Customize Direction
8 Jun 20171 minute to read
By using direction property, you can set the drawer to be open from right to left direction or left to right direction. The possible direction values are Right, Left and the default value is Left. Refer to the following code example.
<div ej-navigationdrawer id="navpane" targetId="drawerTarget" direction="right" [enableListView]="enablelistview" position="fixed" [listViewSettings]="listviewsettings">
<ul>
<li>Settings</li>
<li>Read</li>
<li>Help</li>
<li>About</li>
</ul>
</div>export class AppComponent {
enablelistview: any;
listviewsettings: any;
constructor() {
this.enablelistview = true;
this.listviewsettings = { height: 500 };
}
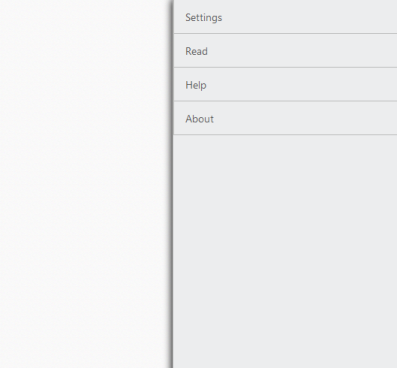
}The following screenshot displays the output by swiping from right to left at the right side end of the screen.