Getting started with Angular Quick Start - Webpack
3 Oct 202319 minutes to read
Webpack is a popular module bundler, a tool for bundling application source code in convenient chunks and for loading that code from a server into a browser
Synopsis
- Clone the Quick Start
- Dependencies installation
- Configure Syncfusion Angular Component in Quick Start
- Render Syncfusion Angular Component
- Run the Application
Clone the Quick Start
To getting started with webpack, clone the quick start from here
Dependencies installation
To install the dependencies, run the below command in cloned application’s root directory.
npm installConfigure Syncfusion Angular Component in Quick Start
-
Essential JavaScript provides support for Angular Framework through wrappers. Since, we need the dependencies ej-angular2 package and syncfusion-javascript package.
-
To configure the Syncfusion Angular Components into the cloned seed follow the below steps.
-
Run the below commands, to install the above dependencies.
npm install syncfusion-javascript --save
npm install ej-angular2 --save- We are working with
typescript, since, we need to install the typings dependenciesjqueryandej.web.all. We may need of accessing theejobject for Syncfusion widget’s properties in Angular application, which is defined inej.web.alltypings file.
E.g.ej.TextAlign.right
npm install --save-dev @types/jquery
npm install --save-dev @types/ej.web.all- And also include the typings
jqueryandej.web.allinsrc/tsconfig.jsonfile.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true,
"typeRoots": [
"../node_modules/@types/"
],
"types": [
"jquery",
"ej.web.all"
]
},
"compileOnSave": true,
"exclude": [
"node_modules/*",
"**/*-aot.ts"
]
}- Syncfusion JavaScript widgets need
window.jQueryto render the Angular components, since, we need to import jQuery invendor.tsfile and includeSyncfusion theme filesfromnode_modulesas like the below code snippet.
import * as $ from 'jquery';
window["jQuery"] = $;
window["$"] = $;
import '../node_modules/syncfusion-javascript/Content/ej/web/material/ej.web.all.min.css';NOTE
To overcome the issue
$(..)['ej'+this.controlname] is not defined, alias is used to definejQueryinwebpack configuration(common)file to refer the jQuery usingalias.
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var helpers = require('./helpers');
module.exports = {
entry: {
'polyfills': './src/polyfills.ts',
'vendor': './src/vendor.ts',
'app': './src/main.ts'
},
resolve: {
extensions: ['.ts', '.js'],
alias: {
jquery: "jquery/src/jquery"
}
},
. . .
. . .Render Syncfusion Angular Component
- To render any Syncfusion Angular Components into the project, we need to import
EJAngular2Modulefromej-angular2package inapp.module.tsfile. Refer to the below code snippet to import Syncfusion Angular components.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { EJAngular2Module } from 'ej-angular2';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,EJAngular2Module.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
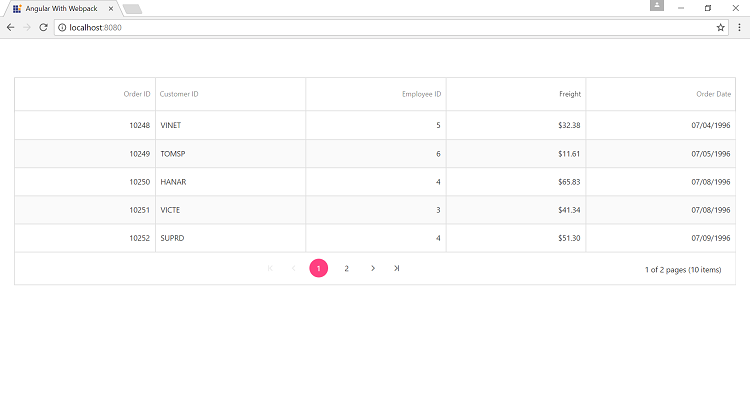
export class AppModule { }- Now we can render any Angular component. Here, We rendered the
ejGridAngular component. Refer the below code snippet forapp.component.htmlfile.
<main>
<ej-grid [allowPaging]="true" [dataSource]="gridData" [allowPaging]="true" [pageSettings.pageSize]="5">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="75" textAlign="right"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="80"></e-column>
<e-column field="EmployeeID" headerText="Employee ID" width="75" textAlign="right"></e-column>
<e-column field="Freight" width="75" format="{0:C}" textAlign="right"></e-column>
<e-column field="OrderDate" headerText="Order Date" width="80" format="{0:MM/dd/yyyy}" textAlign="right"></e-column>
</e-columns>
</ej-grid>
</main>- Modify the
app.component.tsfile using the below code example.
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public gridData: any;
constructor() {
this.gridData = [{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5,
OrderDate: new Date(8364186e5), Freight: 32.38
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6,
OrderDate: new Date(836505e6), Freight: 11.61
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4,
OrderDate: new Date(8367642e5), Freight: 65.83
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3,
OrderDate: new Date(8367642e5), Freight: 41.34
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4,
OrderDate: new Date(8368506e5), Freight: 51.3
},
{
OrderID: 10251, CustomerID: 'BERGS', EmployeeID: 8,
OrderDate:new Date(840006e6), Freight: 8.98
},
{
OrderID: 10251, CustomerID: 'BLONP', EmployeeID: 2,
OrderDate: new Date(838278e6), Freight: 55.28
},
{
OrderID: 10251, CustomerID: 'BONAP', EmployeeID: 7,
OrderDate: new Date(8738748e5), Freight: 113.15
},
{
OrderID: 10251, CustomerID: 'BOTTM', EmployeeID: 4,
OrderDate: new Date(8921916e5), Freight: 74.44
},
{
OrderID: 10251, CustomerID: 'CACTU', EmployeeID: 3,
OrderDate: new Date(88416e7), Freight: 19.76
}];
}
}Refer the below codes to create an application.
//Refer the below code for app.component.ts file(src/app/app.component.ts)
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public gridData: any;
constructor() {
this.gridData = [{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5,
OrderDate: new Date(8364186e5), Freight: 32.38
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6,
OrderDate: new Date(836505e6), Freight: 11.61
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4,
OrderDate: new Date(8367642e5), Freight: 65.83
},
{
OrderID: 10251, CustomerID: 'VICTE', EmployeeID: 3,
OrderDate: new Date(8367642e5), Freight: 41.34
},
{
OrderID: 10252, CustomerID: 'SUPRD', EmployeeID: 4,
OrderDate: new Date(8368506e5), Freight: 51.3
},
{
OrderID: 10251, CustomerID: 'BERGS', EmployeeID: 8,
OrderDate:new Date(840006e6), Freight: 8.98
},
{
OrderID: 10251, CustomerID: 'BLONP', EmployeeID: 2,
OrderDate: new Date(838278e6), Freight: 55.28
},
{
OrderID: 10251, CustomerID: 'BONAP', EmployeeID: 7,
OrderDate: new Date(8738748e5), Freight: 113.15
},
{
OrderID: 10251, CustomerID: 'BOTTM', EmployeeID: 4,
OrderDate: new Date(8921916e5), Freight: 74.44
},
{
OrderID: 10251, CustomerID: 'CACTU', EmployeeID: 3,
OrderDate: new Date(88416e7), Freight: 19.76
}];
} }<!-- Refer the below code for app.component.html(src/app/app.component.html)-->
<main>
<ej-grid [allowPaging]="true" [dataSource]="gridData" [allowPaging]="true" [pageSettings.pageSize]="5">
<e-columns>
<e-column field="OrderID" headerText="Order ID" width="75" textAlign="right"></e-column>
<e-column field="CustomerID" headerText="Customer ID" width="80"></e-column>
<e-column field="EmployeeID" headerText="Employee ID" width="75" textAlign="right"></e-column>
<e-column field="Freight" width="75" format="{0:C}" textAlign="right"></e-column>
<e-column field="OrderDate" headerText="Order Date" width="80" format="{0:MM/dd/yyyy}" textAlign="right"></e-column>
</e-columns>
</ej-grid>
</main>//Refer the below code for app.module.ts file(src/app/app.module.ts)
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { EJAngular2Module } from 'ej-angular2';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule, EJAngular2Module.forRoot()
],
declarations: [
AppComponent
],
bootstrap: [ AppComponent ]
})
export class AppModule { }//Refer the below code for tsconfig.json file(src/tsconfig.json)
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true,
"typeRoots": [
"../node_modules/@types/"
],
"types": [
"jquery",
"ej.web.all",
"node",
"jasmine"
]
},
"compileOnSave": true,
"exclude": [
"node_modules/*",
"**/*-aot.ts"
]
}//Refer the below code for vendor.ts file(src/vendor.ts)
// Angular
import '@angular/platform-browser';
import '@angular/platform-browser-dynamic';
import '@angular/core';
import '@angular/common';
import '@angular/http';
import '@angular/router';
// RxJS
import 'rxjs';
// Other vendors for example jQuery, Lodash or Bootstrap
// You can import js, ts, css, sass, ...
import * as $ from 'jquery';
window["jQuery"] = $;
window["$"] = $;
import '../node_modules/syncfusion-javascript/Content/ej/web/material/ej.web.all.min.css';Run the Application
- To run the application, execute below command in application’s root folder.
npm startNOTE
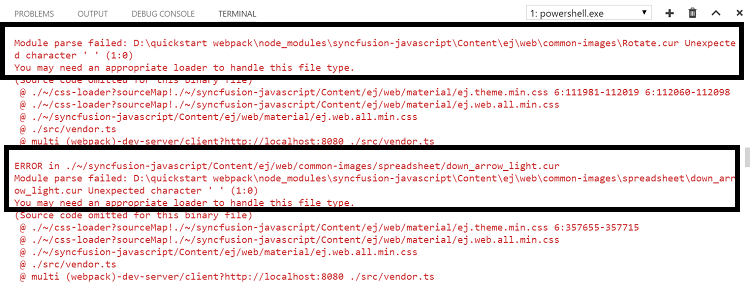
If you get the following error, you need to refer the corresponding image type
curinconfig/webpack.common.jsfile.

- Refer the below code snippet to refer the image type
cur.
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var helpers = require('./helpers');
module.exports = {
. . .
. . .
module: {
rules: [
{
test: /\.ts$/,
loaders: [
{
loader: 'awesome-typescript-loader',
options: { configFileName: helpers.root('src', 'tsconfig.json') }
} , 'angular2-template-loader'
]
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
test: /\.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico|cur)$/,
loader: 'file-loader?name=assets/[name].[hash].[ext]'
},
{
test: /\.css$/,
exclude: helpers.root('src', 'app'),
loader: ExtractTextPlugin.extract({ fallbackLoader: 'style-loader', loader: 'css-loader?sourceMap' })
},
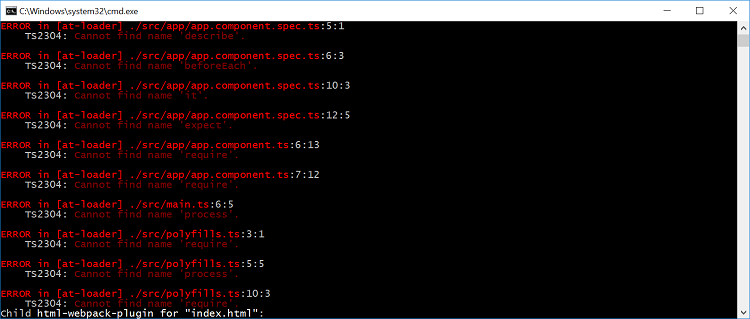
. . .NOTE
If you get typescript error like in the below image, then we should include the typings dependencies
node and jasmineinsrc/tsconfig.jsonfile.

{
"compilerOptions": {
"target": "es5",
. . .
"typeRoots": [
"../node_modules/@types/"
],
"types": [
"jquery",
"ej.web.all",
"node",
"jasmine"
]
},
"compileOnSave": true,
"exclude": [
"node_modules/*",
"**/*-aot.ts"
]
}