Getting Started with WPF Report Designer
1 Sep 20212 minutes to read
Creating Report Designer through Visual Studio
You can create a simple application through the Visual Studio Designer with the Syncfusion WPF Report Designer control by using the following steps.
-
Create new WPF application in Visual Studio.
-
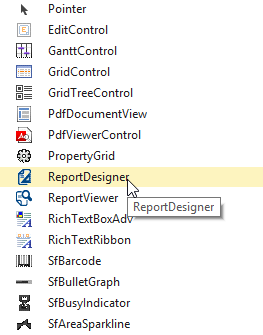
Add the ReportDesigner from the Toolbox.
Drag and drop the ReportDesigner control from the Toolbox to the XAML Page.

-
Add the following assemblies.
- Syncfusion.Chart.Wpf
- Syncfusion.Gauge.Wpf
- Syncfusion.Grid.Wpf
- Syncfusion.Linq.Base
- Syncfusion.PropertyGrid.Wpf
- Syncfusion.ReportControls.Wpf
- Syncfusion.ReportDesigner.Wpf
- Syncfusion.ReportViewer.Wpf
- Syncfusion.SfMaps.Wpf
- Syncfusion.SfSkinManager.Wpf
- Syncfusion.Shared.Wpf
- Syncfusion.Tools.Wpf
NOTE
Refer the above assemblies from the installed location, C:\Program Files (x86)\Syncfusion\Essential Studio\WPF\25.1.35\Assemblies
-
For creating ReportDesigner using code in Xaml.cs
<syncfusion:RibbonWindow x:Class="ReportDesignerSampleApplication.MainWindow" xmlns:syncfusion="clr-namespace:Syncfusion.Windows.Tools.Controls;assembly=Syncfusion.Tools.WPF" xmlns:Reporting="clr-namespace:Syncfusion.Windows.Reports.Designer;assembly=Syncfusion.ReportDesigner.WPF" WindowStartupLocation="CenterScreen" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:syncfusion="http://schemas.syncfusion.com/wpf" Title="MainWindow" Height="600" Width="1000" Icon="App.ico" WindowState="Maximized"> <Grid> <Reporting:ReportDesigner /> </Grid> </syncfusion:RibbonWindow> -
Set Visual Style to the Report Designer.
SkinStorage.SetVisualStyle(this, "Office2013"); -
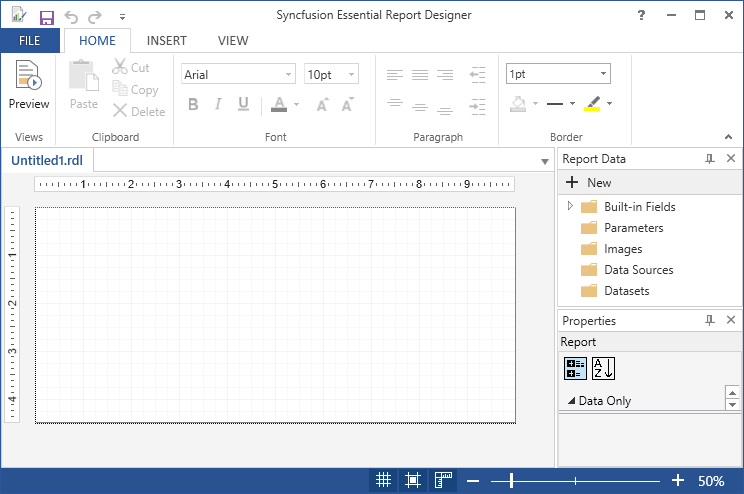
Run the sample application and you can see the Report Designer as displayed in the following screenshot.

Load RDL Reports
-
Set RDL Report path.
this.ReportDesignerControl.OpenReport(@"../../../ReportTemplate/Sales Dashboard.rdl"); -
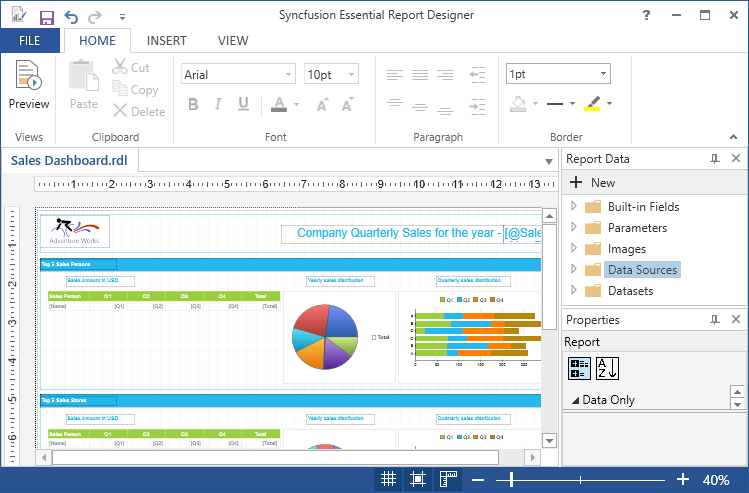
Run the sample application and you can see the Report Designer for corresponding RDL report as displayed in the following screenshot.

Load RDLC Reports
-
Set RDLC Report path.
this.ReportDesignerControl.DesignMode = DesignMode.RDLC; this.ReportDesignerControl.OpenReport(@"../../../ReportTemplate/RDLC/Sales Dashboard.rdlc"); -
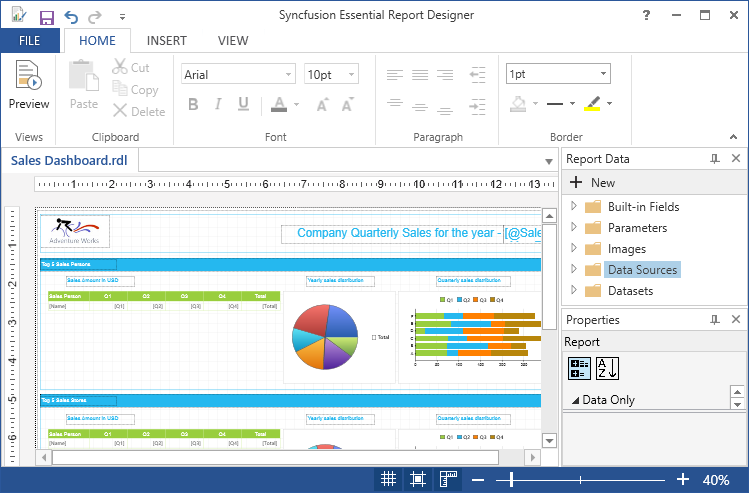
Run the sample application and you can see the Report Designer for corresponding RDLC report as displayed in the following screenshot.