Dimension
7 Sep 20171 minute to read
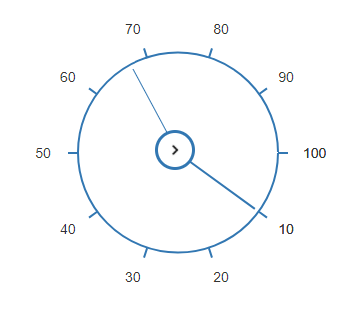
Stroke Width
Radial Slider strokeWidth property specifies the width of the outline . By default, the Radial slider strokeWidth is set as 2. Refer to the following code example.
<ej-radialslider style="margin:0 auto;" [strokeWidth]="sWidth" innerCircleImageUrl="app/content/images/radialslider/chevron-right.png">
</ej-radialslider>Add the following code in typescript file.
export class DefaultComponent {
sWidth:number;
constructor() {
this.sWidth=5;
}
}The following screenshot illustrates the output of the above code.

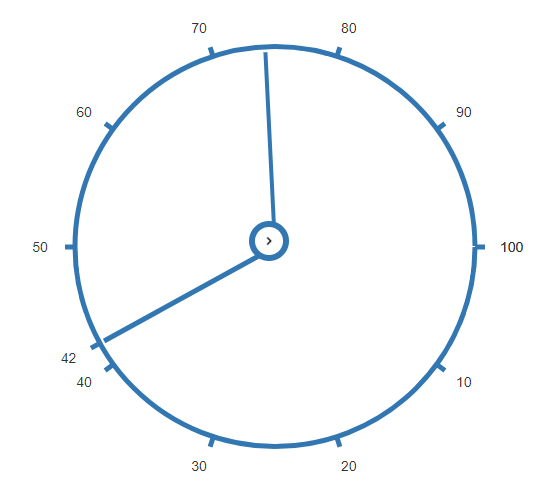
Setting radius
The RadialSlider property radius indicates the radius of the RadialSlider’s circle ant its allow to change radius value. By default, the Radial Slider radius is set to 200. Refer to the following code example.
<ej-radialslider style="margin:0 auto;" [radius]="radius" innerCircleImageUrl="app/content/images/radialslider/chevron-right.png">
</ej-radialslider>export class DefaultComponent {
radius: number;
constructor() {
this.radius = 100;
}
}The following screenshot illustrates the output of the above code.