Getting Started with UWP TimePicker (SfTimePicker)
25 May 20214 minutes to read
This section provides a quick overview for working with SfTimePicker control.
Assembly deployment
Refer to the control dependencies section to get the list of assemblies or NuGet package that needs to be added as a reference to use the SfTimePicker control in any application.
Creating Application with SfTimePicker control
In this walk through, user will create a UWP application that contains SfTimePicker control.
- Creating project
- Adding control via designer
- Adding control manually in XAML
- Adding control manually in C#
Creating project
Below section provides detailed information to create new project in Visual Studio to display SfTimePicker control.
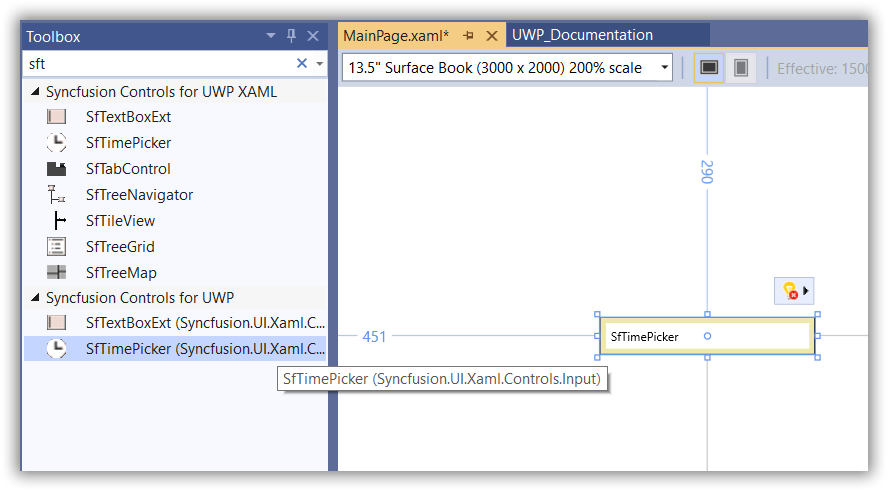
Adding control via designer
The SfTimePicker control can be added to the application by dragging it from Toolbox and dropping it in designer. The required assembles will be added automatically.

Adding control manually in XAML
In order to add SfTimePicker control manually in XAML, do the below steps,
-
Add the below required assembly references to the project,
- Syncfusion.SfInput.UWP
- Syncfusion.SfShared.UWP
-
Include the namespace for Syncfusion.SfInput.UWP assembly in MainPage.XAML.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:syncfusion="using:Syncfusion.UI.Xaml.Controls.Input">- Now add the SfTimePicker control in MainPage.XAML.
<syncfusion:SfTimePicker x:Name="timePicker" VerticalAlignment="Center" HorizontalAlignment="Center" Width="250" Height="50" />Adding control manually in C#
In order to add SfTimePicker control manually in C#, do the below steps,
-
Add the below required assembly references to the project,
- Syncfusion.SfInput.UWP
- Syncfusion.SfShared.UWP
-
Import SfTimePicker namespace Syncfusion.UI.Xaml.Controls.Input.
-
Create SfTimePicker control instance and add it to the page.
SfTimePicker timePicker1 = new SfTimePicker()
{
Height = 50,
Width = 250,
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Center
};Dim timePicker1 As SfTimePicker = New SfTimePicker() With {
.Height = 50,
.Width = 250,
.HorizontalAlignment = HorizontalAlignment.Center,
.VerticalAlignment = VerticalAlignment.Center
}
Customizing the time format
The format of time in SfTimePicker can be be customized by using FormatString property.
<syncfusion:SfTimePicker Height="30" Width="200"
HorizontalAlignment="Center" VerticalAlignment="Center"
FormatString="HH:mm:ss" />timePicker1.FormatString = "HH:mm:ss";timePicker1.FormatString = "HH:mm:ss"
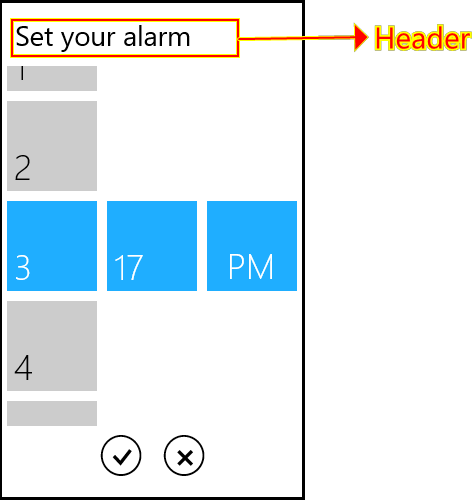
Customize SfTimeSelector Header
You can customize the SfTimeSelector in SfTimePicker control using SelectorStyle property.
<syncfusion:SfTimePicker Height="30" Width="200"
HorizontalAlignment="Center" VerticalAlignment="Center">
<syncfusion:SfTimePicker.SelectorStyle>
<Style TargetType="syncfusion:SfTimeSelector">
<Setter Property="Header" Value="Set your alarm" />
</Style>
</syncfusion:SfTimePicker.SelectorStyle>
</syncfusion:SfTimePicker>