Getting Started with Xamarin Accordion (SfAccordion)
10 Oct 202324 minutes to read
The Accordion control allows content to be organized in a vertically stacked list of items that is collapsible. Each item can also be expanded to reveal the content associated with that item. This section provides a quick overview for working with the SfAccordion for Xamarin.Forms.
Assembly deployment
After installing Essential Studio for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\{Version #}\Xamarin\lib.
E.g.: C:\Program Files (x86) \Syncfusion\Essential Studio\19.1.0.54\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location(Documents/Syncfusion/{Version #}/Xamarin/lib) in Mac.
Adding SfAccordion reference
You can add SfAccordion reference using one of the following methods:
Method 1: Adding SfAccordion reference from nuget.org
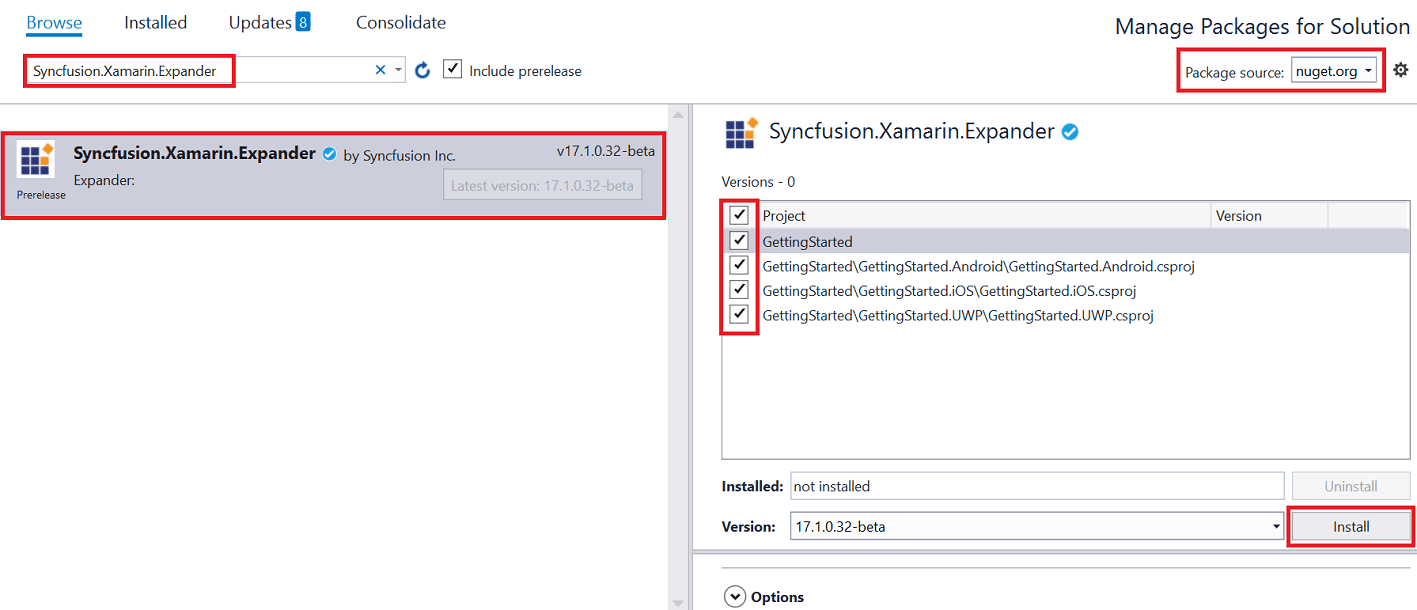
Syncfusion Xamarin components are available in nuget.org. To add SfAccordion to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.Expander, and then install it.

NOTE
Install the same version of Expander NuGet in all the projects.
Method 2: Adding SfAccordion reference from toolbox
Syncfusion also provides Xamarin Toolbox. Using this toolbox, you can drag the SfAccordion control to the XAML page. It will automatically install the required NuGet packages and add the namespace to the page. To install Syncfusion Xamarin Toolbox, refer to Toolbox.
Method 3: Adding SfAccordion assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location: {Installed location}/{version}/Xamarin/lib
| PCL |
Syncfusion.Expander.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Licensing.dll |
| Android |
Syncfusion.Expander.XForms.dll Syncfusion.Expander.XForms.Android.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.Android.dll Syncfusion.Licensing.dll |
| iOS |
Syncfusion.Expander.XForms.dll Syncfusion.Expander.XForms.iOS.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.iOS.dll Syncfusion.Licensing.dll |
| UWP |
Syncfusion.Expander.XForms.dll Syncfusion.Expander.XForms.UWP.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.UWP.dll Syncfusion.Licensing.dll |
NOTE
To learn more about obtaining Syncfusion components, refer to these links: Mac and Windows.
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from the trial setup or from the NuGet feed, you also have to include a license key in your projects. Refer to Syncfusion license key to learn about registering Syncfusion license key in your Xamarin application to use Syncfusion components.
Launching the accordion on each platform
To use the accordion in an application, each platform application must initialize the accordion renderer. This initialization step varies from platform to platform and is discussed in the following sections:
Android
The Android launches the accordion without any initialization and is enough to only initialize the Xamarin.Forms Framework to launch the application.
NOTE
If you are adding the references from toolbox, this step is not needed.
iOS
To launch the accordion in iOS, call the SfAccordionRenderer.Init() in the FinishedLaunching overridden method of the AppDelegate class after the Xamarin.Forms Framework initialization and before the LoadApplication is called as explained in the following code example.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
…
global::Xamarin.Forms.Forms.Init ();
Syncfusion.XForms.iOS.Accordion.SfAccordionRenderer.Init();
LoadApplication (new App ());
…
}Universal Windows Platform (UWP)
The UWP launches the accordion without any initialization and is enough to only initialize the Xamarin.Forms Framework to launch the application.
ReleaseMode issue in UWP platform
The known Framework issue in UWP platform is that the custom controls will not render when deployed the application in Release Mode.
The previous problem can be resolved by initializing the accordion assemblies in App.xaml.cs file in UWP project as in the following code snippet.
// In App.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
…
rootFrame.NavigationFailed += OnNavigationFailed;
// you'll need to add `using System.Reflection;`
List<Assembly> assembliesToInclude = new List<Assembly>();
//Now, add all the assemblies your app uses
assembliesToInclude.Add(typeof(Syncfusion.XForms.UWP.Accordion.SfAccordionRenderer).GetTypeInfo().Assembly);
// replaces Xamarin.Forms.Forms.Init(e);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
…
}Creating the accordion
This section explains how to create a simple Xamarin.Forms application with SfAccordion. The control should be configured entirely in C# code or by using XAML markup.
- Creating the project.
- Adding accordion to Xamarin.Forms.
- Defining accordion items.
Creating the project
Create a new blank (.NET Standard) application in Xamarin Studio or Visual Studio for Xamarin.Forms.
Adding accordion in Xamarin.Forms:
To add the accordion to your application, follow these steps:
- Add required assemblies as discussed in assembly deployment section.
- Import the control namespace as
xmlns:accordion="clr-namespace:Syncfusion.XForms. Accordion;assembly=Syncfusion.Expander.XFormsin XAML Page. - Create an instance of accordion control and add as content.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GettingStarted"
x:Class="GettingStarted.MainPage"
xmlns:syncfusion="clr-namespace:Syncfusion.XForms.Accordion;assembly=Syncfusion.Expander.XForms">
<ContentPage.Content>
<syncfusion:SfAccordion x:Name="accordion"/>
</ContentPage.Content>
</ContentPage>using Syncfusion.XForms.Accordion;
using Xamarin.Forms;
namespace GettingStarted
{
public partial class MainPage : ContentPage
{
SfAccordion accordion;
public MainPage()
{
InitializeComponent();
accordion = new SfAccordion();
}
}
}Defining accordion items
SfAccordion is a layout control with vertically stacked list of accordion Items that comprise of Header and Content. You can load any View in Header and Content. Users can expand or collapse the Content view by tapping Header.
Here, Grid is loaded in Header and Content of accordion items.
NOTE
When loading Label as direct children of
HeaderorContentofAccordionItem, then it will lead to exception in Forms 4.0 and above version. So, loadLabelinsideGridto overcome the crash.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GettingStarted"
x:Class="GettingStarted.MainPage"
xmlns:syncfusion="clr-namespace:Syncfusion.XForms.Accordion;assembly=Syncfusion.Expander.XForms">
<ContentPage.Content>
<syncfusion:SfAccordion Grid.Row="1">
<syncfusion:SfAccordion.Items>
<syncfusion:AccordionItem>
<syncfusion:AccordionItem.Header>
<Grid>
<Label TextColor="#495F6E" Text="Cheese burger" HeightRequest="50" VerticalTextAlignment="Center"/>
</Grid>
</syncfusion:AccordionItem.Header>
<syncfusion:AccordionItem.Content>
<Grid Padding="10,10,10,10" BackgroundColor="#FFFFFF">
<Label TextColor="#303030" Text="Hamburger accompanied with melted cheese. The term itself is a portmanteau of the words cheese and hamburger. The cheese is usually sliced, then added a short time before the hamburger finishes cooking to allow it to melt." HeightRequest="50" VerticalTextAlignment="Center"/>
</Grid>
</syncfusion:AccordionItem.Content>
</syncfusion:AccordionItem>
<syncfusion:AccordionItem>
<syncfusion:AccordionItem.Header>
<Grid>
<Label TextColor="#495F6E" Text="Veggie burger" HeightRequest="50" VerticalTextAlignment="Center"/>
</Grid>
</syncfusion:AccordionItem.Header>
<syncfusion:AccordionItem.Content>
<Grid Padding="10,10,10,10" BackgroundColor="#FFFFFF">
<Label TextColor="#303030" Text="Veggie burger, garden burger, or tofu burger uses a meat analogue, a meat substitute such as tofu, textured vegetable protein, seitan (wheat gluten), Quorn, beans, grains or an assortment of vegetables, which are ground up and formed into patties." HeightRequest="50" VerticalTextAlignment="Center"/>
</Grid>
</syncfusion:AccordionItem.Content>
</syncfusion:AccordionItem>
<syncfusion:AccordionItem>
<syncfusion:AccordionItem.Header>
<Grid>
<Label TextColor="#495F6E" Text="Barbecue burger" HeightRequest="50" VerticalTextAlignment="Center"/>
</Grid>
</syncfusion:AccordionItem.Header>
<syncfusion:AccordionItem.Content>
<Grid Padding="10,10,10,10" BackgroundColor="#FFFFFF">
<Label TextColor="#303030" Text="Prepared with ground beef, mixed with onions and barbecue sauce, and then grilled. Once the meat has been turned once, barbecue sauce is spread on top and grilled until the sauce caramelizes." HeightRequest="50" VerticalTextAlignment="Center"/>
</Grid>
</syncfusion:AccordionItem.Content>
</syncfusion:AccordionItem>
<syncfusion:AccordionItem>
<syncfusion:AccordionItem.Header>
<Grid>
<Label TextColor="#495F6E" Text="Chili burger" HeightRequest="50" VerticalTextAlignment="Center"/>
</Grid>
</syncfusion:AccordionItem.Header>
<syncfusion:AccordionItem.Content>
<Grid Padding="10,10,10,10" BackgroundColor="#FFFFFF">
<Label TextColor="#303030" Text="Consists of a hamburger, with the patty topped with chili con carne." HeightRequest="50" VerticalTextAlignment="Center"/>
</Grid>
</syncfusion:AccordionItem.Content>
</syncfusion:AccordionItem>
</syncfusion:SfAccordion.Items>
</syncfusion:SfAccordion>
</ContentPage.Content>
</ContentPage>public MainPageCS()
{
InitializeAccordionItems();
this.Content = Accordion;
}
private void InitializeAccordionItems()
{
Accordion = new SfAccordion();
Accordion.Items.Add(GenerateInvoiceHeaderAccordion());
Accordion.Items.Add(GenerateInvoiceItemsAccordion());
Accordion.Items.Add(GeneratePaymentDetailsAccordion());
}
private AccordionItem GenerateInvoiceHeaderAccordion()
{
var item = new AccordionItem();
var headerGrid = new Grid() { Padding = new Thickness(10, 0, 0, 10) };
var headerLabel = new Label() { TextColor = Color.FromHex("#495F6E"), Text = "Invoice Date", HeightRequest = 50, VerticalTextAlignment = TextAlignment.Center };
headerGrid.Children.Add(headerLabel);
var contentGrid = new Grid() { Padding = new Thickness(10, 0, 0, 10), BackgroundColor = Color.FromHex("#FFFFFF") };
var contentLabel = new Label() { TextColor = Color.FromHex("#303030"), Text = "11.03 AM, 15 January 2019", HeightRequest = 50, VerticalTextAlignment = TextAlignment.Center };
contentGrid.Children.Add(contentLabel);
item.Header = headerGrid;
item.Content = contentGrid;
return item;
}
private AccordionItem GenerateInvoiceItemsAccordion()
{
var item = new AccordionItem();
var headerGrid = new Grid() { Padding = new Thickness(10, 0, 10, 10) };
var headerLabel = new Label() { TextColor = Color.FromHex("#495F6E"), Text = "Item (s)", HeightRequest = 50, VerticalTextAlignment = TextAlignment.Center };
headerGrid.Children.Add(headerLabel);
var contentGrid = new Grid() { Padding = new Thickness(10, 0, 10, 10), BackgroundColor = Color.FromHex("#FFFFFF") };
contentGrid.RowDefinitions.Add(new RowDefinition() { Height = new GridLength(1, GridUnitType.Auto) });
contentGrid.RowDefinitions.Add(new RowDefinition() { Height = new GridLength(1, GridUnitType.Auto) });
contentGrid.RowDefinitions.Add(new RowDefinition() { Height = new GridLength(1, GridUnitType.Auto) });
contentGrid.RowDefinitions.Add(new RowDefinition() { Height = new GridLength(1, GridUnitType.Auto) });
contentGrid.RowDefinitions.Add(new RowDefinition() { Height = new GridLength(1, GridUnitType.Auto) });
contentGrid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(1, GridUnitType.Star) });
contentGrid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(1, GridUnitType.Star) });
var contentLabel0 = new Label() { TextColor = Color.FromHex("#303030"), Text = "2018 Subaru Outback" };
var contentLabel2 = new Label() { TextColor = Color.FromHex("#303030"), Text = "Door Edge Guard Kit" };
var contentLabel1 = new Label() { TextColor = Color.FromHex("#303030"), Text = "All-Weather Mats" };
var contentLabel3 = new Label() { TextColor = Color.FromHex("#303030"), Text = "Rear Bumper Cover" };
var contentLabel4 = new Label() { TextColor = Color.FromHex("#303030"), Text = "Total Amount Paid", FontAttributes = FontAttributes.Bold };
var contentLabel5 = new Label() { TextColor = Color.FromHex("#303030"), Text = "$35,705.00", HorizontalTextAlignment = TextAlignment.End };
var contentLabel6 = new Label() { TextColor = Color.FromHex("#303030"), Text = "$105.00", HorizontalTextAlignment = TextAlignment.End };
var contentLabel7 = new Label() { TextColor = Color.FromHex("#303030"), Text = "$100.00", HorizontalTextAlignment = TextAlignment.End };
var contentLabel8 = new Label() { TextColor = Color.FromHex("#303030"), Text = "$95.00", HorizontalTextAlignment = TextAlignment.End };
var contentLabel9 = new Label() { TextColor = Color.FromHex("#303030"), Text = "$36,000.00", HorizontalTextAlignment = TextAlignment.End, FontAttributes = FontAttributes.Bold };
contentGrid.Children.Add(contentLabel0, 0, 0);
contentGrid.Children.Add(contentLabel1, 0, 1);
contentGrid.Children.Add(contentLabel2, 0, 2);
contentGrid.Children.Add(contentLabel3, 0, 3);
contentGrid.Children.Add(contentLabel4, 0, 4);
contentGrid.Children.Add(contentLabel5, 1, 0);
contentGrid.Children.Add(contentLabel6, 1, 1);
contentGrid.Children.Add(contentLabel7, 2, 1);
contentGrid.Children.Add(contentLabel8, 3, 1);
contentGrid.Children.Add(contentLabel9, 4, 1);
item.Header = headerGrid;
item.Content = contentGrid;
return item;
}
private AccordionItem GeneratePaymentDetailsAccordion()
{
var item = new AccordionItem();
var headerGrid = new Grid() { Padding = new Thickness(10, 0, 10, 10) };
var headerLabel = new Label() { TextColor = Color.FromHex("#495F6E"), Text = "Payment Details", HeightRequest = 50, VerticalTextAlignment = TextAlignment.Center };
headerGrid.Children.Add(headerLabel);
var contentGrid = new Grid() { Padding = new Thickness(10, 0, 10, 10), BackgroundColor = Color.FromHex("#FFFFFF") };
contentGrid.RowDefinitions.Add(new RowDefinition() { Height = new GridLength(1, GridUnitType.Auto) });
contentGrid.RowDefinitions.Add(new RowDefinition() { Height = new GridLength(1, GridUnitType.Auto) });
contentGrid.RowDefinitions.Add(new RowDefinition() { Height = new GridLength(1, GridUnitType.Auto) });
contentGrid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(1, GridUnitType.Star) });
contentGrid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(1, GridUnitType.Star) });
var contentLabel0 = new Label() { TextColor = Color.FromHex("#303030"), Text = "Card Payment" };
var contentLabel1 = new Label() { TextColor = Color.FromHex("#303030"), Text = "Third-Party coupons" };
var contentLabel2 = new Label() { TextColor = Color.FromHex("#303030"), Text = "Total Amount Paid", FontAttributes = FontAttributes.Bold };
var contentLabel3 = new Label() { TextColor = Color.FromHex("#303030"), Text = "$31,000.00", HorizontalTextAlignment = TextAlignment.End };
var contentLabel4 = new Label() { TextColor = Color.FromHex("#303030"), Text = "$5,000.00", HorizontalTextAlignment = TextAlignment.End };
var contentLabel5 = new Label() { TextColor = Color.FromHex("#303030"), Text = "$36,000.00", HorizontalTextAlignment = TextAlignment.End, FontAttributes = FontAttributes.Bold };
contentGrid.Children.Add(contentLabel0, 0, 0);
contentGrid.Children.Add(contentLabel1, 0, 1);
contentGrid.Children.Add(contentLabel2, 0, 2);
contentGrid.Children.Add(contentLabel3, 1, 0);
contentGrid.Children.Add(contentLabel4, 1, 1);
contentGrid.Children.Add(contentLabel5, 1, 2);
item.Header = headerGrid;
item.Content = contentGrid;
return item;
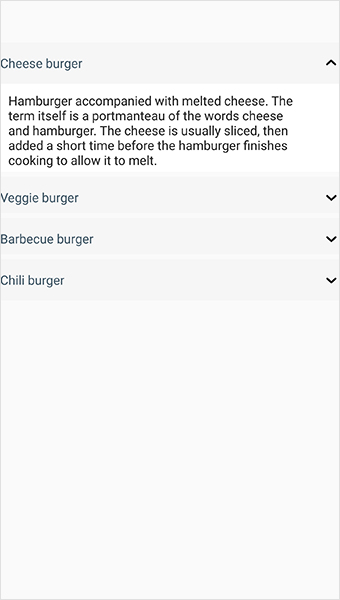
}Now, run the application to render the following output.

You can download accordion sample for Xamarin.Forms here AccordionGettingStarted.
NOTE
When adding the template control inside the
StackLayoutorGridwith the height asAuto, the child element will not get the height at run time changes. Since theSfAccordionis entirely a template based control, we cannot determine the default height value to the control. So it is recommended to provide theHorizontalOptionsandVerticalOptionsasFillAndExpandoptions for the control.
Animation duration
The SfAccordion allows you to customize the expanding and collapsing of accordion item by using the AnimationDuration property. By default, the animation duration is 250 milliseconds.
<syncfusion:SfAccordion x:Name="accordion" AnimationDuration="150" />accordion.AnimationDuration = 150;Animation easing
The SfAccordion allows you to customize the rate of change of parameter over time or animation style of accordion item by using the AnimationEasing property. By default, the animation easing is Linear.
<syncfusion:SfAccordion x:Name="accordion" AnimationEasing="SinOut" />accordion.AnimationEasing = Syncfusion.XForms.Expander.AnimationEasing.SinOut;Auto scroll position
The SfAccordion allows you to customize the scroll position of the expanded accordion item by using the AutoScrollPosition property. By default, the auto scroll position is MakeVisible.
<syncfusion:SfAccordion x:Name="accordion" AutoScrollPosition="Top"/>accordion.AutoScrollPosition = Syncfusion.XForms.Accordion.AutoScrollPosition.Top;Expand mode
The SfAccordion allows you to expand single or multiple items by using the ExpandMode property. By default, the expand mode is Single.
<syncfusion:SfAccordion x:Name="accordion" ExpandMode="Multiple" />accordion.ExpandMode = Syncfusion.XForms.Accordion.ExpandMode.Multiple;Item spacing
The SfAccordion allows you to customize the vertical spacing between the accordion items by using the ItemSpacing property. The default value is 6.0d.
<syncfusion:SfAccordion x:Name="accordion" ItemSpacing="8.0d" />accordion.ItemSpacing = 8.0d;See also
How to resolve SfAccordion not rendering issue in iOS and UWP
How to show WebView in Xamarin.Forms Accordion (SfAccordion)
How to bind command in Xamarin.Forms Accordion (SfAccordion)
How to show or hide AccordionItem in Xamarin.Forms (SfAccordion)
How to retrieve the expanding Accordion item index in Xamarin.Forms (SfAccordion)
How to expand or collapse Accordion programmatically in Xamarin.Forms (SfAccordion)
How to access a named Accordion inside a XAML DataTemplate in Xamarin.Forms (SfAccordion)
How to overcome the crash Java.Lang.NullPointerException in Xamarin.Forms Accordion (SfAccordion)
How to work with Accordion using C# in Xamarin.Forms (SfAccordion)