Marker Customization
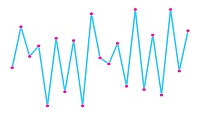
You can customize markers by initializing the [markerSettings] property. The customization options allow you to change the [fill], [width], [opacity] and [border] for marker. This customization only applicable for line, column and area type Sparkline.
<ej-sparkline id="sparklinecontainer" [markerSettings.visible]="true" [markerSettings.border.width]=1 [markerSettings.width]=4 markerSettings.fill="#ff14ae">
</ej-sparkline>