Sparkline Types
8 Jun 20172 minutes to read
Line Type
To render a Line type Sparkline, set the [type] as line. To change the color and width of the line, you can use the [fill] and [width] property.
<ej-sparkline id="sparklinecontainer" [width]=3 fill="#33ccff">
</ej-sparkline>
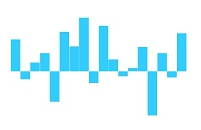
Column Type
To render a Column Sparkline, set the type as column To change the color of the column, you can use the [fill] property.
<ej-sparkline id="sparklinecontainer" type="column" fill="#33ccff">
</ej-sparkline>
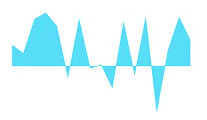
Area Type
To render an Area Sparkline, you can specify the type as area. To change the Area color, you can use the [fill] property
<ej-sparkline id="sparklinecontainer" type="area" fill="#69D2E7">
</ej-sparkline>
WinLoss Type
WinLoss Sparkline render as a column segment and it show the positive, negative and neutral values. You can customize the positive and negative color of the win-loss type.
<ej-sparkline id="sparklinecontainer" type="winloss" fill="#69D2E7">
</ej-sparkline>
Pie Type
You can create a pie type sparkline by setting the type as pie. Colors for the pie can be customize using [palette] property.
<ej-sparkline id="sparklinecontainer" type="pie" [palette]="['#ff3399', '#33ccff']">
</ej-sparkline>