User Interactions in ASP.NET Webforms Chart
22 Mar 202224 minutes to read
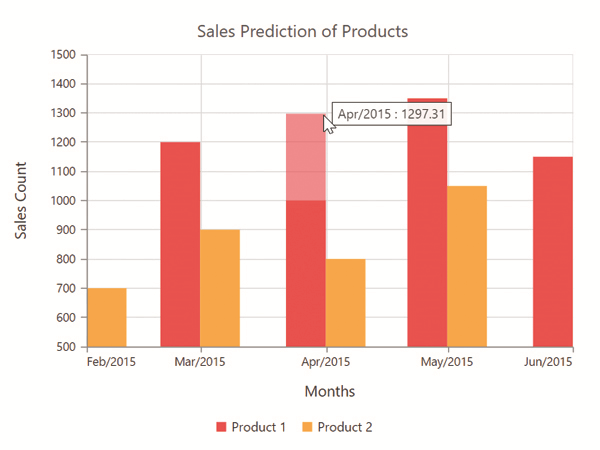
Tooltip
Enable tooltip for data point
Tooltip for the data points can be enabled by using the Visible option of the Tooltip in the series.
<ej:Chart ID="Chart1" runat="server">
<Series>
<ej:Series>
<Tooltip Visible="true"></Tooltip>
</ej:Series>
</Series>
</ej:Chart>
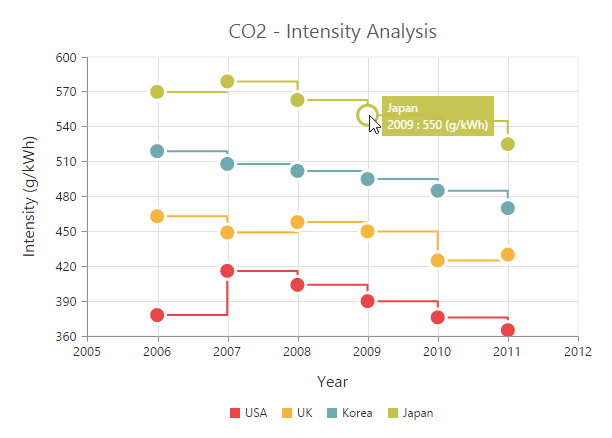
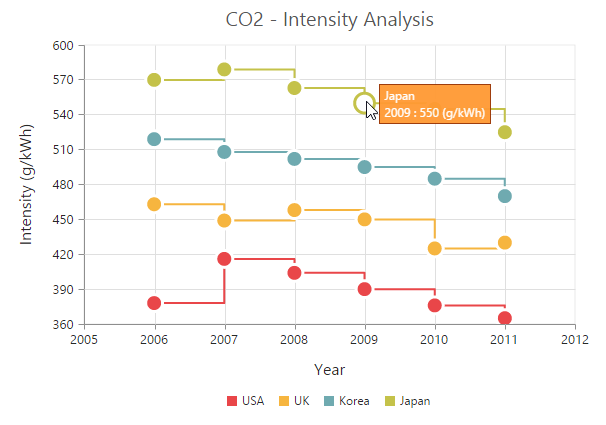
Format the tooltip
Tooltip displays data specified by the Format option of the tooltip. The default value of the format option is * #point.x# : #point.y# *. Here, * #point.x# * is the placeholder for x value of the point and * #point.y# * is the placeholder for y value of the point.
You can also use * **#series.
<ej:Chart ID="Chart1" runat="server">
<Series>
<ej:Series>
<%--Displaying tooltip in a format--%>
<Tooltip Format="#series.name# <br/> #point.x# : #point.y# (g/kWh)"></Tooltip>
</ej:Series>
</Series>
</ej:Chart>
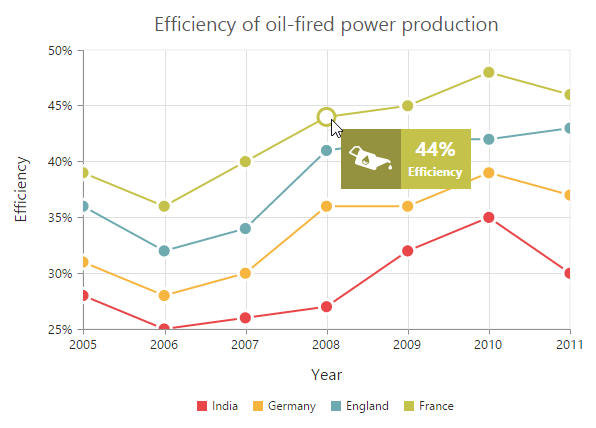
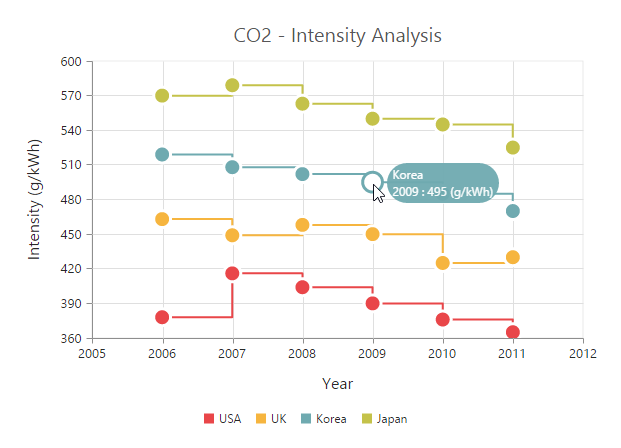
Tooltip Template
HTML elements can be displayed in the tooltip by using the Template option of the tooltip. The template option takes the value of the id attribute of the HTML element. You can use the * #point.x# * and * #point.y# * as place holders in the HTML element to display the x and y values of the corresponding data point.
You can also use * **#series.
<!-- Create Tooltip template here -->
<div id="Tooltip" style="display: none;">
<div id="icon"> <div id="eficon"> </div> </div>
<div id="value">
<div>
<label id="efpercentage"> #point.y#% </label>
<label id="ef">Efficiency </label>
</div>
</div>
</div>
<ej:Chart ID="Chart1" runat="server" OnClientLoad="onchartload">
<Series>
<ej:Series>
<%--Set template id to tooltip template--%>
<Tooltip Template="Tooltip"></Tooltip>
</ej:Series>
</Series>
</ej:Chart>
Click here to view the Tooltip template online demo sample.
Tooltip template animation
You can enable animation by setting the EnableAnimation to true. Tooltip animates when the mouse moves from one data point to another point. The Duration property in tooltip specifies the time taken to animate the tooltip. the duration is set to “500ms”, by default.
NOTE
Tooltip is animated only if the template is specified for tooltip.
<ej:Chart ID="Chart1" runat="server">
<Series>
<ej:Series>
<%--Change tooltip color and border--%>
<Tooltip EnableAnimation="true" Duration="1000ms"></Tooltip>
</ej:Series>
</Series>
</ej:Chart>Customize the appearance of tooltip
The Fill and Border options are used to customize the background color and border of the tooltip respectively. The Font option in the tooltip is used to customize the font of the tooltip text.
<ej:Chart ID="Chart1" runat="server">
<Series>
<ej:Series>
<%--Enable tooltip template animation and set duration time--%>
<Tooltip Fill="#FF9933">
<Border Color="#993300" Width="1" />
</Tooltip>
</ej:Series>
</Series>
</ej:Chart>
Tooltip with rounded corners
The options RX and RY are used to customize the corner radius of the tooltip rectangle.
<ej:Chart ID="Chart1" runat="server">
<Series>
<ej:Series>
<%--Customize the corner radius of the tooltip rectangle--%>
<Tooltip RX="50" RY="50">
</Tooltip>
</ej:Series>
</Series>
</ej:Chart>
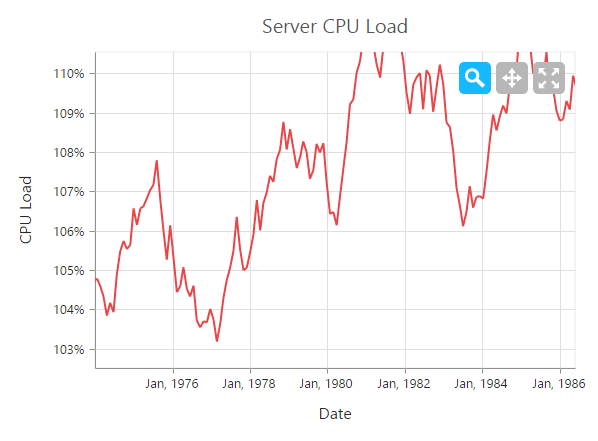
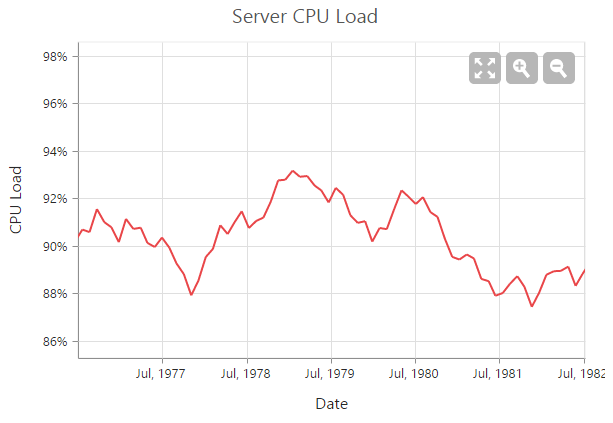
Zooming and Panning
Enable Zooming
There are two ways you can zoom the chart,
-
When the Zooming.Enable option is set to true, you can zoom the chart by using the rubber band selection.
-
When the Zooming.EnableMouseWheel option is set to true, you can zoom the chart on mouse wheel scrolling.
-
When Zooming.EnablePinching option is set to true, you can zoom the chart through pinch gesture.
NOTE
Pinch zooming is supported only in browsers that support multi-touch gestures. Currently IE10, IE11, Chrome and Opera browsers support multi-touch in desktop devices.
<ej:Chart ID="Chart1" runat="server">
<%--Enable zooming in chart--%>
<Zooming Enable="true" />
</ej:Chart>
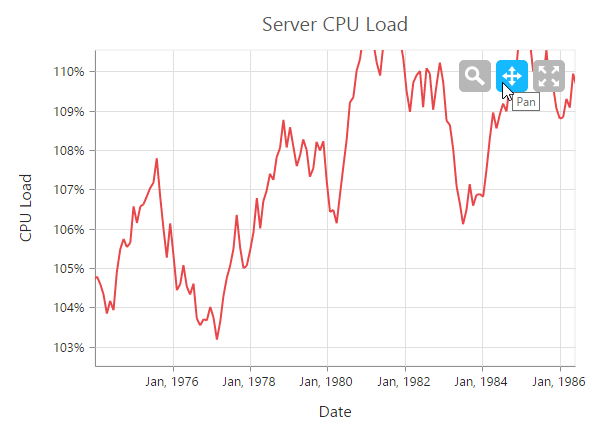
After zooming the chart, a zooming toolbar will appear with options to zoom, pan and reset. Selecting the Pan option will allow to pan the chart and selecting the Reset option will reset the zoomed chart.

Click here to view the Zooming and Panning online demo sample.
Types of zooming
The Type option in zooming specifies whether the chart is allowed to scale along the horizontal axis(x) or vertical axis(y) or along both axis(xy). The default value of the Type is xy (both axis).
<ej:Chart ID="Chart1" runat="server">
<%--Enable horizontal zooming--%>
<Zooming Enable="true" Type="x" />
</ej:Chart>Customizing zooming toolbar
The user can choose the items displayed in the zooming toolbar by specifying the property ToolBarItems.
<ej:Chart ID="Chart" runat="server">
<%-- Customizing zooming toolbar --%>
<Zooming Enable="true”>
<ToolbarItems>
<ej:ToolbarItems Text="reset" />
<ej:ToolbarItems Text="zoomIn" />
<ej:ToolbarItems Text="zoomOut" />
</ToolbarItems>
</Zooming>
</ej:Chart>
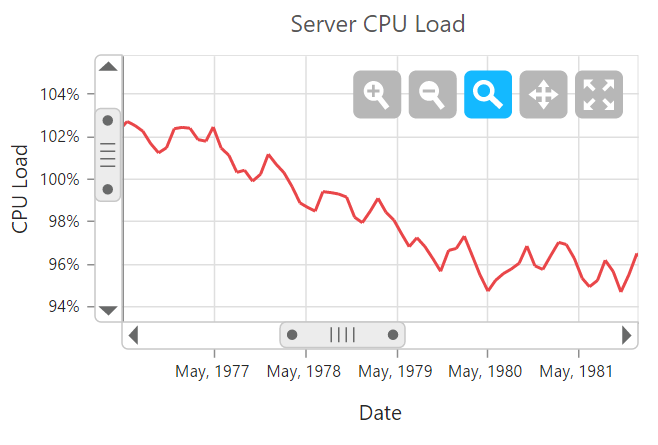
Enable ScrollBar
Essential Chart provides scrollbar support to view the other portions of chart area which is not shown in the view port when zoomed, by setting true to EnableScrollbar property in Zooming.
<ej:Chart ID="Chart" runat="server">
<%-- Enable zooming scrollbar in Chart --%>
<Zooming Enable="true” EnableScrollbar="true">
</Zooming>
</ej:Chart>
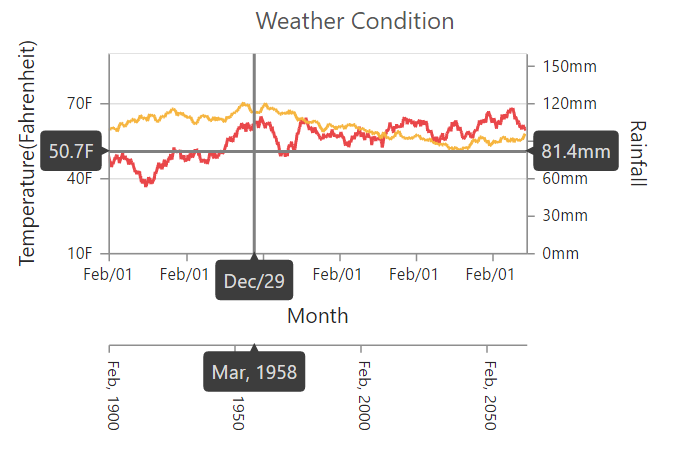
Crosshair
Crosshair is used to view the value of an axis at mouse position or touch contact point.
Enable Crosshair and Crosshair label
Crosshair can be enabled by using the Visible option in the Crosshair. Crosshair label for an axis can be enabled by using the Visible option of CrosshairLabel in the corresponding axis.
<ej:Chart ID="Chart" runat="server">
<PrimaryXAxis>
<%--Enable crosshairLabel to X-Axis--%>
<CrosshairLabel Visible="true"></CrosshairLabel>
</PrimaryXAxis>
<PrimaryYAxis>
<%--Enable crosshairLabel to Y-Axis--%>
<CrosshairLabel Visible="true"></CrosshairLabel>
</PrimaryYAxis>
<%--Initializing Crosshair--%>
<Crosshair Visible="true"></Crosshair>
</ej:Chart>
Click here to view the Crosshair online demo sample.
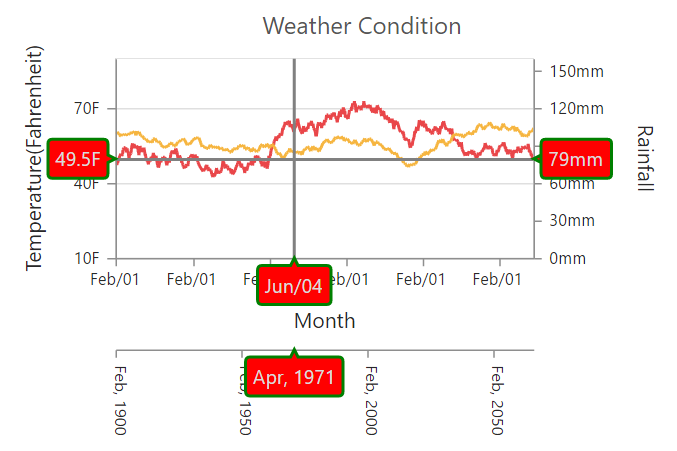
Customize the Crosshair line and Crosshair label
The Fill and Border options of the CrosshairLabel is used to customize the background color and border of the crosshair label respectively. Color and width of the crosshair line can be customized by using the Line option in the Crosshair.
<ej:Chart ID="Chart" runat="server">
<PrimaryYAxis>
<%--Customizing the crosshair label background color and border--%>
<CrosshairLabel Visible="true" Fill="red">
<Border Color="green" Width="2" />
</CrosshairLabel>
</PrimaryYAxis>
<Crosshair Visible="true">
<%--Customizing the crosshair line--%>
<Line Color="grey" Width="2" />
</Crosshair>
</ej:Chart>
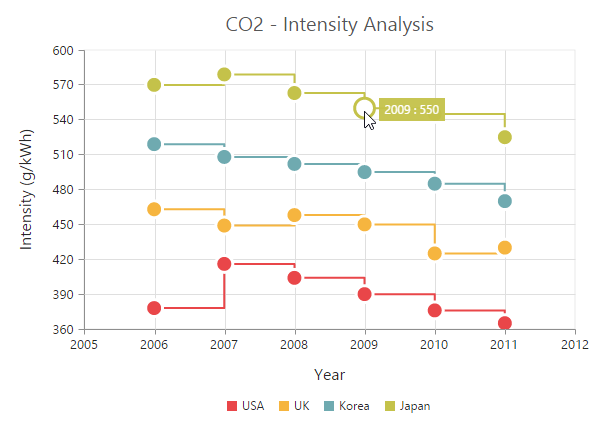
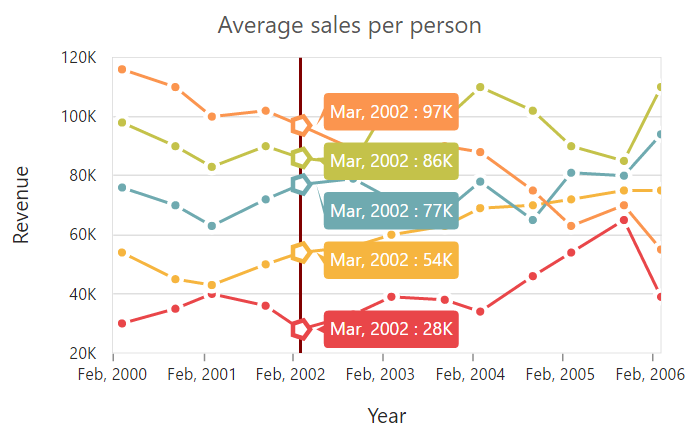
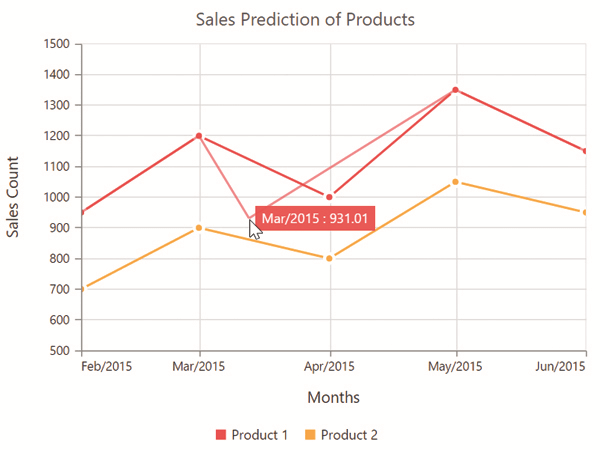
Trackball
Trackball is used to track a data point close to the mouse position or touch contact point. Trackball marker indicates the closest point and trackball tooltip displays the information about the point.
Enable Trackball
Trackball can be enabled by setting the Visible option of the crosshair to true and then set the Type as Trackball. The default value of type is Crosshair.
<ej:Chart ID="Chart" runat="server">
<%--Change crosshair type to trackball--%>
<Crosshair Visible="true" Type="Trackball">
</Crosshair>
</ej:Chart>
Click here to view the Trackball online demo sample.
Customize trackball marker and trackball line
Shape and size of the trackball marker can be customized by using the Shape and Size options of the Crosshair marker. Color and width of the trackball line can be customized by using the Line option in the crosshair.
<ej:Chart ID="Chart" runat="server">
<%--Initializing Crosshair--%>
<Crosshair Visible="true" Type="Trackball">
<%--Customize the trackball line color and width--%>
<Line Color="#800000" Width="2" />
<%--Customize the trackball marker shape size and visibility--%>
<Marker Visible="true" Shape="Pentagon">
<Size Width="9" Height="9" />
</Marker>
</Crosshair>
</ej:Chart>
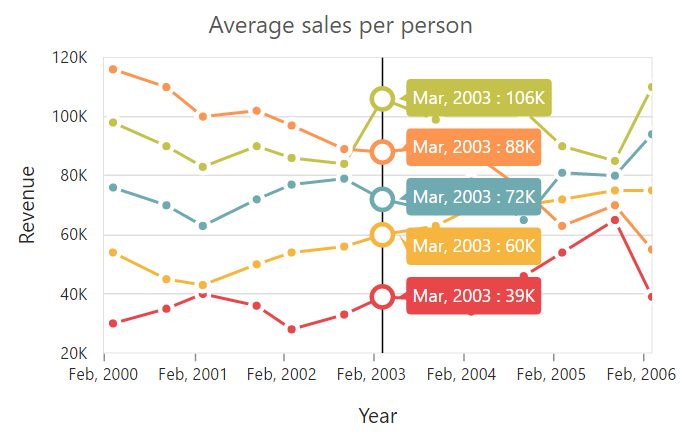
Format Trackball tooltip
X and Y values displayed in the trackball tooltip are formatted based on its axis LabelFormat.
<ej:Chart ID="Chart" runat="server">
<%--Add format to crosshair label--%>
<PrimaryXAxis LabelFormat="MMM, yyyy"></PrimaryXAxis>
<PrimaryYAxis LabelFormat="{value}K"></PrimaryYAxis>
<%--Initializing Crosshair--%>
<Crosshair Visible="true" Type="Trackball">
</Crosshair>
</ej:Chart>
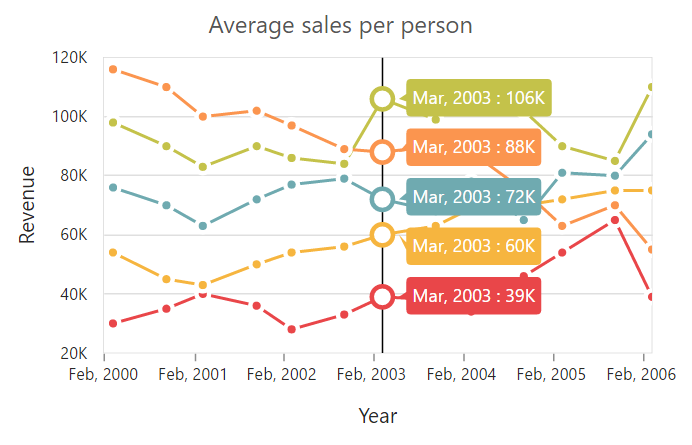
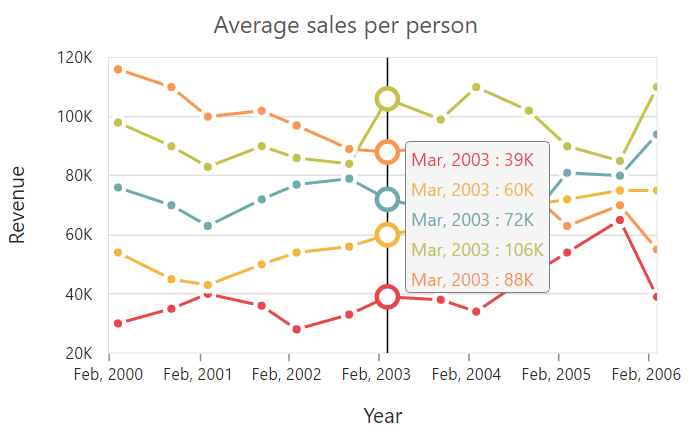
You can able to show the trackball tooltip in two modes, using trackballTooltipSettings.
1. Grouping.
2. Float.
<ej:Chart ID="Chart1" runat="server">
//…
<%--Enable crosshair and trackball mode --%>
<Crosshair Visible="true" Type="trackball">
<TrackballTooltipSettings Rx=”3” Ry=”3” Fill=”whitesmoke” Mode=”grouping”>
<Border Width=”1” Color=”grey”></Border>
</TrackballTooltipSettings>
</Crosshair>
//..
</ej:Chart>
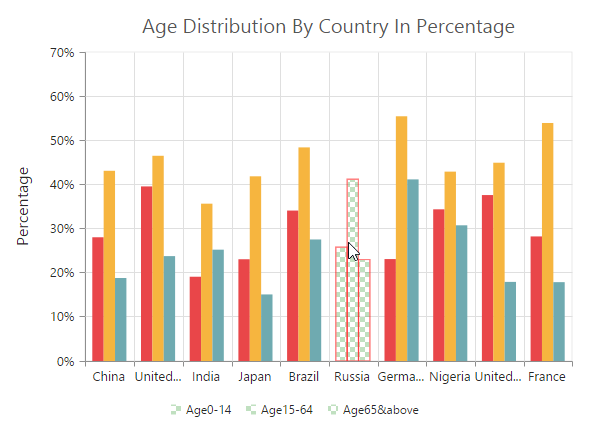
Highlight
EjChart provides highlighting support for the series and data points on mouse hover. To enable the highlighting option, set the Enable property to true in the HighlightSettings of the series.
NOTE
When hovering mouse on the data points, the corresponding series legend also will be highlighted.
<ej:Chart ID="Chart" runat="server">
<Series>
<ej:Series>
<%--enable the highlight settings--%>
<HighlightSettings Enable="true"></HighlightSettings>
</ej:Series>
</Series>
</ej:Chart>Click here to view the highlight and selections online demo sample.
Highlight Mode
You can set three different highlight mode for the highlighting data point and series by using the Mode property of the HighlightSettings.
- Series
- Points
- Cluster
Series mode
To highlight all the data points of the specified series, you can set the Series value to the Mode option in the HighlightSettings.
<ej:Chart ID="Chart" runat="server">
<Series>
<ej:Series>
<%--Change highlight mode--%>
<HighlightSettings Enable="true" Mode="Series"></HighlightSettings>
</ej:Series>
</Series>
</ej:Chart>
Point mode
To highlight a single point, you can set the Point value to the Mode option.
<ej:Chart ID="Chart" runat="server">
<Series>
<ej:Series>
<%--Change highlight mode--%>
<HighlightSettings Enable="true" Mode="Point"></HighlightSettings>
</ej:Series>
</Series>
</ej:Chart>
Cluster mode
To highlight the points that corresponds to the same index in all the series, set the Cluster value to the Mode option.
<ej:Chart ID="Chart" runat="server">
<Series>
<ej:Series>
<%--Change highlight mode--%>
<HighlightSettings Enable="true" Mode="Cluster"></HighlightSettings>
</ej:Series>
</Series>
</ej:Chart>
Customize the highlight styles
To customize the highlighted series, use the Color, Border and Opacity options in the HighlightSettings.
<ej:Chart ID="Chart" runat="server">
<Series>
<ej:Series>
<HighlightSettings Opacity="0.5" Color="green">
<%--Customizing styles--%>
<Border Color="red" Width="1.5" />
</HighlightSettings>
</ej:Series>
</Series>
</ej:Chart>
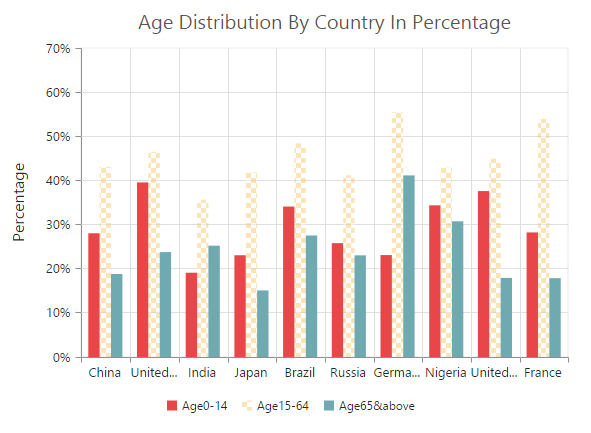
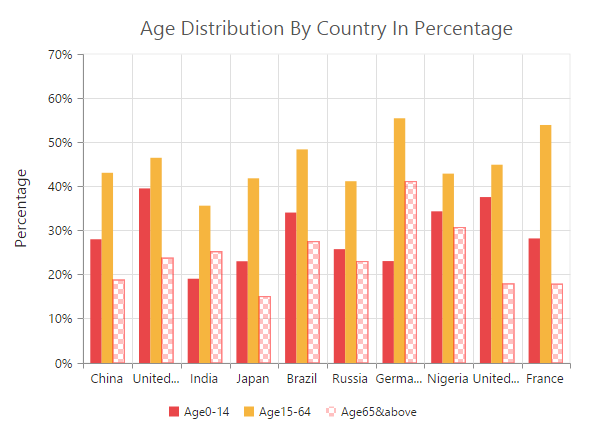
Patterns to highlight
EjChart provides pattern support for highlighting the data by setting the value to the Pattern property of the HighlightSettings. The different types of highlight patterns are as follows.
- Chessboard
- Crosshatch
- Dots
- Pacman
- Grid
- Turquoise
- Star
- Triangle
- Circle
- Tile
- HorizontalDash
- VerticalDash
- Rectangle
- Box
- VerticalStripe
- HorizontalStripe
- Bubble
- DiagonalBackward
- DiagonalForward
<ej:Chart ID="Chart" runat="server">
<Series>
<ej:Series>
<%--Change pattern--%>
<HighlightSettings Pattern="Chessboard">
</HighlightSettings>
</ej:Series>
</Series>
</ej:Chart>
Custom pattern
To create a custom pattern for the highlighting data points, set the pattern type as Custom and add the custom pattern Id in the CustomPattern option of the HighlightSettings.
<svg>
<pattern id="dots_a" patternUnits="userSpaceOnUse" width="6" height="6">
<rect x="0" y="0" width="6" height="6" transform="translate(0,0)" fill="black" opacity="1"></rect>
<path d='M 3 -3 L -3 3 M 0 6 L 6 0 M 9 3 L 3 9'stroke-width="1" stroke="white"></path>
</pattern>
</svg>
<ej:Chart ID="Chart" runat="server">
<Series>
<ej:Series>
<%--Add custom pattern for highlighting data--%>
<HighlightSettings Pattern="Custom" CustomPattern="dots_a">
</HighlightSettings>
</ej:Series>
</Series>
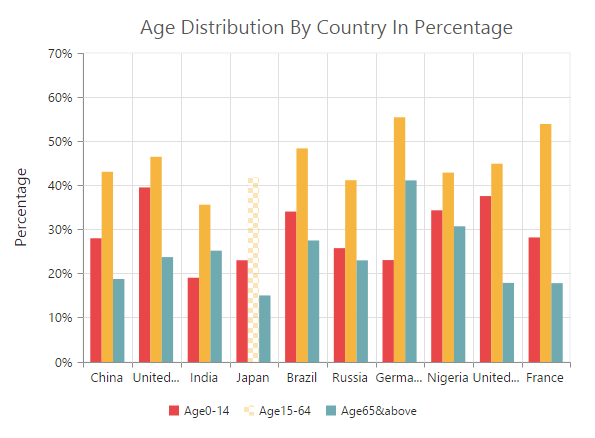
</ej:Chart>Selection
EjChart provides selection support for the series and data points on mouse click. To enable the selection option, set the Enable property to true in the SelectionSettings* of the series.
NOTE
When mouse is clicked on the data points, the corresponding series legend also will be selected.
<ej:Chart ID="Chart" runat="server">
<Series>
<ej:Series>
<%--enable the selection settings--%>
<SelectionSettings Enable="true">
</SelectionSettings>
</ej:Series>
</Series>
</ej:Chart>Click here to view the highlight and selections online demo sample.
Selection Mode
You can set four different selection mode for highlighting the data point and series by using the Mode property of the SelectionSettings.
- Series
- Points
- Cluster
- Range
Series mode
To select all the data points of the specified series, you can set the Series value to the Mode option in the SelectionSettings.
<ej:Chart ID="Chart" runat="server">
<Series>
<ej:Series>
<%--Change selection mode--%>
<SelectionSettings Mode="Series">
</SelectionSettings>
</ej:Series>
</Series>
</ej:Chart>
Point mode
To highlight a single point, you can set the Point value to the Mode option.
<ej:Chart ID="Chart" runat="server">
<Series>
<ej:Series>
<%--Change selection mode--%>
<SelectionSettings Mode="Point">
</SelectionSettings>
</ej:Series>
</Series>
</ej:Chart>
Cluster mode
To select the points that corresponds to the same index in all the series, set the Cluster value to the Mode option.
<ej:Chart ID="Chart" runat="server">
<Series>
<ej:Series>
<%--Change selection mode--%>
<SelectionSettings Mode="Cluster">
</SelectionSettings>
</ej:Series>
</Series>
</ej:Chart>
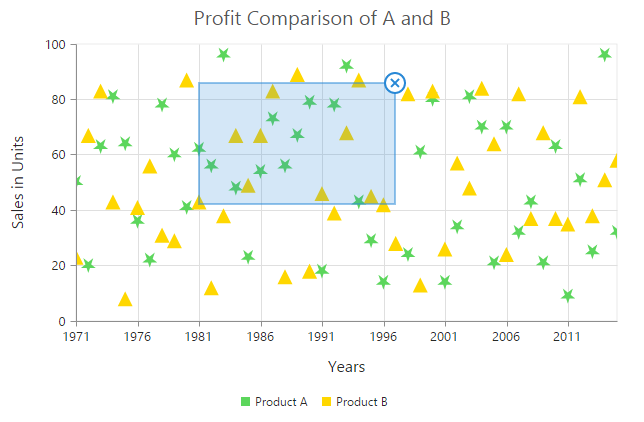
Range mode
To fetch the selected area data points value, you can set the Mode as Range in SelectionSettings. The selection rectangle can be drawn as horizontally, vertically or in both direction by using RangeType property and the selected data’s are returned as an array collection in the RangeSelected event.
<ej:Chart ID="Chart" RangeSelected = "rangeSelection" runat="server">
<Series>
<ej:Series>
<%--Change selection mode--%>
<SelectionSettings Enable="true" RangeType="XY" Mode="Range">
</SelectionSettings>
</ej:Series>
</Series>
</ej:Chart>//event to fetch the selected data point values
function rangeSelection(sender){
var selectedData = sender.data.selectedDataCollection;
//...
}
Click here to view the Multiple data selection online demo sample.
Selection Type
You can set two different selection type for selecting the data point and series on mouse click by using the Type property of the SelectionSettings.
- Single
- Multiple
Single Type
To select a data point or a series on mouse click based on the SelectionSettings.Mode, set SelectionSettings.Type as Single in the series.
<ej:Chart ID="Chart" runat="server">
<CommonSeriesOptions>
<%--Selection mode is series and type --%>
<SelectionSettings Mode="Series" Type="Single">
</SelectionSettings>
</CommonSeriesOptions>
</ej:Chart>
Multiple Type
For selecting multiple data points or series on mouse click, set SelectionSettings.Type as Multiple in the series.
<ej:Chart ID="Chart" runat="server">
<CommonSeriesOptions>
<%--Selection mode is series and type --%>
<SelectionSettings Mode="Series" Type="Multiple">
</SelectionSettings>
</CommonSeriesOptions>
</ej:Chart>
Customizing selection styles
To customize the selection styles, use the Color, Border and Opacity options in the SelectionSettings.
<ej:Chart ID="Chart" runat="server">
<Series>
<ej:Series>
<%--Customizing selection rectangle styles--%>
<SelectionSettings Opacity="0.5" Color="red">
<Border Color="red" Width="1.5" />
</SelectionSettings>
</ej:Series>
</Series>
</ej:Chart>
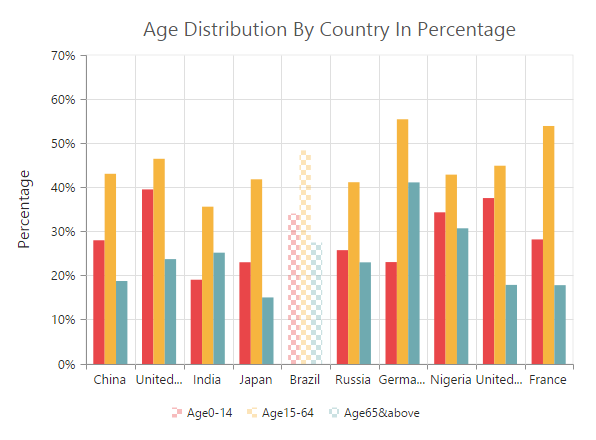
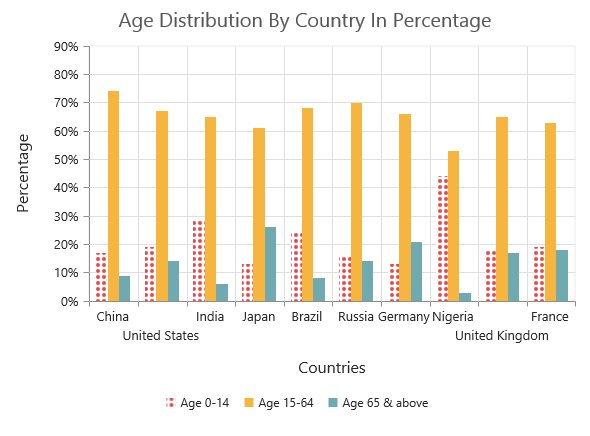
Patterns for selection
EjChart provides pattern support for the data selection by setting the value to the Pattern property of the SelectionSettings. The different types of selection patterns are as follows.
- Chessboard
- Crosshatch
- Dots
- Pacman
- Grid
- Turquoise
- Star
- Triangle
- Circle
- Tile
- HorizontalDash
- VerticalDash
- Rectangle
- Box
- VerticalStripe
- HorizontalStripe
- Bubble
- DiagonalBackward
- DiagonalForward
<ej:Chart ID="Chart" runat="server">
<Series>
<ej:Series>
<%--Change selection pattern--%>
<SelectionSettings Pattern="DiagonalForward">
</SelectionSettings>
</ej:Series>
</Series>
</ej:Chart>
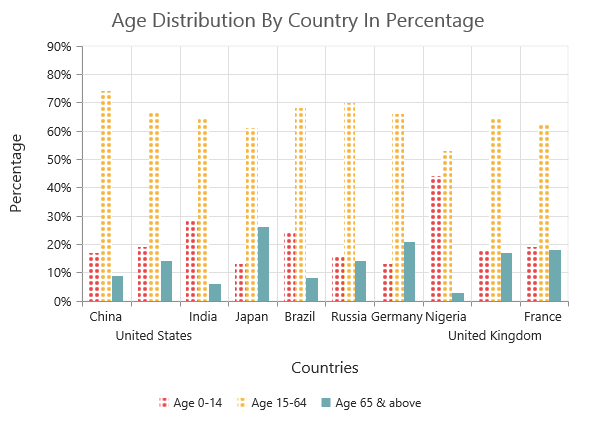
Custom pattern
To create a custom pattern for selecting the data points, set the Pattern type as Custom and add the custom pattern id in the CustomPattern option of the SelectionSettings.
<div id="container"></div>
<svg>
<pattern id="dots_a" patternUnits="userSpaceOnUse" width="6" height="6">
<rect x="0" y="0" width="6" height="6" transform="translate(0,0)" fill="black" opacity="1"></rect>
<path d='M 3 -3 L -3 3 M 0 6 L 6 0 M 9 3 L 3 9'stroke-width="1" stroke="white"></path>
</pattern>
</svg>
<ej:Chart ID="Chart" runat="server">
<Series>
<ej:Series>
<%--Add custom pattern for selection data--%>
<SelectionSettings Pattern="Custom" CustomPattern="dots_a">
</SelectionSettings>
</ej:Series>
</Series>
</ej:Chart>
Handling Series Selection
To get the series information when selecting the specific series, subscribe to the SeriesRegionClick event and set the SelectionSettings.Mode as Series.
<%--Subscribe series selection event--%>
<ej:Chart ID="Chart" runat="server" OnClientSeriesRegionClick="seriesSelection">
<Series>
<ej:Series>
<%--Change selection mode--%>
<SelectionSettings Enable="true" Mode="Series">
</SelectionSettings>
</ej:Series>
</Series>
</ej:Chart>function seriesSelection(sender) {
//Get Series information on series selection
var seriesData = sender.series;
}Selection on Load
We can able to select the point/series programmatically on chart load, by setting series and point index in the selectedDataPointIndexes property.
<%--Added Selected Data point indexes--%>
<ej:Chart ID="Chart1" runat="server">
//.... . .
<SelectedDataPointIndexes>
<ej:SelectedDataPointIndexes SeriesIndex=”0” PointIndex=”2” />
<ej:SelectedDataPointIndexes SeriesIndex=”1” PointIndex=”4” />
</SelectedDataPointIndexes>
//.... . .
</ej:Chart>
Data Editing
EjChart provides support to change the location of the rendered points. This can be done by dragging the point and dropping it on another location in chart. To enable the data editing, set the enable property to true in the dragSettings of the series.
<ej:Chart ID="chartcontainer" runat="server">
<CommonSeriesOptions>
<DragSettings Enable="true" />
</CommonSeriesOptions>
</ej:Chart>
Click here to view the data editing online demo sample.
Customize Dragging direction
To drag the point along x and y axes, you can specify type as xy in dragSettings. And to drag along x axis alone, specify the type as x and to drag along y axis, specify type as y.
<ej:Chart ID="chartcontainer" runat="server">
<CommonSeriesOptions>
<DragSettings Type="Y" />
</CommonSeriesOptions>
</ej:Chart>