Globalization and Localization in JavaScript Grid
23 Feb 202312 minutes to read
Localization
All text in Grid can be localized using the ej.Grid.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| EmptyRecord | No records to display. |
| PagerInfo | {0} of {1} pages ({2} items) |
| GroupDropArea | Drag a column header here to group its column. |
| DeleteOperationAlert | No records selected for delete operation. |
| EditOperationAlert | No records selected for edit operation. |
| ForeignKeyAlert | The updated value should be a valid foreign key value. |
| SaveButton | Save |
| OKButton | OK |
| CancelButton | Cancel |
| EditFormTitle | Details of |
| AddFormTitle | Add New Record |
| GroupCaptionFormat | {{:headerText}}: {{:key}} - {{:count}} {{if count == 1 }} item {{else}} items {{/if}} |
| BatchSaveConfirm | Are you sure you want to save changes? |
| BatchSaveLostChanges | Unsaved changes will be lost. Are you sure you want to continue? |
| ConfirmDelete | Are you sure you want to Delete Record? |
| CancelEdit | Are you sure you want to Cancel the changes? |
| FrozenColumnsViewAlert | Frozen columns should be in grid view area. |
| FrozenColumnsScrollAlert | Enable allowScrolling while using frozen Columns. |
| FrozenNotSupportedException | Frozen Columns and Rows are not supported for Grouping, Row Template, Detail Template, Hierarchy Grid and Batch Editing. |
| Add | Add |
| Edit | Edit |
| Delete | Delete |
| Update | Update |
| Cancel | Cancel |
| Done | Done |
| Columns | Columns |
| PrintGrid | |
| ExcelExport | Excel Export |
| WordExport | Word Export |
| PdfExport | PDF Export |
| StringMenuOptions | [{text: "StartsWith",value: "StartsWith"},{text: "EndsWith",value: "EndsWith"},{text: "Contains",value: "Contains"},{text: "Equal",value: "Equal"},{text: "NotEqual",value: "NotEqual"}] |
| NumberMenuOptions | [{text: "LessThan",value: "LessThan"},{text: "GreaterThan",value: "GreaterThan"},{text: "LessThanOrEqual",value: "LessThanOrEqual"},{text: "GreaterThanOrEqual",value: "GreaterThanOrEqual"},{text: "Equal",value: "Equal"},{text: "NotEqual",value: "NotEqual"}] |
| PredicateAnd | AND |
| PredicateOr | OR |
| Filter | Filter |
| FilterMenuCaption | Filter Value |
| FilterbarTitle | 's filter bar cell |
| MatchCase | Match Case |
| NoResult | No Matches Found |
| Clear | Clear |
| ResponsiveFilter | Filter |
| ResponsiveSorting | Sort |
| Search | Search |
| SelectAll | (Select All) |
| DatePickerWaterMark | Select date |
| NumericTextBoxWaterMark | Enter value |
| EmptyDataSource | DataSource must not be empty at initial load since columns are generated from dataSource in AutoGenerate Column Grid. |
| EmptyRowValidationMessage | At least one field must be updated |
| True | True |
| False | False |
| UnGroup | Click here to ungroup. |
| AddRecord | Add Record |
| EditRecord | Edit Record |
| DeleteRecord | Delete Record |
| Save | Save |
| Grouping | Group |
| Ungrouping | Ungroup |
| UnGroup | Click here to ungroup. |
| SortInAscendingOrder | Sort In Ascending Order. |
| SortInDescendingOrder | Sort In Descending Order. |
Pager Localization
Paging in Grid can also be localized using the ej.Pager.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| PagerInfo | {0} of {1} pages ({2} items) |
| firstPageTooltip | Go to first page |
| lastPageTooltip | Go to last page |
| nextPageTooltip | Go to next page |
| previousPageTooltip | Go to previous page |
| nextPagerTooltip | Go to next Pager |
| previousPagerTooltip | Go to previous Pager |
<div id="Grid"></div>
<script type="text/javascript">
ej.Grid.Locale["de-DE"] = {
EmptyRecord: "Keine Aufzeichnungen angezeigt",
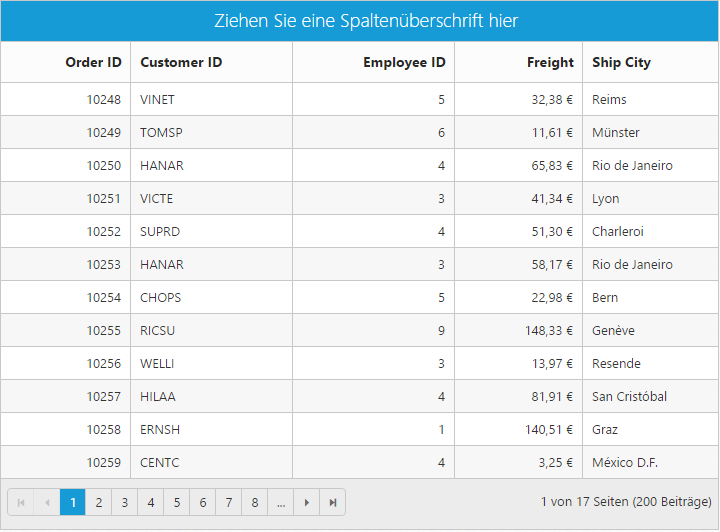
GroupDropArea: "Ziehen Sie eine Spaltenüberschrift hier",
DeleteOperationAlert: "Keine Einträge für Löschvorgang ausgewählt",
EditOperationAlert: "Keine Einträge für Bearbeiten Betrieb ausgewählt",
SaveButton: "Speichern",
CancelButton: "stornieren",
EditFormTitle: "Korrektur von",
GroupCaptionFormat: "{{:field}}: {{:key}} - {{:count}} {{if count == 1}}Beiträge{{else}}Beiträges{{/if}}",
UnGroup: "Klicken Sie hier, um die Gruppierung aufheben"
};
ej.Pager.Locale["de-DE"] = {
pagerInfo: "{0} von {1} Seiten ({2} Beiträge)",
firstPageTooltip: "Zur ersten Seite",
lastPageTooltip: "Zur letzten Seite",
nextPageTooltip: "Zur nächsten Seite",
previousPageTooltip: "Zurück zur letzten Seite",
nextPagerTooltip: "Zum nächsten Pager",
previousPagerTooltip: "Zum vorherigen Pager"
};
$("#Grid").ejGrid({
// the datasource "window.gridData" is referred from jsondata.min.js
dataSource: window.gridData,
locale: "de-DE",
allowPaging: true,
allowGrouping: true,
groupSettings: {
enableDropAreaAnimation: false
},
columns:
[
{ field: "OrderID", headerText: "Order ID", isPrimaryKey: true, textAlign: ej.TextAlign.Right, width: 75 },
{ field: "CustomerID", headerText: "Customer ID", width: 95 },
{ field: "EmployeeID", headerText: "Employee ID", textAlign: ej.TextAlign.Right, width: 95 },
{ field: "Freight", headerText: "Freight", textAlign: ej.TextAlign.Right, width: 75, format: "{0:C}" },
{ field: "ShipCity", headerText: "Ship City", width: 80 }
]
});
</script>
IMPORTANT
You need to change pager locale in
ej.Pager.Localeobject.
Excel-Filter Localization
All text in Excel-Filter can be localized using the ej.ExcelFilter.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| SortNoSmaller | Sort Smallest to Largest |
| SortNoLarger | Sort Largest to smallest |
| SortTextAscending | Sort A to Z |
| SortTextDescending | Sort Z to A |
| SortDateOldest | Sort By Oldest |
| SortDateNewest | Sort By Newest |
| SortByColor | Sort By Color |
| SortByCellColor | Sort By Cell Color |
| SortByFontColor: | Sort By Font Color: |
| FilterByColor | Filter By Color |
| SortColorOptions: | [{ id: 1, background:"#FFFFFF"}, {id: 2, background:"#5EABDA"}], |
| CustomSort | Custom Sort |
| FilterColorOptions | { id: 1, background:"#FFFFFF"}, {id: 2, background:"#5EABDA"}], |
| FilterByCellColor | Filter By Cell Color |
| FilterByFontColor | Filter By Font Color |
| ClearFilter | Clear Filter |
| NumberFilter | Number Filter |
| TextFilter | Text Filter |
| DateFilter | Date Filter |
| DateTimeFilter | Date Time Filters |
| GuidFilter | Guid Filters |
| StringMenuOptions | [{ text:"Equal",value:"equal"},{ text:"Not Equal", value:"notequal"},{ text:"Starts With",value:"startswith"}, { text:"Ends With",value:"endswith"},{ text:"Contains",value:"contains"}, {text:"Custom Filter", value:"customfilter"}], |
| NumberMenuOptions | [{text:"Equal",value:"equal"}, {text:"Not Equal",value:"notequal"}, { text:"Less Than",value:"lessthan"}, {text:"Less Than Or Equal", value:"lessthanorequal"}, {text:"Greater Than",value:"greaterthan"},{ text:"Greater Than Or Equal", value:"greaterthanorequal"}, { text:"Between",value:"between"},{ text:"Custom Filter", value:"customfilter"}] |
| DateMenuOptions | [{ text:"Equal", value:"equal"}, {text:"Not Equal",value:"notequal"},{text:"Less Than",>value:"lessthan"}, {text:"Less Than Or Equal",value:"lessthanorequal"}, {text:"Greater Than",value:"greaterthan"},{text:"Greater Than Or Equal", value:"greaterthanorequal"}, { text:"Between",value:"between"},{ text:"Custom Filter", value:"customfilter"}] |
| DatetimeMenuOptions | [{ text: "Equal", value: "equal" }, { text: "Not Equal", value: "notequal" }, { text: "Less Than", value: "lessthan" }, { text: "Less Than Or Equal", value: "lessthanorequal" }, { text: "Greater Than", value: "greaterthan" }, { text: "Greater Than Or Equal", value: "greaterthanorequal" }, { text: "Between", value: "between" }, { text: "Custom Filter", value: "customfilter" }] |
| Top10MenuOptions | [{ text:"Top", value:"top"},{text:"Bottom", value:"bottom"}] |
| GuidMenuOptions | [{ text: "Equal", value: "equal" }, { text: "Not Equal", value: "notequal" }, { text: "Custom Filter", value: "customfilter" }] |
| title | Custom Filter |
| PredicateOr | OR |
| PredicateAnd | AND |
| OK | OK |
| MathCase | Match Case |
| Cancel | Cancel |
| NoResult | No Match Found |
| CheckBoxStatusMsg | Not all items showing |
| DatePickerWaterMark | Select date |
| DateTimePickerWaterMark | Select date time |
| True | True |
| False | False |
| SelectAll | Select All |
| Blanks | Blanks |
| Showrowswhere | Show rows where |
| NumericTextboxWaterMark | Enter value |
| Search | Search |
| AddToFilter | Add current selection to filter |
Please find the code
<div id="Grid"></div>
<script type="text/javascript">
ej.ExcelFilter.Locale["de-DE"] = {
SortNoSmaller: "Art Anzahl kleiner",
SortNoLarger: "Art Anzahl größer",
SortTextAscending: "Sortieren aufsteigend Text",
SortTextDescending: "Sortieren absteigend Text",
SortDateOldest: "Sortieren Datum Älteste",
SortDateNewest: "Datum sortieren Neueste",
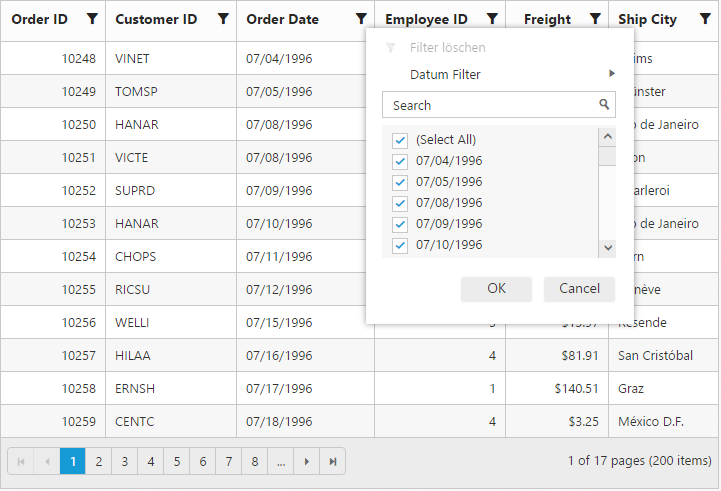
ClearFilter: "Filter löschen",
DateFilter: "Datum Filter"
}
$("#Grid").ejGrid({
// the datasource "window.gridData" is referred from jsondata.min.js
dataSource: window.gridData,
locale: "de-DE",
allowPaging: true,
allowFiltering: true,
filterSettings: { filterType: "excel" },
columns:
[
{ field: "OrderID", headerText: "Order ID", isPrimaryKey: true, textAlign: ej.TextAlign.Right, width: 75 },
{ field: "CustomerID", headerText: "Customer ID", width: 95 },
{field:"OrderDate", headerText:"Order Date", width:100,format:"{0:MM/dd/yyyy}"},
{ field: "EmployeeID", headerText: "Employee ID", textAlign: ej.TextAlign.Right, width: 95 },
{ field: "Freight", headerText: "Freight", textAlign: ej.TextAlign.Right, width: 75, format: "{0:C}" },
{ field: "ShipCity", headerText: "Ship City", width: 80 }
]
});
</script>
IMPORTANT
We have uploaded the predefined language packs for some commonly used cultures in
thisGitHub location. Refer to GitHub location for getting the predefined language packs for the corresponding culture. The culture file has localized texts for all the Syncfusion controls.
Globalization
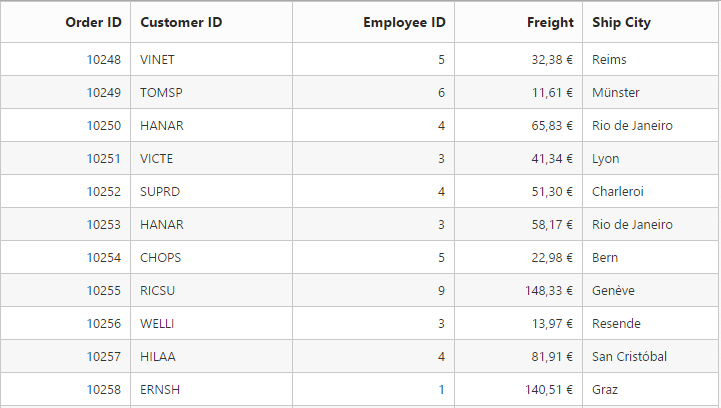
The ej.globalize library is used to globalize numeric values in Grid control using format property in columns. Globalize values will be automatically used when locale property is set with locale string value for example en-US.
<div id="Grid"></div>
<script type="text/javascript">
$("#Grid").ejGrid({
// the datasource "window.gridData" is referred from jsondata.min.js
dataSource: window.gridData,
locale: "de-DE",
columns:
[
{ field: "OrderID", headerText: "Order ID", textAlign: ej.TextAlign.Right, width: 75 },
{ field: "CustomerID", headerText: "Customer ID", width: 95 },
{ field: "EmployeeID", headerText: "Employee ID", textAlign: ej.TextAlign.Right, width: 95 },
{ field: "Freight", headerText: "Freight", textAlign: ej.TextAlign.Right, width: 75, format: "{0:C}" },
{ field: "ShipCity", headerText: "Ship City", width: 80 }
]
});
</script>
IMPORTANT
To translate our control content from default English to any of the culture, say For example - German language, then you need to refer the ej.culture.de-DE.min.js file in your application, after the reference of ej.web.all.min.js file. For all culture files, please download from the GitHub location.
See Also
Right to Left - RTL
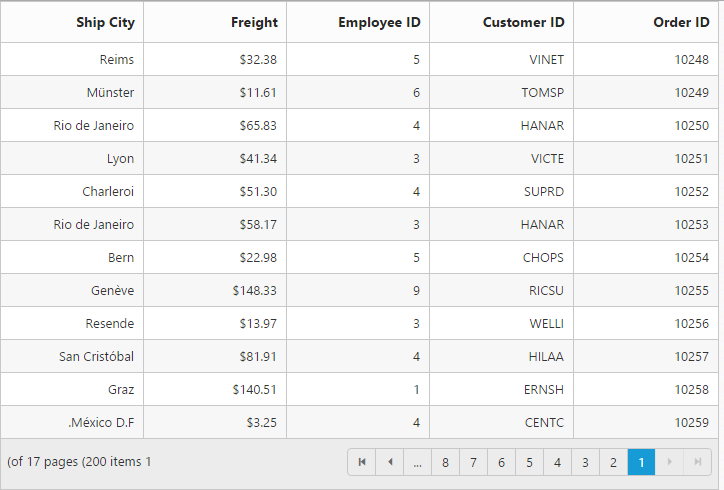
By default, Grid render its text and layout from left to right. To customize Grid’s direction, you can change direction from LTR to RTL by setting enableRTL as true.
<div id="Grid"></div>
<script type="text/javascript">
$("#Grid").ejGrid({
// the datasource "window.gridData" is referred from jsondata.min.js
dataSource: window.gridData,
enableRTL: true,
allowPaging: true,
columns:
[
{ field: "OrderID", headerText: "Order ID", textAlign: ej.TextAlign.Right, width: 120 },
{ field: "CustomerID", headerText: 'Customer ID', width: 120 },
{ field: "EmployeeID", headerText: 'Employee ID', textAlign: ej.TextAlign.Right, width: 120 },
{ field: "Freight", headerText: 'Freight', textAlign: ej.TextAlign.Right, width: 120, format: "{0:C2}", },
{ field: "ShipCity", headerText: 'Ship City', textAlign: ej.TextAlign.Right, width: 120 }
]
});
</script>