Number Format
13 Feb 20195 minutes to read
IMPORTANT
This feature is applicable for all modes.
Allows you to specify the required number format that should be used in values of the PivotGrid by setting the format. Following are supported number formats:
- number
- decimal
- currency
- percentage
- date
- time
- scientific
- accounting
- fraction
- string
Relational
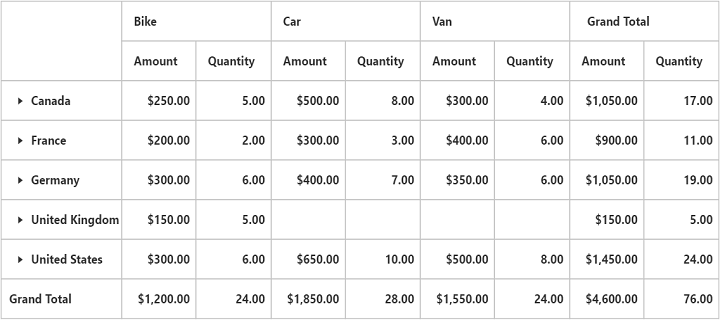
Client mode
<script>
$(function() {
$("#PivotGrid1").ejPivotGrid({
dataSource: {
//..
values: [
{
fieldName: "Amount",
fieldCaption: "Amount",
format: "currency" //Specify the format here
},
{
fieldName: "Quantity",
fieldCaption: "Quantity",
format: "decimal"
}
]
}
});
});
</script>
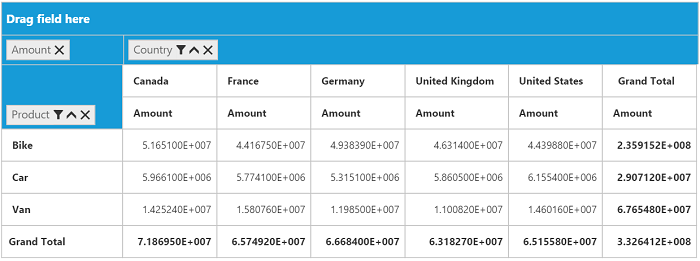
Server mode
You can set the number format through the Format property. You should specify the format to the property as per the MS standard notation.
private PivotReport BindDefaultData()
{
PivotReport pivotSetting = new PivotReport();
pivotSetting.PivotRows.Add(new PivotItem { FieldMappingName = "Product", FieldHeader = "Product", TotalHeader = "Total" });
pivotSetting.PivotColumns.Add(new PivotItem { FieldMappingName = "Country", FieldHeader = "Country", TotalHeader = "Total" });
//specify the format here
pivotSetting.PivotCalculations.Add(new PivotComputationInfo { CalculationName = "Amount", Description = "Amount", FieldHeader = "Amount", FieldName = "Amount", Format = "E", SummaryType = Syncfusion.PivotAnalysis.Base.SummaryType.DoubleTotalSum });
return pivotSetting;
}
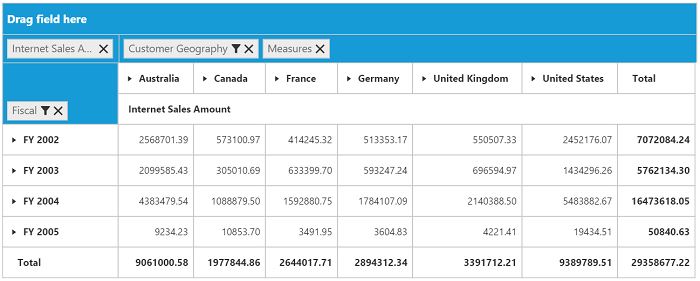
OLAP
Client mode
<script>
$("#PivotGrid1").ejPivotGrid({
dataSource: {
//..
values: [{
measures: [{
fieldName: "[Measures].[Internet Sales Amount]",
format: "percent" //Specify the format here
}],
axis: "columns"
}]
}
});
</script>
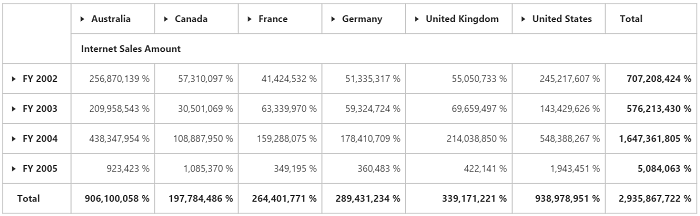
Server mode
OLAP server mode supports the following number formats in addition to the above mentioned formats:
- General
- RoundTrip
- FixedPoint
- HexaDecimal
NOTE
You can set the number format through the
Formatproperty.
private OlapReport CreateOlapReport()
{
OlapReport olapReport = new OlapReport();
olapReport.CurrentCubeName = "Adventure Works";
MeasureElements measureElement = new MeasureElements();
measureElement.Elements.Add(new MeasureElement { UniqueName = "[Measures].[Internet Sales Amount]", Format = NumberFormat.FixedPoint }); //Specify the format here
DimensionElement dimensionElementRow = new DimensionElement();
dimensionElementRow.Name = "Date";
dimensionElementRow.AddLevel("Fiscal", "Fiscal Year");
DimensionElement dimensionElementColumn = new DimensionElement();
dimensionElementColumn.Name = "Customer";
dimensionElementColumn.AddLevel("Customer Geography", "Country");
olapReport.SeriesElements.Add(dimensionElementRow);
olapReport.CategoricalElements.Add(dimensionElementColumn);
olapReport.CategoricalElements.Add(measureElement);
return olapReport;
}