Getting Started
3 Oct 20171 minute to read
This section explains briefly about how to create a Split Button in your application.The basic rendering of Essential Angular Split Button is achieved by using default functionality. Initially the target is a mandatory one, without this field it does not act as normal button on two sides.

Split Button Creation
Adding button element and <UL>, <LI> element for Split Button rendering.
<ej-splitbutton id="target1" target="#target" text="save" width="500" buttonMode="split"></ej-splitbutton>
<ul id="target">
<li><a href="#">Open..</a></li>
<li><a href="#">Save</a></li>
<li><a href="#">Delete</a></li>
</ul>Initialization of ejSplitButton in script
import {Component} from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: './default.component.html',
})
export class DefaultComponent {
checkstatus: boolean;
constructor() {
this.checkstatus = true;
}
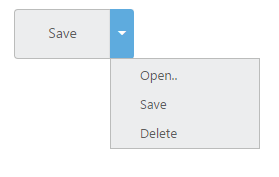
}Output of above steps