Report Controller
29 Jan 201918 minutes to read
The ReportViewer uses Web API services to process the report file, process the request from control, and return the processed data from control to client side.
Create a Web API Controller for .NET Core platform
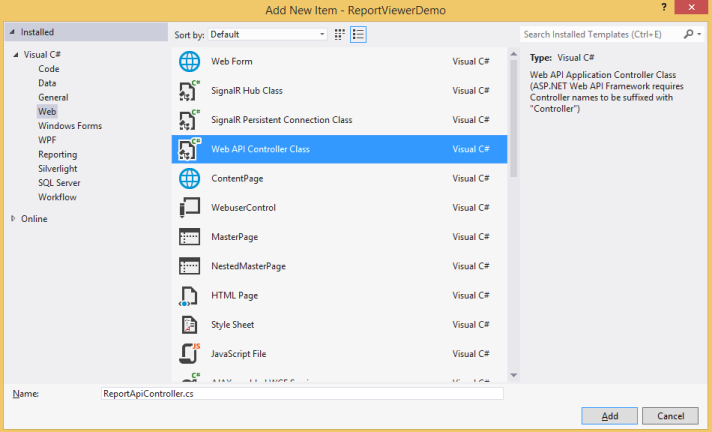
Right-click the Project, select Add and then choose Web API Controller Class file from the listed templates.

Adding WebApi Controller
References
You should add the following packages for the ReportViewer:
| Package | Purpose |
|---|---|
| Syncfusion.EJ.AspNet.Core | Builds the ReportViewer controls with the tag helper. |
| Syncfusion.EJ.ReportViewer.AspNet.Core | Builds the server-side implementations. |
| System.Data.SqlClient | This is an optional package for the report viewer. It should be referred in the project when rendering the RDL report, which contains the SQL Server and SQL Azure data source. Also, the package version should be higher than 4.1.0 . |
If you install the above NuGet packages, it will automatically add the following ReportViewer dependent NuGet file in your application.
| Package | Purpose |
|---|---|
| Syncfusion.EJ | Builds the ReportViewer controls with the tag helper. |
| Syncfusion.Report.Net.Core | It is a base library for the Syncfusion.EJ.ReportViewer.AspNet.Corepackage. |
| Syncfusion.Compression.Net.Core | Supports for exporting the report to PDF, Microsoft Word, and Microsoft Excel format. It is a base library for the Syncfusion.Pdf.Net.Core, Syncfusion.DocIO.Net.Core, and Syncfusion.XlsIO.Net.Core packages. |
| Syncfusion.Pdf.Net.Core | Supports for exporting a report to PDF format. |
| Syncfusion.DocIO.Net.Core | Supports for exporting a report to Microsoft Word. |
| Syncfusion.XlsIO.Net.Core | Supports for exporting a report to Microsoft Excel. |
| Syncfusion.OfficeChart.Net.Core | It is a base library of the Syncfusion.XlsIO.Net.Core package. |
| Newtonsoft.Json | Serialize and deserialize data for the ReportViewer. It is a mandatory package for the ReportViewer, and the package version should be higher than 10.0.1 for NET Core 2.0 and others should be higher than 9.0.1. |
NOTE
Ensure whether all the above dependent packages are added properly after the NuGet package installation is completed.
Inherit IReportController
The ApiController should inherit the IReportController interface to build the ReportViewer compatible Web API, and the ReportHelper should be used with IReportController interface implemented methods. The ReportHelper will perform the server-side related process and will return the required data to render the report in the Report Viewer. Here, the sample code is provided with an MVC application to build the Web API service along with the existing controller.
Add the following code example in the controller page.
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc;
namespace ReportViewerDemo.Controllers
{
public class HomeController : ApiController, Syncfusion.EJ.ReportViewer.IReportController
{
// Report viewer requires a memory cache to store the information of consecutive client request and
// have the rendered report viewer information in server.
private Microsoft.Extensions.Caching.Memory.IMemoryCache _cache;
// IHostingEnvironment used with sample to get the application data from wwwroot.
private Microsoft.AspNetCore.Hosting.IHostingEnvironment _hostingEnvironment;
// Post action to process the report from server based json parameters and send the result back to the client.
public HomeController(Microsoft.Extensions.Caching.Memory.IMemoryCache memoryCache,
Microsoft.AspNetCore.Hosting.IHostingEnvironment hostingEnvironment)
{
_cache = memoryCache;
_hostingEnvironment = hostingEnvironment;
}
public IActionResult Index()
{
return View();
}
...
...
...
// Post action to process the report from server based json parameters and send the result back to the client.
public object PostReportAction([FromBody] Dictionary<string, object> jsonArray)
{
return Syncfusion.EJ.ReportViewer.ReportHelper.ProcessReport(jsonArray, this, this._cache);
}
// Method will be called to initialize the report information to load the report with ReportHelper for processing.
public void OnInitReportOptions(Syncfusion.EJ.ReportViewer.ReportViewerOptions reportOption)
{
string basePath = _hostingEnvironment.WebRootPath;
// Here, we have loaded the sample report report from application the folder wwwroot. Sample.rdl should be there in wwwroot application folder.
FileStream reportStream = new FileStream(basePath + @"\invoice.rdl", FileMode.Open, FileAccess.Read);
reportOption.ReportModel.Stream = reportStream;
}
// Method will be called when reported is loaded with internally to start to layout process with ReportHelper.
public void OnReportLoaded(Syncfusion.EJ.ReportViewer.ReportViewerOptions reportOption)
{
}
//Get action for getting resources from the report
[ActionName("GetResource")]
[AcceptVerbs("GET")]
// Method will be called from Report Viewer client to get the image src for Image report item.
public object GetResource(Syncfusion.EJ.ReportViewer.ReportResource resource)
{
return Syncfusion.EJ.ReportViewer.ReportHelper.GetResource(resource, this, _cache);
}
}
}IReportController
The IReportController interface has declaration of action methods that is defined in the WebAPI Controller for processing the RDL/RDLC files and request from the ReportViewer control. The IReportController has the following action methods declaration.
| Methods | Description |
|---|---|
| GetResource | Action (HttpGet) method for getting resource for a report. |
| PostReportAction | Action (HttpPost) method for posting the request for report process. |
| PostFormReportAction | Action (HttpPost) method for posting the request to export the report. It requires only in ASP.NET Core platform. |
| OnInitReportOptions | Triggers the report initialization method when the report has to be processed. |
| OnReportLoaded | Triggers the report loaded method when loading the report and subreport. |
ReportHelper
The class ReportHelper contains helper methods that help the process Post/Get request from the ReportViewer control and returns the response to ReportViewer control. The ReportHelper has the following methods.
| Methods | Description |
|---|---|
| GetResource | Returns the report resource for the requested key. |
| ProcessReport | Processes the report request and returns the result. |
WebAPI Routing
You can route the WebAPI in the configure method into the Startup.cs file as follows.
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
namespace ReportViewerDemo
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "api/{controller=ReportApi}/ {action=Index}/{id?}");
});
}
}
}Enable CORS
1 You can add cors in the ConfigureServices method to the Startup.cs file as follows.
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
namespace ReportViewerDemo
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddCors(o => o.AddPolicy("MyPolicy", builder =>
{
builder.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader();
}));
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "api/{controller=ReportApi}/{action=Index}/{id?}");
});
}
}
}2 Add the [EnableCors] attribute to the ApiController class as follows.
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Cors;
namespace ReportViewerDemo.Controllers
{
[EnableCors("MyPolicy")]
public class HomeController : ApiController, Syncfusion.EJ.ReportViewer.IReportController
{
// Report viewer requires a memory cache to store the information of consecutive client request and
// have the rendered report viewer information in server.
private Microsoft.Extensions.Caching.Memory.IMemoryCache _cache;
// IHostingEnvironment used with sample to get the application data from wwwroot.
private Microsoft.AspNetCore.Hosting.IHostingEnvironment _hostingEnvironment;
// Post action to process the report from server based json parameters and send the result back to the client.
public HomeController(Microsoft.Extensions.Caching.Memory.IMemoryCache memoryCache,
Microsoft.AspNetCore.Hosting.IHostingEnvironment hostingEnvironment)
{
_cache = memoryCache;
_hostingEnvironment = hostingEnvironment;
}
public IActionResult Index()
{
return View();
}
...
...
...
// Post action to process the report from server based json parameters and send the result back to the client.
public object PostReportAction([FromBody] Dictionary<string, object> jsonArray)
{
return Syncfusion.EJ.ReportViewer.ReportHelper.ProcessReport(jsonArray, this, this._cache);
}
// Method will be called to initialize the report information to load the report with ReportHelper for processing.
public void OnInitReportOptions(Syncfusion.EJ.ReportViewer.ReportViewerOptions reportOption)
{
string basePath = _hostingEnvironment.WebRootPath;
// Here, we have loaded the sample report report from application the folder wwwroot. Sample.rdl should be there in wwwroot application folder.
FileStream reportStream = new FileStream(basePath + @"\invoice.rdl", FileMode.Open, FileAccess.Read);
reportOption.ReportModel.Stream = reportStream;
}
// Method will be called when reported is loaded with internally to start to layout process with ReportHelper.
public void OnReportLoaded(Syncfusion.EJ.ReportViewer.ReportViewerOptions reportOption)
{
}
//Get action for getting resources from the report
[ActionName("GetResource")]
[AcceptVerbs("GET")]
// Method will be called from Report Viewer client to get the image src for Image report item.
public object GetResource(Syncfusion.EJ.ReportViewer.ReportResource resource)
{
return Syncfusion.EJ.ReportViewer.ReportHelper.GetResource(resource, this, _cache);
}
}
}NOTE
You cannot load the application report with path information in ASP.NET Core. So, you should load the report as
Streamlike an example provided above inOnInitReportOptions. If you need to get the invoice sample report, then you can obtain it from the Syncfusion ASP.NET Core sample browser installed location (wwwroot\reports\invoice.rdl).