Custom labels
28 Sep 20178 minutes to read
Adding Custom Label Collection
customLabels collection can be directly added to the scales option within the PivotGauge widget as an array.
<ej-pivotgauge [scales]="scales" >
</ej-pivotgauge>//..
export class PivotGaugeComponent {
public scales;
constructor() {
//..
this.scales = [{
//...
customLabels: [{
position: {
x: 180,
y: 290
}
}]
}];
}
}Appearance Customization
The appearance of the custom labels can be changed through the following properties.
- position – used to set the position of the labels.
- font – sets the font size, font style and font family of the label text.
- color – sets the color of the label text.
- textAngle – rotates the label to a specified angle. By default, the value is 0.
//..
export class PivotGaugeComponent {
public scales;
constructor() {
//..
this.scales = [{
//...
customLabels: [{
position: {
x: 180,
y: 320
},
font: {
size: "12px",
fontFamily: "Segoe UI",
fontStyle: "Normal"
},
color: "blue",
textAngle: 20
}]
}];
}
}
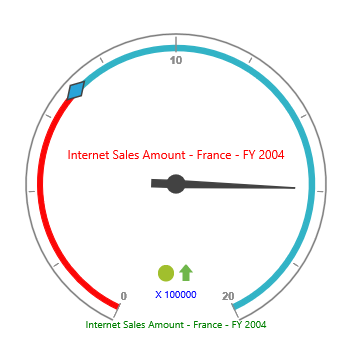
Multiple Custom Labels
Multiple custom labels can be set to a PivotGauge widget by adding an array of objects within the customLabels option.
//..
export class PivotGaugeComponent {
public scales;
constructor() {
//..
this.scales = [{
//...
customLabels: [
{
color: "Red",
font: {
size: "12px",
fontFamily: "Segoe UI",
fontStyle: "Normal"
},
position: {
x: 180,
y: 150
}
},
{
color: "Green",
font: {
size: "10px",
fontFamily: "Segoe UI",
fontStyle: "Normal"
},
position: {
x: 180,
y: 320
}
},
{
color: "Blue",
font: {
size: "10px",
fontFamily: "Segoe UI",
fontStyle: "Normal"
},
position: {
x: 180,
y: 290
}
}
]
}];
}
}