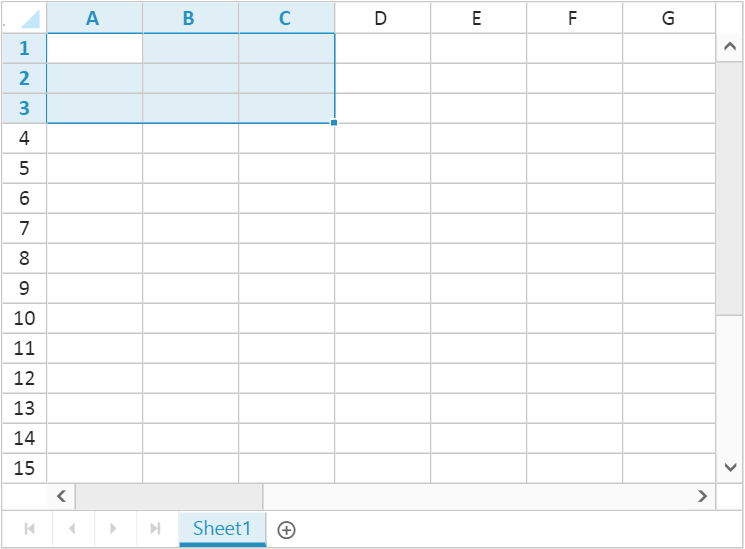
xlObj.XLSelection.selectRange("A1:C3");
xlObj.XLDragFill.positionAutoFillElement();
}
}The following output is displayed as a result of the above code example.

Row Selection
Row selection is used to select a single or multiple rows. It can be performed using selectRows method.
The following code example describes the above behavior,
<ej-spreadsheet id="spreadsheet" (loadComplete)= loadComplete($event)>
</ej-spreadsheet>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for spreadsheet control html file.
})
export class AppComponent {
loadComplete(event) {
let xlObj = $("#spreadsheet").data("ejSpreadsheet");
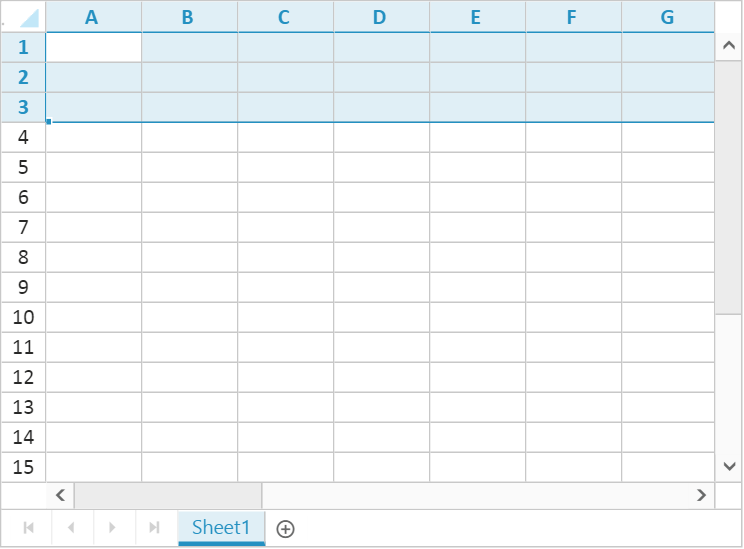
xlObj.XLSelection.selectRows(0,2);
xlObj.XLDragFill.positionAutoFillElement();
}
}The following output is displayed as a result of the above code example.

NOTE
This type can be set as default by setting
selectionTypeproperty inselectionSettingsasej.Spreadsheet.SelectionType.Row
Column Selection
Column selection is used to select a single or multiple columns. It can be performed using selectColumns method.
The following code example describes the above behavior,
<ej-spreadsheet id="spreadsheet" (loadComplete)= loadComplete($event)>
</ej-spreadsheet>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for spreadsheet control html file.
})
export class AppComponent {
loadComplete(event) {
let xlObj = $("#spreadsheet").data("ejSpreadsheet");
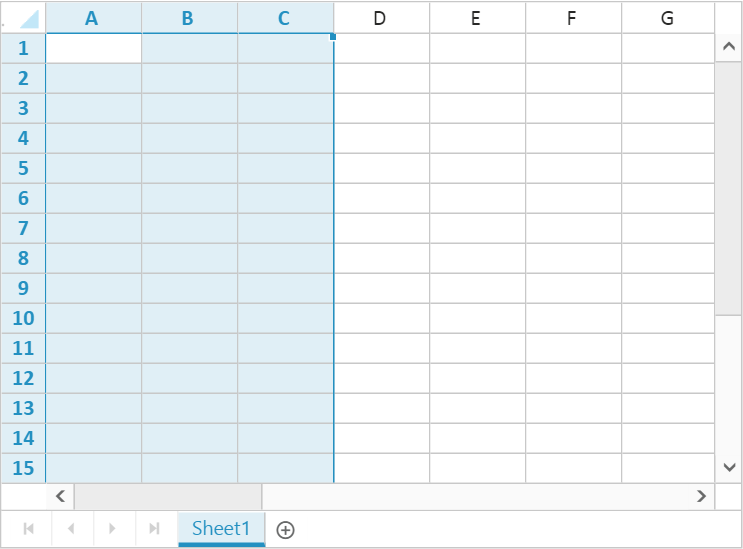
xlObj.XLSelection.selectColumns(0,2);
xlObj.XLDragFill.positionAutoFillElement();
}
}The following output is displayed as a result of the above code example.

NOTE
This type can be set as default by setting
selectionTypeproperty inselectionSettingsasej.Spreadsheet.SelectionType.Column
Sheet Selection
Sheet selection is used to select all cells in a worksheet. It can be performed using selectSheet method.
The following code example describes the above behavior,
<ej-spreadsheet id="spreadsheet" (loadComplete)= loadComplete($event)>
</ej-spreadsheet>import {Component, ViewEncapsulation} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/app.component.html', //give the path file for spreadsheet control html file.
})
export class AppComponent {
loadComplete(event) {
let xlObj = $("#spreadsheet").data("ejSpreadsheet");
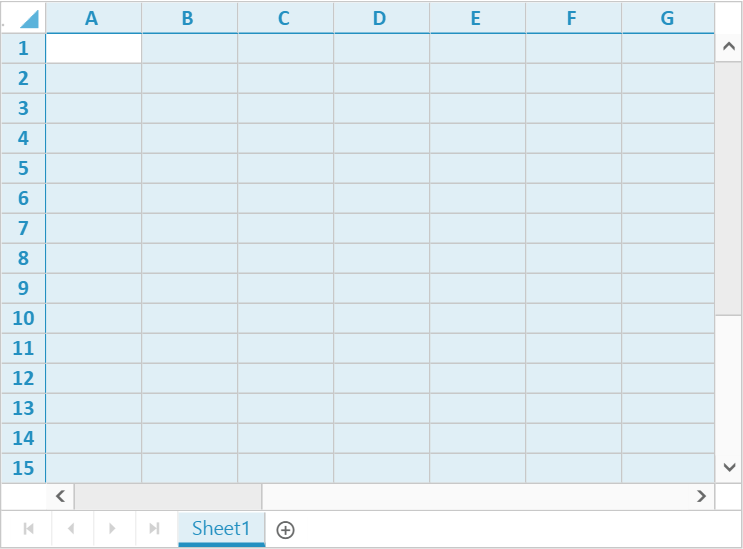
xlObj.XLSelection.selectSheet();
}
}The following output is displayed as a result of the above code example.