Responsive
7 Jan 20198 minutes to read
The grid control has support for the responsive behavior based on client browser’s width and height. To enable responsive, isResponsive property should be set as true. There are three modes of responsive layout is available in grid based on client width. They are.
- Mobile(<321px)
- Tablet (321px to 800px)
- Desktop(>800px)
NOTE
The following features are not supported by Grid’s Responsive
- Virtual Scrolling
- Frozen Rows and Frozen Columns
- Hierarchy
- Detail template
IMPORTANT
ejgrid.responsive.cssshould be referred.
Mobile Layout
If client width is less than 321px, the grid will render in mobile mode. In which, you can see that grid user interface is customized and redesigned for best view in small screens. The customized features includes responsive row rendering, filtering, sorting, searching and editing.
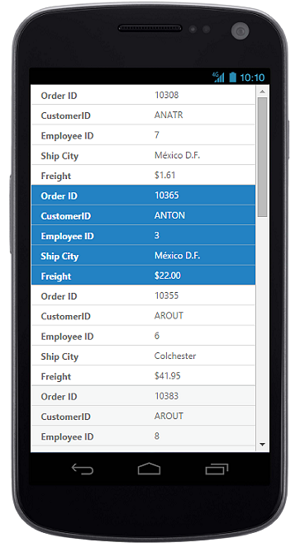
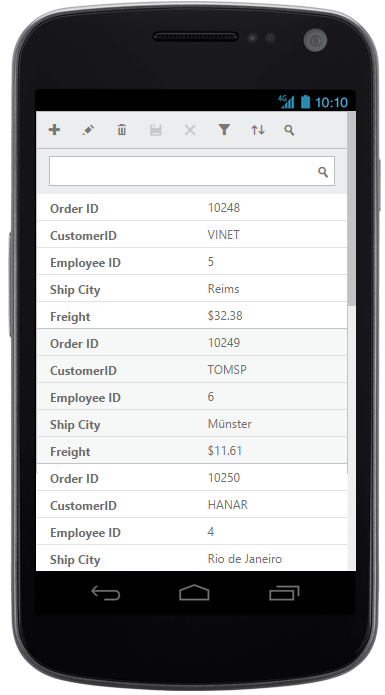
Responsive Row
Enabling Responsive row makes the Grid to render the record values in vertical order which removes the need for horizontal scrolling to view complete record details. It can be enabled by defining enableResponsiveRow property as true.
<div id="Grid"></div>
<script type="text/javascript">
$("#Grid").ejGrid({
dataSource: window.gridData,
isResponsive: true,
enableResponsiveRow: true,
allowPaging: true,
pageSettings: {
pageCount: 3,
pageSize: 7
},
columns:
[
{field: "OrderID",isPrimaryKey: true,headerText: "Order ID"},
{field: "CustomerID",headerText: "CustomerID"},
{field: "EmployeeID",headerText: "Employee ID"},
{field: "ShipCity",headerText: "Ship City"},
{field: "Freight",headerText: 'Freight',format: "{0:C}"}
]
});
</script>
WARNING
IE8 and IE9 does not support responsive row.
ejgrid.responsive.cssshould be referred to display Responsive Row.
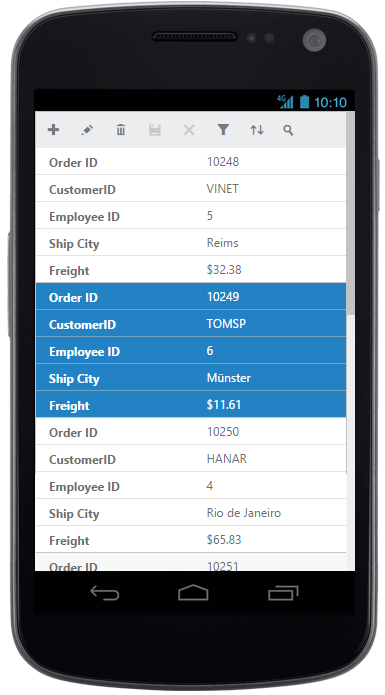
Customized Features
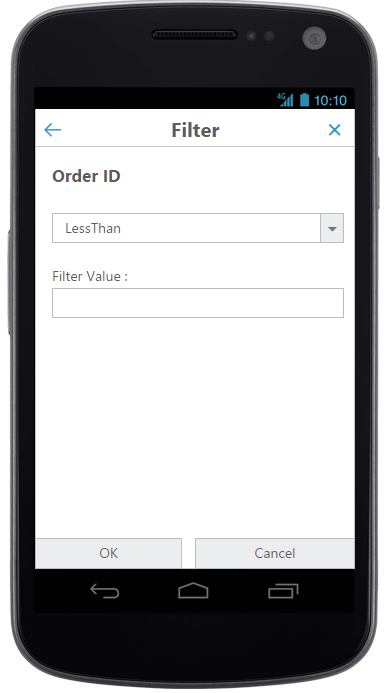
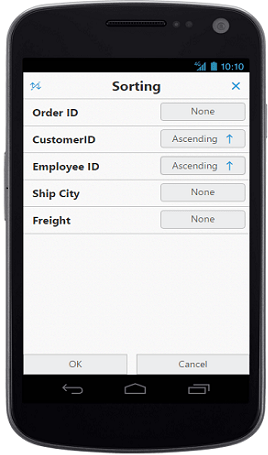
The customized layout for filtering, sorting, searching and CRUD operations in mobile device can be seen in the following screen shots.

Responsive row with filtering , sorting and searching

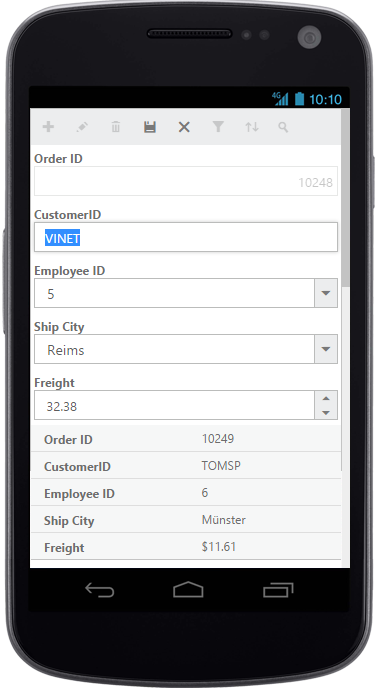
CRUD in mobile layout

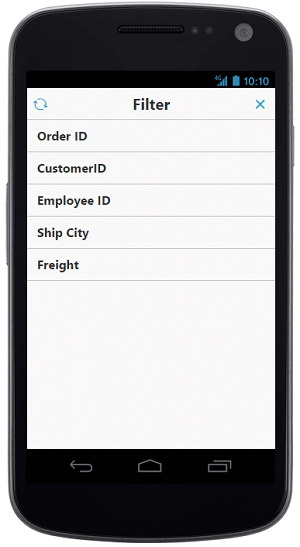
Filtering in mobile layout

Filtering in mobile layout

Sorting in mobile layout

Searching in mobile layout
<div id="Grid"></div>
<script type="text/javascript">
$("#Grid").ejGrid({
dataSource: window.gridData,
enableResponsiveRow: true,
isResponsive: true,
allowPaging: true,
editSettings: {allowAdding: true,allowDeleting: true,allowEditing: true},
toolbarSettings: {
showToolbar: true,
toolbarItems: [ej.Grid.ToolBarItems.Add, ej.Grid.ToolBarItems.Edit, ej.Grid.ToolBarItems.Delete, ej.Grid.ToolBarItems.Update, ej.Grid.ToolBarItems.Cancel, ej.Grid.ToolBarItems.Search]
},
pageSettings: {pageCount: 3,pageSize: 7},
allowFiltering: true,
allowSorting: true,
allowSearching: true,
allowMultiSorting: true,
filterSettings: {filterType: "menu"},
columns:
[
{field: "OrderID",isPrimaryKey: true,headerText: "Order ID",validationRules: {required: true,number: true},width: 90,textAlign: ej.TextAlign.Right},
{field: "CustomerID",headerText: "CustomerID",validationRules: {required: true},width: 100},
{field: "EmployeeID",headerText: "Employee ID",editType: ej.Grid.EditingType.Dropdown,width: 90,textAlign: ej.TextAlign.Right},
{field: "ShipCity",headerText: "Ship City",width: 120,editType: ej.Grid.EditingType.Dropdown},
{field: "Freight",headerText: 'Freight',width: 110,editParams: {decimalPlaces: 2},editType: ej.Grid.EditingType.Numeric,format: "{0:C}"}
]
});
</script>Tablet Layout
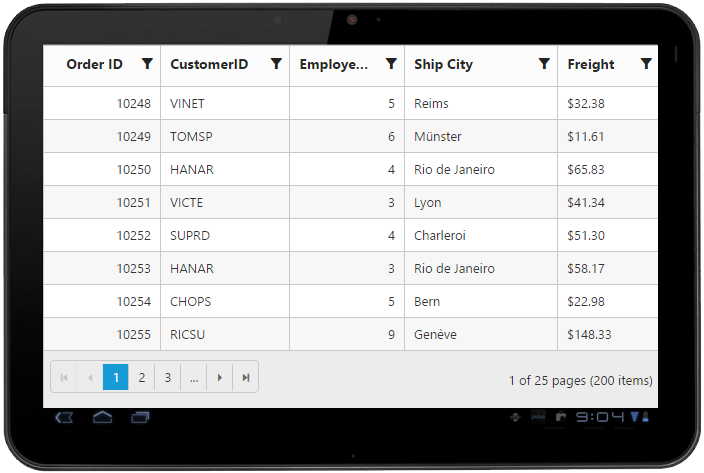
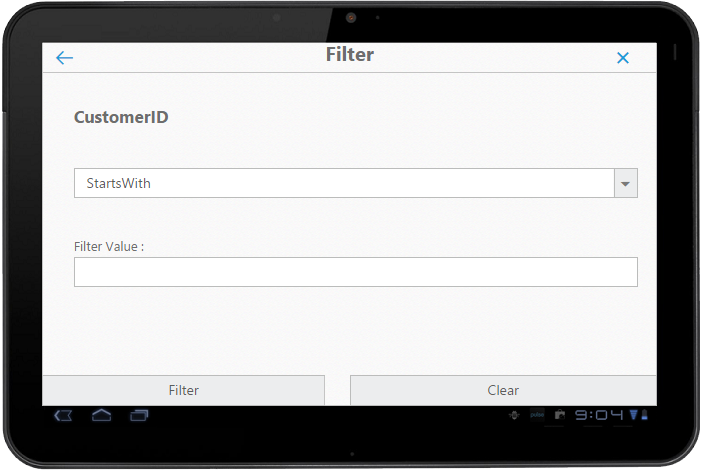
If the client width is between 321px and 800px, then the grid will render in tablet mode. Also, it has customized filtering design to match tablet screen size.
<div id="Grid"></div>
<script type="text/javascript">
$("#Grid").ejGrid({
dataSource: window.gridData,
isResponsive: true,
allowFiltering: true,
filterSettings: {filterType: "menu"},
allowPaging: true,
pageSettings: {pageCount: 3,pageSize: 8},
columns:
[
{field: "OrderID",isPrimaryKey: true,headerText: "Order ID",width: 90,textAlign: ej.TextAlign.Right},
{field: "CustomerID",headerText: "CustomerID",width: 100},
{field: "EmployeeID",headerText: "Employee ID",width: 90,textAlign: ej.TextAlign.Right},
{field: "ShipCity",headerText: "Ship City",width: 120},
{field: "Freight",headerText: 'Freight',width: 80,format: "{0:C}"}
]
});
</script>
Default tab layout

Filtering design in tab layout.
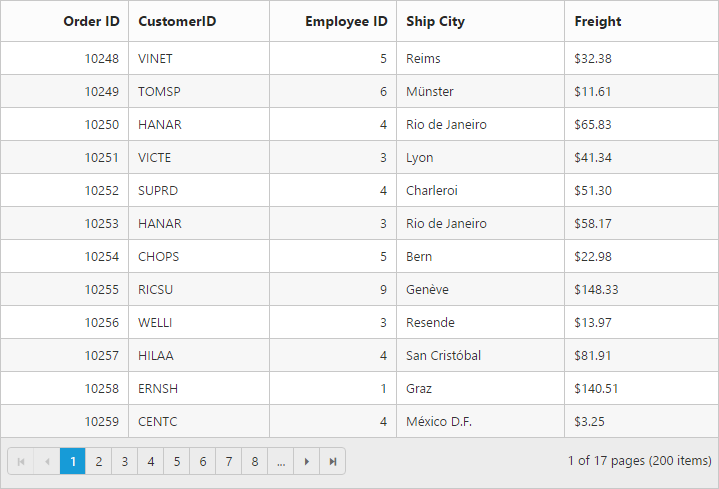
Width
By default, the grid is adaptable to its parent container. It can adjust its width of columns based on parent container width. You can also assign width of columns in percentage.
<div id="Grid"></div>
<script type="text/javascript">
$("#Grid").ejGrid({
dataSource: window.gridData,
columns:
[
{field: "OrderID",isPrimaryKey: true,headerText: "Order ID",width: "10%",textAlign: ej.TextAlign.Right},
{field: "CustomerID",headerText: "CustomerID",width: "15%"},
{field: "EmployeeID",headerText: "Employee ID",width: "10%",textAlign: ej.TextAlign.Right}
]
});
</script>IMPORTANT
allowScrollingshould be false while defining width in percentage.
Min Width
Min Width is used to maintain minimum width for the Grid. To enable Min Width, minWidth should be defined. If the grid width is less than minWidth then the scrollbar will be displayed to maintain minimum width.
<div id="Grid"></div>
<script type="text/javascript">
$("#Grid").ejGrid({
dataSource: window.gridData,
minWidth: 700,
allowPaging: true,
columns:
[
{field: "OrderID",isPrimaryKey: true,headerText: "Order ID",width: 90,textAlign: ej.TextAlign.Right},
{field: "CustomerID",headerText: "CustomerID",width: 100},
{field: "EmployeeID",headerText: "Employee ID",width: 90,textAlign: ej.TextAlign.Right},
{field: "ShipCity",headerText: "Ship City",width: 120},
{field: "Freight",headerText: 'Freight',width: 110,format: "{0:C}"}
]
});
</script>
MinWidth set to Grid
NOTE
We can render the Grid to be height responsive by setting the scrollSettings
heightas100%. If the grid height is greater than its parent container’s height then the vertical scrollbar will be displayed to view the content.
Priority for Columns
Priority makes column to be visible or hidden based on the priority value and browser’s width, to accommodate the best possible columns. To enable priority for columns, priority needs to be defined in columns collection. These Priority values are from one to six.
<div id="Grid"></div>
<script type="text/javascript">
$("#Grid").ejGrid({
dataSource: window.gridData,
allowPaging: true,
columns:
[
{field: "OrderID",isPrimaryKey: true,headerText: "Order ID",width: 90,priority: 1,textAlign: ej.TextAlign.Right},
{field: "CustomerID",headerText: "CustomerID",width: 100,priority: 2},
{field: "EmployeeID",headerText: "Employee ID",width: 90,priority: 1,textAlign: ej.TextAlign.Right},
{field: "ShipCity",headerText: "Ship City",width: 120,priority: 3},
{field: "Freight",headerText: 'Freight',width: 110,format: "{0:C}",priority: 4,}
]
});
</script>